这是【综合类型第 23 篇】,如果觉得有用的话,欢迎关注专栏。
文章目录
一:定义
- 一:定义
- 二:原理
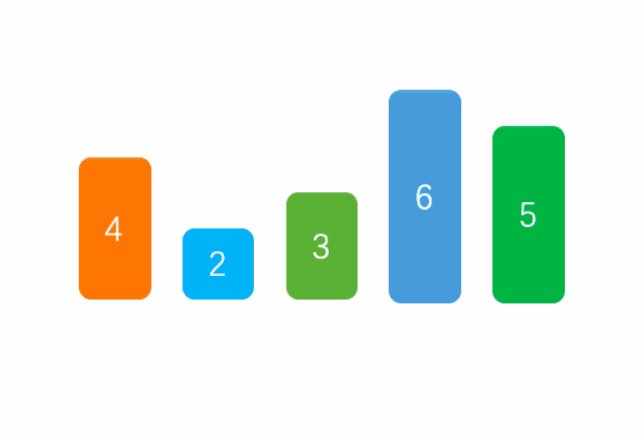
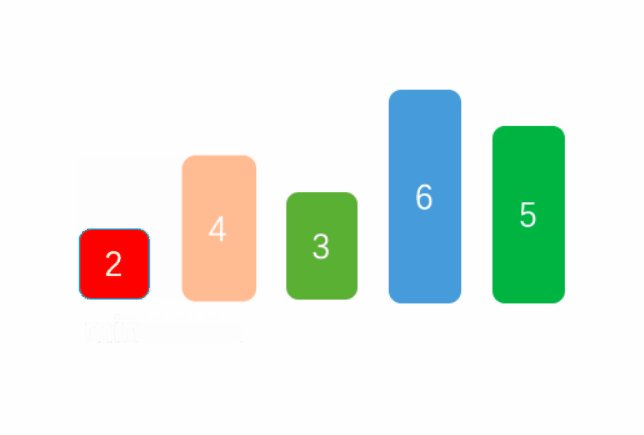
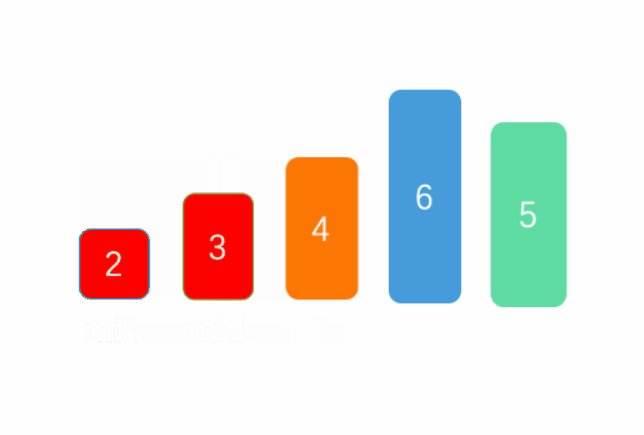
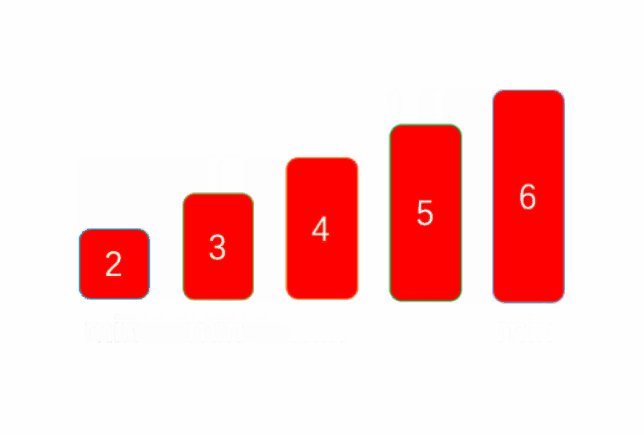
- 三:动态图演示
- 四:C# 代码实现
- 五:选择排序和冒泡排序的对比
- 六:为什么要用选择排序 ?
- 七:多种编程语言实现选择排序(参考)
- 1:Java
- 2:JavaScript
- 3:Python
- 4:PHP
- 5:GO
选择排序是一种简单直观的排序算法,无论什么数据进去都是 O(n²) 的时间复杂度,所以用到它的时候,数据规模越小越好。
二:原理- 首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置。
- 再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。
- 重复第二步,直到所有元素均排序完毕。

namespace AlgorithmTest
{
class Program
{
static void Main(string[] args)
{
// 定义一个长度为12的数组
int[] array = new[]{ 3, 8, 15, 48, 2, 14, 21, 13, 56, 32, 33, 16 };
SelectSort(array);
Console.ReadKey();
}
static void SelectSort(int[] array)
{
for (int i = 0; i
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



