这是【Flutter 问题系列第 54 篇】,如果觉得有用的话,欢迎关注专栏。
第三方图标库很多人都在用 阿里巴巴矢量图标库 ,本篇博客说下在 Flutter 里如何引入阿里矢量图标库。
- 一:下载阿里矢量图标库项目资源
- 二:在 Flutter 项目配置 iconfont.ttf 文件
- 三:使用阿里矢量图标库
第一步
进入到阿里矢量图标库后,在搜索框里搜索自己需要的资源名称,比如我这里搜索 wifi ,然后选择一个图标点击"添加入库"按钮,如下图所示  点击查看入库的图标按钮后进入下一个界面,选择要添加到的项目然后点击确定,如下图所示
点击查看入库的图标按钮后进入下一个界面,选择要添加到的项目然后点击确定,如下图所示

第二步
点击确定按钮后,会自动跳转到你当前选择的项目,然后选择 下载至本地 按钮,如下图  下载到本地的是一个压缩过的文件,解压后的效果图如下
下载到本地的是一个压缩过的文件,解压后的效果图如下  文件名为
文件名为 iconfont.ttf 的就是我们需要放到 Flutter 项目的。
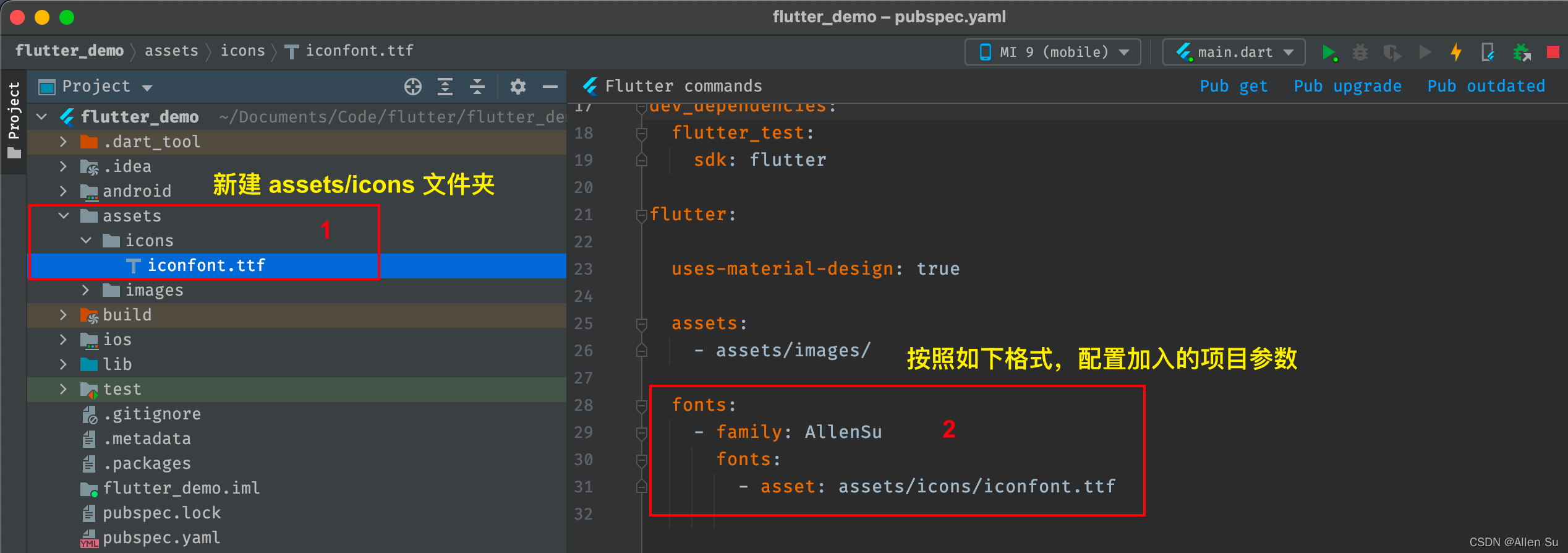
在 Flutter 项目新建 assets/icons/ 的文件夹(名字你可以随便起),把 iconfont.ttf 文件添加到 icons 文件夹下,如下图所示  然后在
然后在 pubspec.yaml 项目配置文件中加入如下代码,然后执行 flutter pub get 命令即可
flutter:
fonts:
- family: AllenSu
fonts:
- asset: assets/icons/iconfont.ttf
其中的 family 是图标库的名称,fonts 是图标库的路径。
前面的都配置好了,使用起来就比较简单了。
复制图标的代码后,去掉代码前面的符号 &# ,然后在剩下代码的最前面加上数字 0 ,就是当前图标的代码,对应 IconData 中的 int 类型的属性 codePoint。
如下代码所示
Icon(
IconData(0xe638, fontFamily: "AllenSu"),
color: Color(0xFF01A0E9),
),
Icon(
IconData(0xe607, fontFamily: "AllenSu"),
color: Color(0xFF0BBB08),
),
Icon(IconData(0xe76c, fontFamily: "AllenSu")),
效果图如下  至此,关于 Flutter 引入阿里矢量图标库的详细图文教程便介绍到这里。
至此,关于 Flutter 引入阿里矢量图标库的详细图文教程便介绍到这里。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
结束语 Google 的 Flutter 越来越火,截止 2022年1月7日 GitHub 标星已达 134K,Flutter 毅然是一种趋势,所以作为前端开发者,没有理由不趁早去学习。 无论你是 Flutter 新手还是已经入门了,不妨先点个关注,后续我会将 Flutter 中的常用组件(含有源码分析、组件的用法及注意事项)以及可能遇到的问题写到 CSDN 博客中,希望自己学习的同时,也可以帮助更多的人。


