这是【HTML 教程系列第 19 篇】,如果觉得有用的话,欢迎关注专栏。
在使用 Excel 的时候,会经常的用到合并单元格,而在 HTML 的表格中,有时我们也需要将横向的多个单元格或者纵向的多个单元格合并成一个单元格,如何实现呢?
- 一:合并单元格步骤
- 二:行合并 rowspan
- 三:列合并 colspan
- 第一步:先确认是跨行合并(rowspan)还是跨列合并(colspan)。
- 第二步:根据先上后下,先左后右规则,找出需要合并的单元格。
- 第三步:如果被合并的单元格内有内容,则把被合并的单元格删除掉。
作用 在 HTML 中,可以使用属性 rowspan 来合并行,即合并纵向的多个相邻单元格。
举例说明 代码如下所示
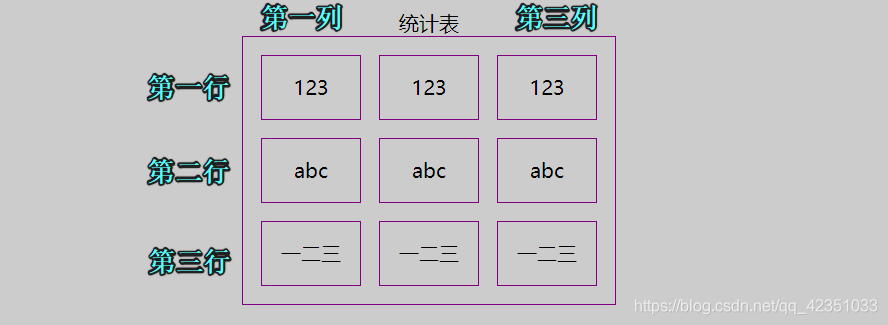
统计表
123
123
123
abc
abc
abc
一二三
一二三
一二三
浏览器运行效果如下所示  大多数软件中,行指的都是横向的,列指的都是纵向的。
大多数软件中,行指的都是横向的,列指的都是纵向的。
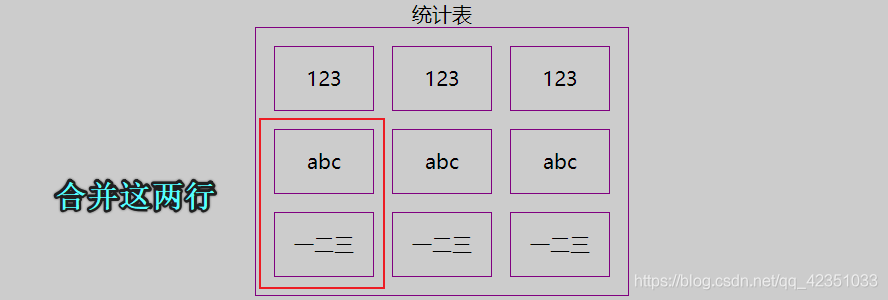
需求:合并第二行第一列的 “abc” 和第三行第一列的 “一二三”  我们按照合并单元格的步骤一步一步来。
我们按照合并单元格的步骤一步一步来。
第一步:首先确定该需求属于跨行合并单元格,
第二步:跨行合并单元格按照先上后下的规则,什么是先上后下的规则呢?简单来说,就是哪个单元格在上面,就把属性 rowspan 写到对应的单元格标签 td 中。所以我们需要先找到第二行第一列的单元格 td,局部代码如下所示
123
123
123
abc
abc
abc
一二三
一二三
一二三
rowspan 的属性值填写的是数字,你要合并的单元格有几个,就写几。
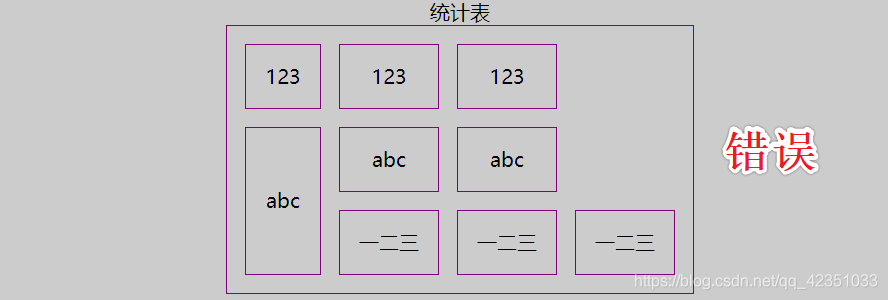
到这里如果我们直接运行代码,会出现什么情况呢 ?浏览器运行效果如下所示  你会发现整个表格全乱了。
你会发现整个表格全乱了。
为什么会出现这种情况呢 ? 答:我们在合并单元格的时候,如果被合并的单元格有内容,虽然不会影响到合并,但因为被合并的单元格内容没做任何处理,所以单元格会自动后移。
如何解决这种情况呢? 很简单,直接删除多余的单元格即可。 这里有个小公式: 删除的个数 = 合并的个数 - 1,这也是我们的第三步。
因为第三行第一列的单元格已经被合并了,所以我们需要将它删除,更改后的代码如下所示
123
123
123
abc
abc
abc
一二三
一二三
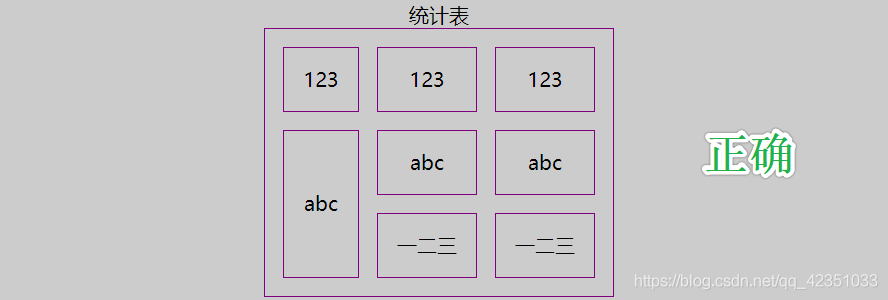
浏览器运行效果如下所示  ok,到这里我们已经实现了跨行合并。
ok,到这里我们已经实现了跨行合并。
作用 在 HTML 中,可以使用属性 colspan 来合并列,即合并横向的多个相邻单元格。 其中 colspan 是 column span(跨列)的英文缩写。
举例说明 代码如下所示
统计表
123
123
123
abc
abc
abc
一二三
一二三
一二三
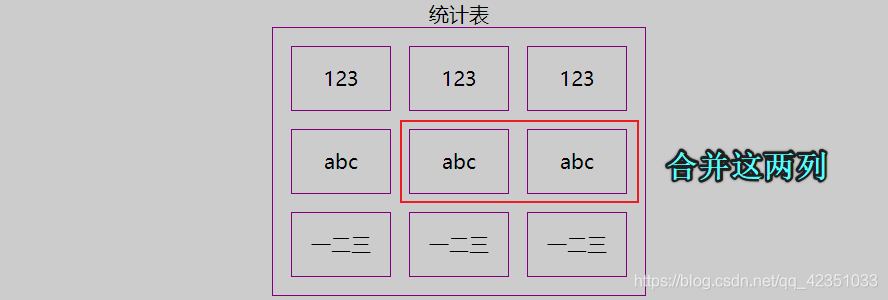
需求:合并第二行第二列的 “abc” 和同行第三列的 “abc”  第一步:首先确定该需求属于跨列合并单元格,
第一步:首先确定该需求属于跨列合并单元格,
第二步:跨列合并单元格按照先左后右的规则,什么是先左后右的规则呢?简单来说,就是哪个单元格在左边,就把属性 colspan 写到对应的单元格标签 td 中。所以我们需要先找到第二行第二列的单元格 td。
第三步:删除第二行第三列的单元格,局部代码如下所示
123
123
123
abc
abc
一二三
一二三
一二三
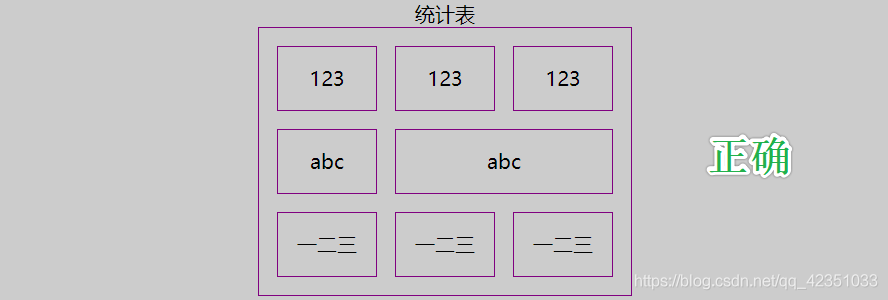
浏览器运行效果如下所示  到这里我们已经实现了跨列合并。
到这里我们已经实现了跨列合并。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
结束语 技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。 最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。


