这是【CSS 教程系列第 2 篇】,如果觉得有用的话,欢迎关注专栏。
HTML 页面引入 CSS,共有 3 种方式
- 外部样式表
- 内部样式表
- 行内样式表
详细内容请看文章目录
- 一:外部样式表
- 二:内部样式表
- 三:行内样式表
简介 外部样式表,也叫外链式样式表,指的是把 CSS 代码和 HTML 代码分别放在不同的文件中,然后在 HTML 文档中使用 link 标签引用 CSS 样式表。
语法
该语法中,link 标签需要放在 head 标签中,并且指定 link 标签的三个属性。
说明
rel 属性 定义当前文档与被链接文档之间的关系,它的取值是固定的,是 “stylesheet(样式表)”,表示被链接的文档是一个样式表文件(即 CSS 文件)。rel 是 relationship(关系,关联)的英文缩写。
type 属性 定义所链接文档的类型,它的取值也是固定的,是 “text / css” ,表示这是标准的 CSS 。
href 属性 定义所链接外部样式表文件的路径,可以是相对路径,也可以是绝对路径。
这三个属性中,type 属性可以忽略不写,上面的代码也可以写成
但是 rel 和 href 属性是必须要写的,不能忽略。
例 1:通过外部样式表控制 body 的背景色
这里我新建一个 css 文件夹,如下图所示  在该文件夹下新建一个 Demo.css 的文件,写上一行代码
在该文件夹下新建一个 Demo.css 的文件,写上一行代码
body { background: deeppink; }
这行代码的意思就是将 body 元素的背景改为 deeppink(深粉红色)。
然后我们在 HTML 文档的 head 标签里引入该 css 文件,如下代码所示
浏览器运行效果如下所示  在实际开发中,为了提升网站的性能和可维护性,一般都是使用外部样式表。
在实际开发中,为了提升网站的性能和可维护性,一般都是使用外部样式表。
简介 内部样式表,是指把 HTML 代码和 CSS 代码放到同一个 HTML 文件中,然后 CSS 代码放在 style 标签内,style 标签放在 head 标签内部。
语法
· · ·
在 style 标签内写你想控制的元素代码,这里的 type 属性是可以省略的。
例 2:通过内部样式表控制 p 标签内容的颜色
body 标签的代码如下所示
当前时间是:2019年11月7日00:23:58
head 标签的局部代码如下所示
p {color: blue;}
我们知道,段落标签 p 的文字内容颜色默认是黑色的,这里我们通过内部样式表改变了文字内容颜色为蓝色,浏览器运行效果如下所示 
简介 行内样式表,也是把 HTML 代码和 CSS 代码放到同一个 HTML 文件中,这点与内部样式表类似。
不过两者有着本质上的区别,内部样式表的 CSS 是在 style 标签内定义的,而行内样式表的 CSS 是在 “标签的 style 属性” 中定义的。
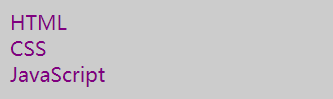
例 3:通过行内样式表更改 div 标签内容的颜色
body 标签的代码如下所示
HTML
CSS
JavaScript
浏览器运行效果如下所示  可以看出来,行内样式是在每一个元素内部定义的。
可以看出来,行内样式是在每一个元素内部定义的。
不过,这样会显得代码比较冗余,而且每次改动 CSS 需要都元素中一个一个的去改,这样网站的可读性和可维护性就会非常差劲,所以行内样式表也是用得最少的引入 CSS 的方式。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
结束语 技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。 最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。


