这是【Flutter 问题系列第 75 篇】,如果觉得有用的话,欢迎关注专栏。
- 一:问题描述
- 二:属性详解
- ①:name
- ②:description
- ③:version
- ④:environment
- ⑤:dependencies
- ⑥:dev_dependencies
在 Flutter 中,pubspec.yaml 是项目的核心配置文件,你可以把它想成 Android 项目中的 build.gradle 配置文件。
这里我新建一个 Flutter 项目,打开 pubspec.yaml 文件去掉注释后,如下图所示

默认项目中的属性有 8 个(其实还有其它的属性),接下来分别对属性做下说明。
二:属性详解 ①:name项目的包名。
举例说明一:
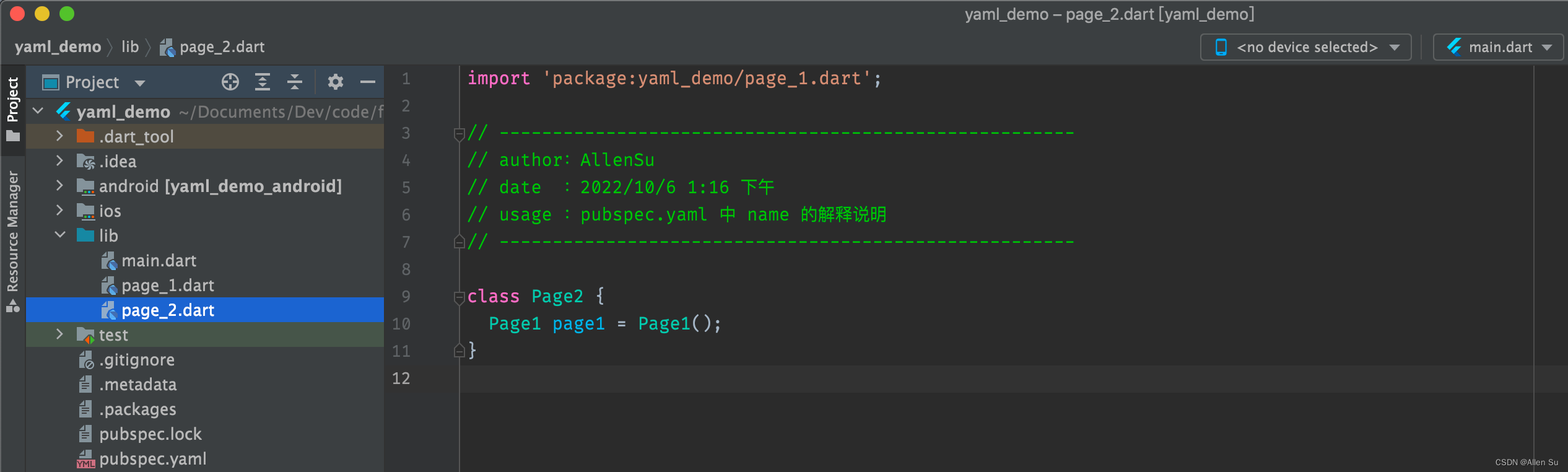
在一个文件引入另外一个文件时会用到,如下图所示

如果你更改了 name 属性后面的内容,则相应的在所有引用包名的地方都会被修改。
举例说明二:
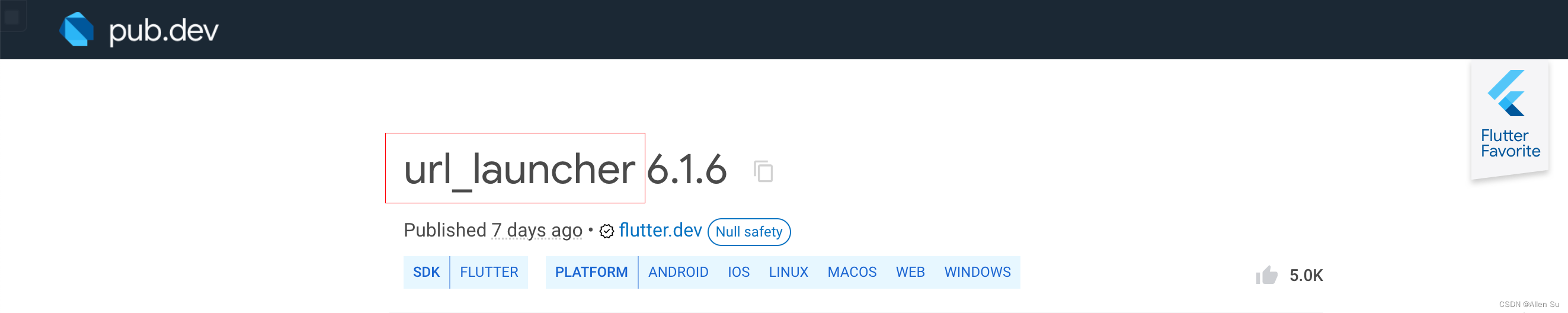
我们在 pub.dev 上使用 Flutter 插件,会根据名称去找自己需要的,如下图所示

这个 url_launcher 就是作者写插件时项目中 name 属性对应的名称。当然如果你也想写一个 Flutter 插件发布到 pub.dev 上,那么 name 属性所对应的内容将作为标题显示。
②:description当前项目的描述,是一个可选属性。
默认内容是 'none' ,这样可以防止你的项目发布到 pub.dev 上,反之,如果你希望发布到 pub.dev 上,则需要删除此属性。
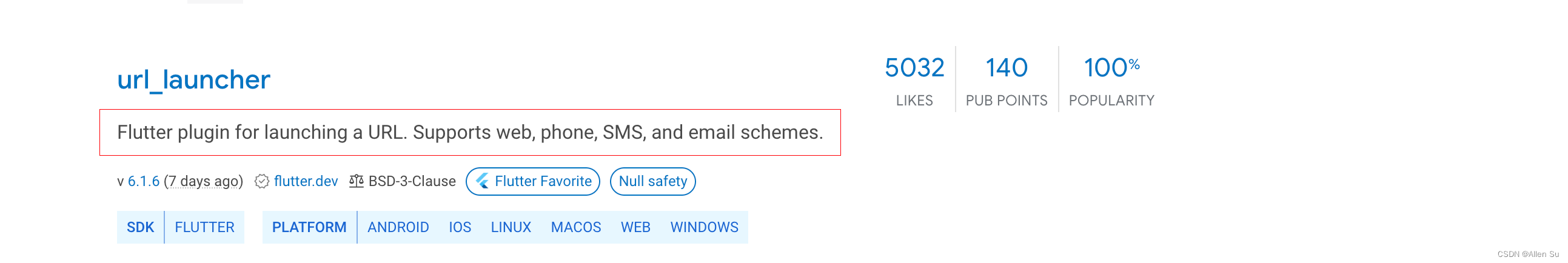
我们在 pub.dev 上看到的插件下方的内容,如下图所示

对应的就是 description 属性后面的内容。
③:version程序的版本和内部版本号,格式是 x.x.x+x,如 1.0.0+1,也称为语义版本号(semantic versioning)。
再细分的话,+ 号前面的叫 version number,+ 号后面的叫 build number。
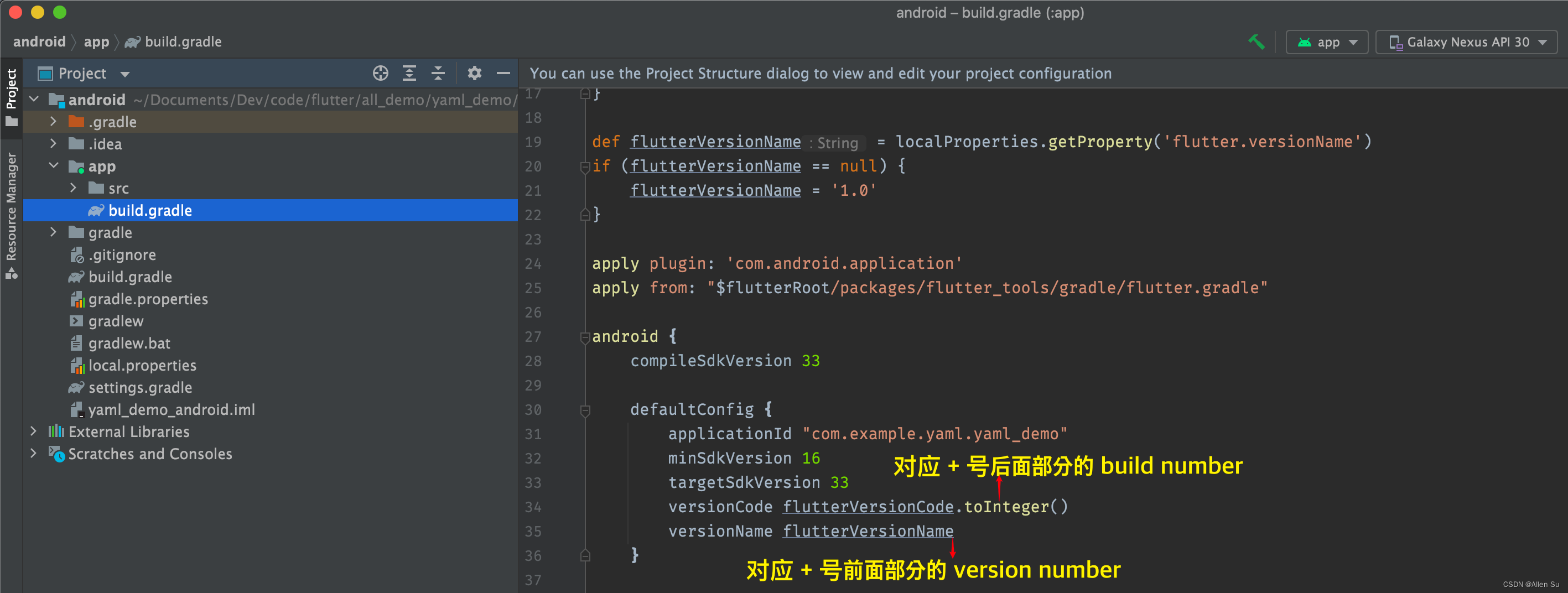
对应 Android 项目中的 android - app - build.gradle 文件中的 android - defaultConfig 的 versionCode 和 versionName,
如下图所示

指定项目中 Flutter 和 Dart 的版本控制,如下图所示

其中,属性 sdk 是声明该项目是基于 Dart 的 SDK 哪个版本进行编译。
如 sdk: ">=2.12.0
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



