flowchar.js是一个javascript库,可以签到很多应用中直接使用,所以在很多类型的平台都是直接支持的,比如CSDN的markdown语法也是支持flowchart.js的,这篇文章的flowchart.js示例也都是使用mermaid方式直接指定并进行显示的。这样,用户就可以直接已DSL的方式非常容易地进行流程图的绘制了。
flowchar.js是一个javascript库,可以签到很多应用中直接使用,所以在很多类型的平台都是直接支持的,比如CSDN的markdown语法也是支持flowchart.js的,这篇文章的flowchart.js示例也都是使用mermaid方式直接指定并进行显示的。这样,用户就可以直接已DSL的方式非常容易地进行流程图的绘制了。
flowchart.js的概要信息如下表所示:
项目 说明 官网 http://flowchart.js.org/ 开源/闭源 开源 源码管理地址 https://github.com/adrai/flowchart.js/releases License类别 MIT License 开发语言 javascript 当前稳定版本 1.13.0 (2019/11/28) 使用方法flowchart.js和其他的javascript库一样,直接引用即可使用,本文同时会介绍一下如何通过diagrams来创建flowchart.js格式的svg文件。安装diagrams直接使用npm即可,安装命令如下所示:
执行命令:npm install -g diagrams
安装日志示例:
liumiaocn:~ liumiao$ npm install -g diagrams ...省略 + diagrams@0.11.0 added 387 packages from 258 contributors in 564.37s liumiaocn:~ liumiao$flowchart.js的常见类型 流程图节点 图形类型 说明 开始 圆角矩形 流程图的开始 结束 圆角矩形 流程图的结束 处理操作 矩形 流程图中的处理或者步骤 条件判断 菱形 需要根据条件进行判断 输入 平行四边形 与外界信息的输入交互 输出 平行四边形 与外界信息的输出交互 预定义过程 上下边重合的嵌套矩形 子过程或者作业指引 工作流方向 箭头 流程执行逻辑顺序 使用说明 关键字 流程图节点 图形类型 类型关键字 开始 圆角矩形 start 结束 圆角矩形 end 处理操作 矩形 operation 条件判断 菱形 condition 输入 平行四边形 inputoutput 输出 平行四边形 inputoutput 预定义过程 上下边重合的嵌套矩形 subroutine 工作流方向 箭头 -> 定义格式
定义格式:节点名称=>类型: 显示内容[:>链接]
定义格式说明:
- 链接为可选设定,可以设定点击跳转的链接地址, 另外[]并不是输入的内容,只是表示为可选内容
- 节点名称为连线关联时用到
- 显示内容为流程图上显示的节点信息。
- 注意类型和显示内容之间的: 后的空格不要丢失,否则可能无法正常显示
此处已CSDN给出的示例进行说明:
- flowchart代码信息
flowchat start=>start: 开始 e=>end: 结束 start->e
- 显示示例
Created with Raphaël 2.2.0开始结束
使用示例:处理操作
- flowchart代码信息
flowchat start=>start: 开始 end=>end: 结束 operation=>operation: 我的操作 start->operation->end
- 显示示例
Created with Raphaël 2.2.0开始我的操作结束
使用示例:条件操作
- flowchart代码信息
flowchat start=>start: 开始 end=>end: 结束 operation=>operation: 我的操作 condition=>condition: 确认 start->operation->condition->end condition(yes)->end condition(no)->operation
- 显示示例
Created with Raphaël 2.2.0开始我的操作确认结束yesno
使用示例:输入输出
- flowchart代码信息
flowchat start=>start: 开始 end=>end: 结束 input=>inputoutput: 我的输入 output=>inputoutput: 我的输出 operation=>operation: 我的操作 condition=>condition: 确认 start->input->operation->output->condition condition(yes)->end condition(no)->operation
- 显示示例
Created with Raphaël 2.2.0开始我的输入我的操作我的输出确认结束yesno
使用示例:子过程
- flowchart代码信息
flowchat start=>start: 开始 end=>end: 结束 input=>inputoutput: 我的输入 output=>inputoutput: 我的输出 operation=>operation: 我的操作 condition=>condition: 确认 subroutine=>subroutine: 我的子过程 start->input->operation->output->condition condition(yes)->end condition(no)->subroutine(right)->operation
- 显示示例
Created with Raphaël 2.2.0开始我的输入我的操作我的输出确认结束我的子过程yesno
注意事项:subroutine(right)是缺省写法,等同于subroutine,注意写成subroutine(left)后效果如下所示:
Created with Raphaël 2.2.0开始我的输入我的操作我的输出确认结束我的子过程yesno
使用示例:链接跳转
- flowchart代码信息
flowchat start=>start: 开始 end=>end: 结束 input=>inputoutput: 我的输入 output=>inputoutput: 我的输出 operation=>operation: 我的操作 condition=>condition: 确认 subroutine=>subroutine: 我的子过程 jump2blog=>operation: 跳转页面 :>https://liumiaocn.blog.csdn.net/ start->input->operation->output->condition condition(yes)->jump2blog->end condition(no)->subroutine(right)->operation
- 显示示例
Created with Raphaël 2.2.0开始我的输入我的操作我的输出确认 跳转页面 结束我的子过程yesno
使用diagrams生成svg
事前准备
使用上述的flowchart代码,详细如下所示:
liumiaocn:flowchart liumiao$ cat input.flowchart start=>start: 开始 end=>end: 结束 input=>inputoutput: 我的输入 output=>inputoutput: 我的输出 operation=>operation: 我的操作 condition=>condition: 确认 subroutine=>subroutine: 我的子过程 jump2blog=>operation: 跳转页面 :>https://liumiaocn.blog.csdn.net/ start->input->operation->output->condition condition(yes)->jump2blog->end condition(no)->subroutine(right)->operation liumiaocn:flowchart liumiao$生成svg图形
liumiaocn:flowchart liumiao$ diagrams flowchart input.flowchart flowchart.svg liumiaocn:flowchart liumiao$ ls flowchart.svg flowchart.svg liumiaocn:flowchart liumiao$结果确认
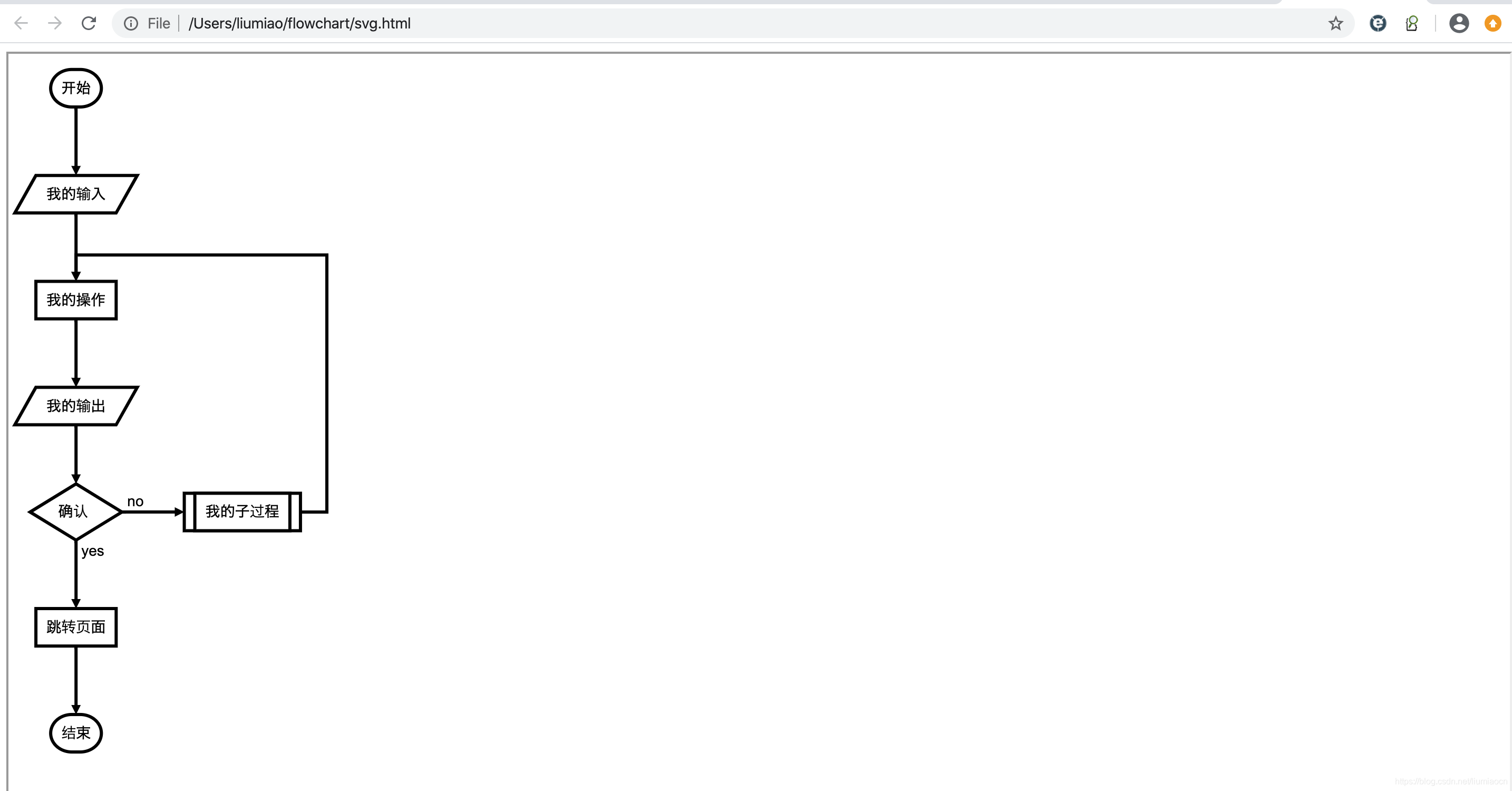
svg有很多种方式确认结果,最简单的直接通过html页面嵌入通过浏览器进行确认,准备如下HTML页面,双击打开即可:
liumiaocn:flowchart liumiao$ ls flowchart.svg input.flowchart svg.html liumiaocn:flowchart liumiao$ cat svg.html liumiaocn:flowchart liumiao$