这篇文章继续介绍一下Code-Server的使用方式,通过容器化的方式拉起Code-Server和使用方式的说明。
简介关于Code-Server的介绍可以参看:https://liumiaocn.blog.csdn.net/article/details/108273867
安装 官方安装脚本如果在Linux或者MacOS上可以使用如下官方脚本进行安装,执行命令如下所示:
执行命令:curl -fsSL https://code-server.dev/install.sh | sh
注:实际上看一下你会发现在最终在MacOS上就是执行brew install code-server,其他不同Linux发行版则是下载相应的rpm或者deb安装文件进行安装。
使用二进制文件使用GitHub发布的二进制文件,设定权限后直接启动即可。
下载地址:https://github.com/cdr/code-server/releases
Docker镜像方式这篇文章介绍使用容器化的方式启动Code-Server,使用如下步骤即可启动本地服务。
步骤1: 下载官方镜像目前最新版本为2020/6/5发布的3.4.1版本,本文验证时使用此版本镜像,执行命令如下所示:
执行命令:docker pull codercom/code-server:3.4.1
liumiaocn:~ liumiao$ docker images |grep code-server codercom/code-server 3.4.1 ece4f1a1e6ae 2 months ago 883MB liumiaocn:~ liumiao$步骤2: 拉起服务
下载之后使用如下命令在本地拉起服务即可:
执行命令:docker run -it --rm --name codeserver -p 8080:8080 -v "$PWD:/home/coder/project" -u "$(id -u):$(id -g)" codercom/code-server:3.4.1
执行日志如下所示:
liumiaocn:~ liumiao$ docker run -it --rm --name codeserver -p 8080:8080 -v "$PWD:/home/coder/project" -u "$(id -u):$(id -g)" codercom/code-server:3.4.1 info Wrote default config file to ~/.config/code-server/config.yaml info Using config file ~/.config/code-server/config.yaml info Using user-data-dir ~/.local/share/code-server info code-server 3.4.1 48f7c2724827e526eeaa6c2c151c520f48a61259 info HTTP server listening on http://0.0.0.0:8080 info - Using password from ~/.config/code-server/config.yaml info - To disable use `--auth none` info - Not serving HTTPS
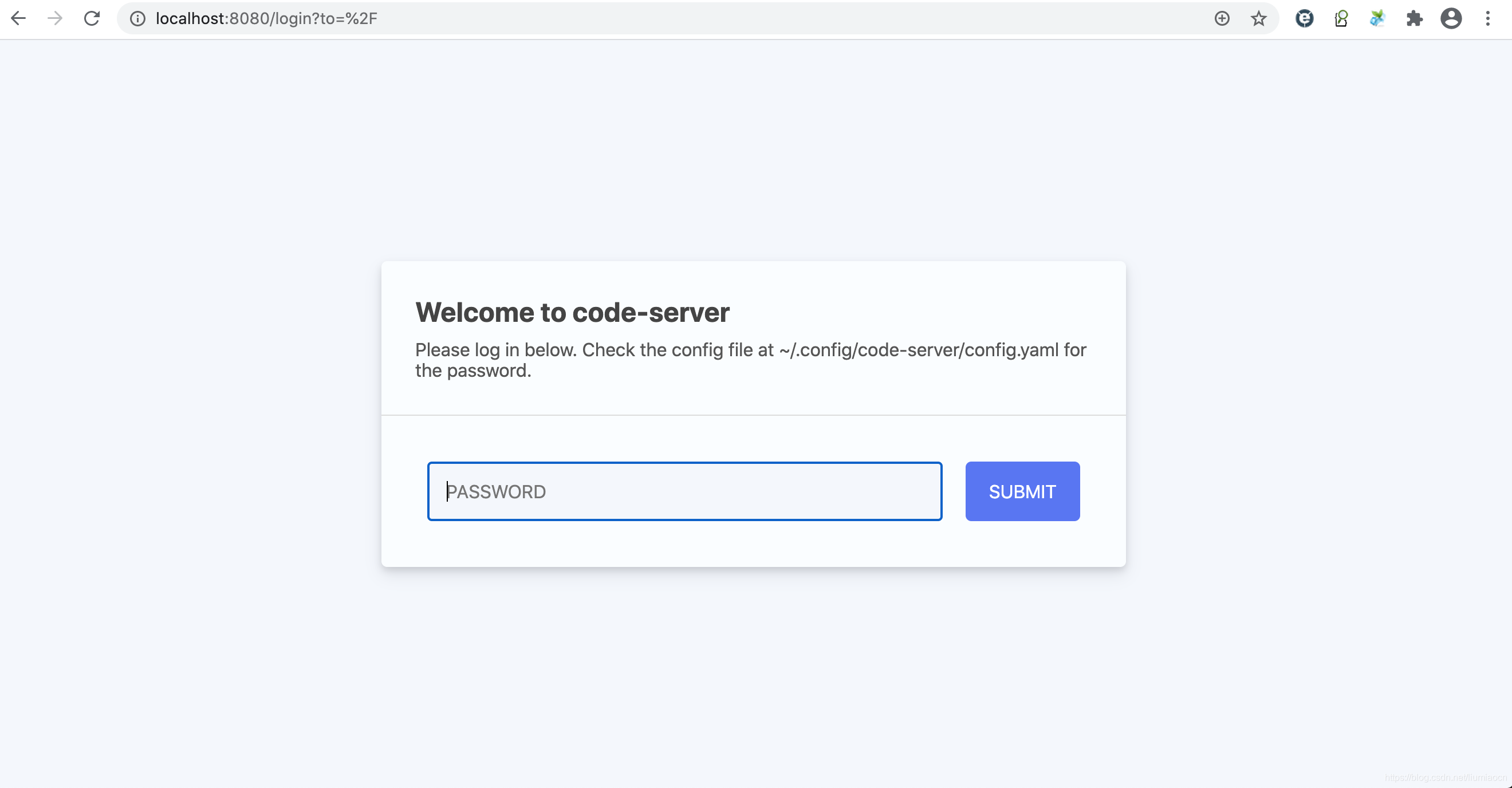
此时访问8080端口,页面信息如下所示,需要输入相应的密码信息
 进入容器之中获取密码信息
进入容器之中获取密码信息
liumiaocn:~ liumiao$ docker exec -it codeserver sh $ cd ~/.config/code-server/ $ id uid=501(coder) gid=20(dialout) groups=20(dialout) $ ls config.yaml $ cat config.yaml bind-addr: 127.0.0.1:8080 auth: password password: a273a90b7d50bd6c68d8cec8 cert: false $
将上述获得的密码输入之后点击SUBMIT按钮
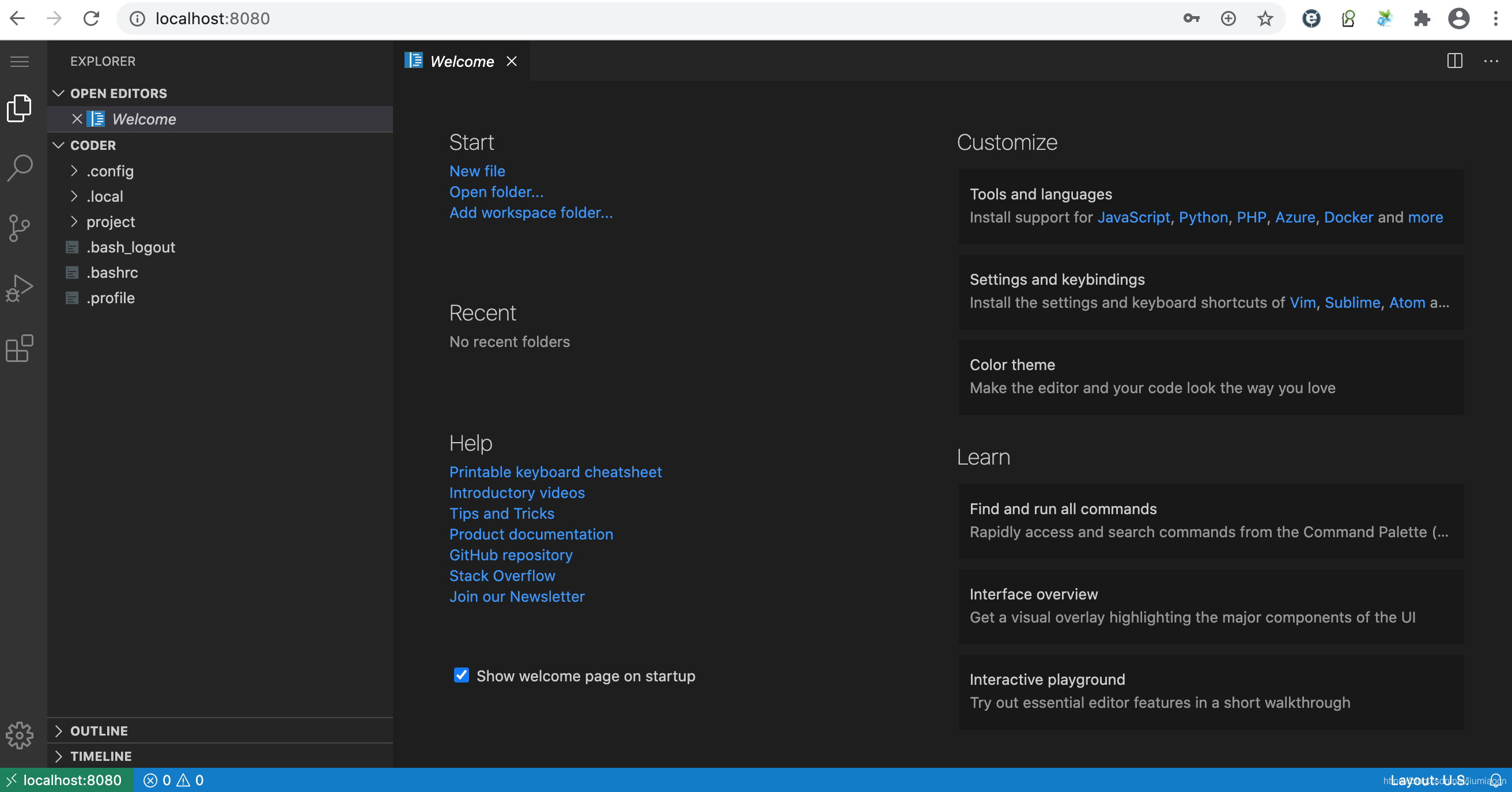
 就可以看到熟悉的VS Code的页面了
就可以看到熟悉的VS Code的页面了

现在服务已经启动,页面也能够访问了,接下来首先看一下本地IDE没有的东西,本来这个应该在远端的服务器上运行的容器,其到底是一个什么东西:
liumiaocn:~ liumiao$ docker exec -it codeserver sh $ cat /etc/*release* PRETTY_NAME="Debian GNU/Linux 10 (buster)" NAME="Debian GNU/Linux" VERSION_ID="10" VERSION="10 (buster)" VERSION_CODENAME=buster ID=debian HOME_URL="https://www.debian.org/" SUPPORT_URL="https://www.debian.org/support" BUG_REPORT_URL="https://bugs.debian.org/" $ $ which mvn $ which java $ which npm $ hostname 691e8f736501 $
可以看到,目前官方的3.4.1的容器中,是一个Debian的Linux发行版本,版本为Linux 10(buster)(目前此版本刚更新到10.5)。 另外没有JDK或者JRE,没有Maven,没有NPM,非常地干净。
WebIDE
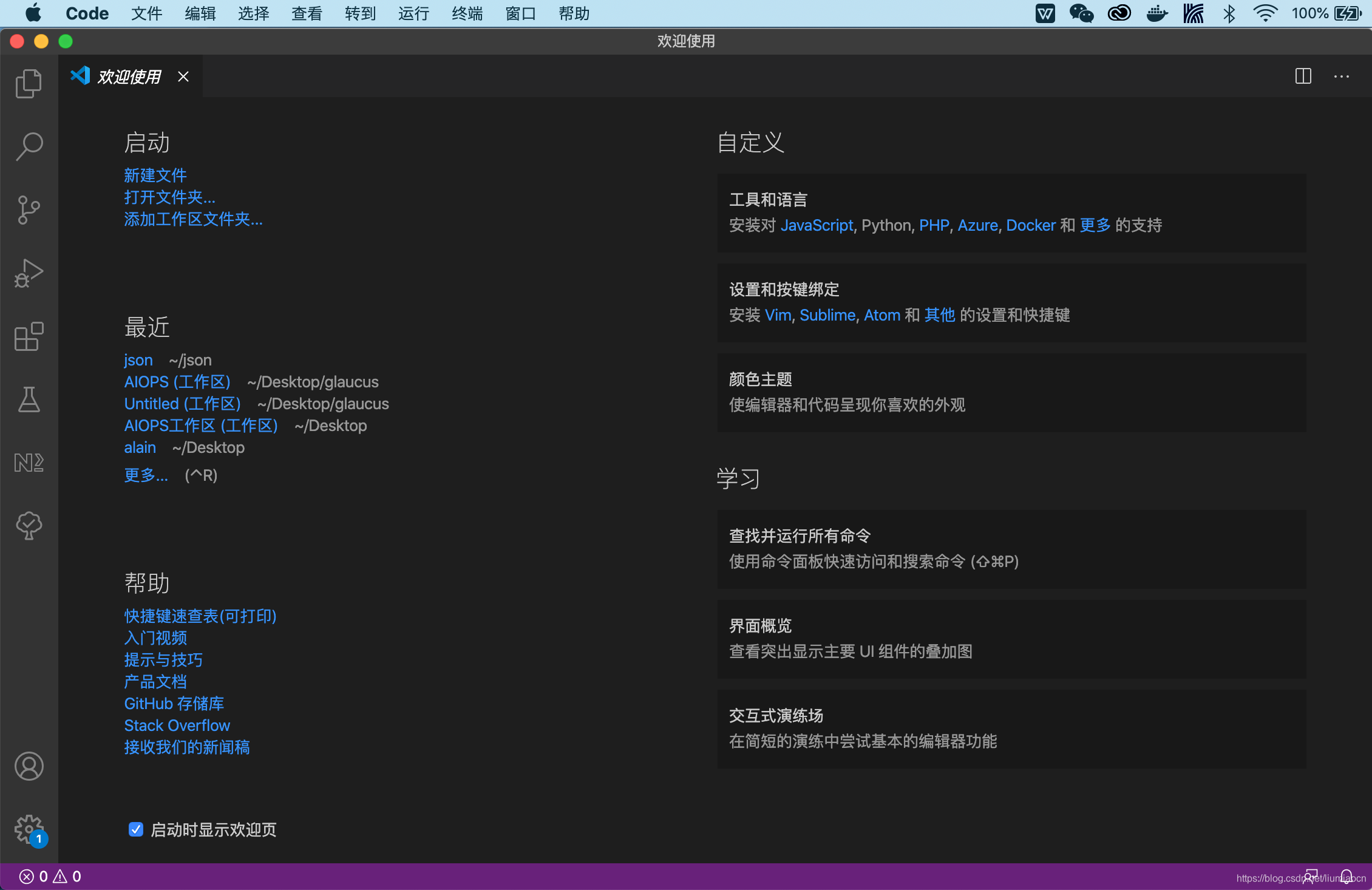
通过页面访问的WebIDE是我们确认的重点,刚才乍一看好像就是和本地版的VS Code完全一样,但是比较一下立即就会发现,还是有不一样的地方的,核心的不同就集中在workspace附近,比如本地版的VS Code可能如下所示:
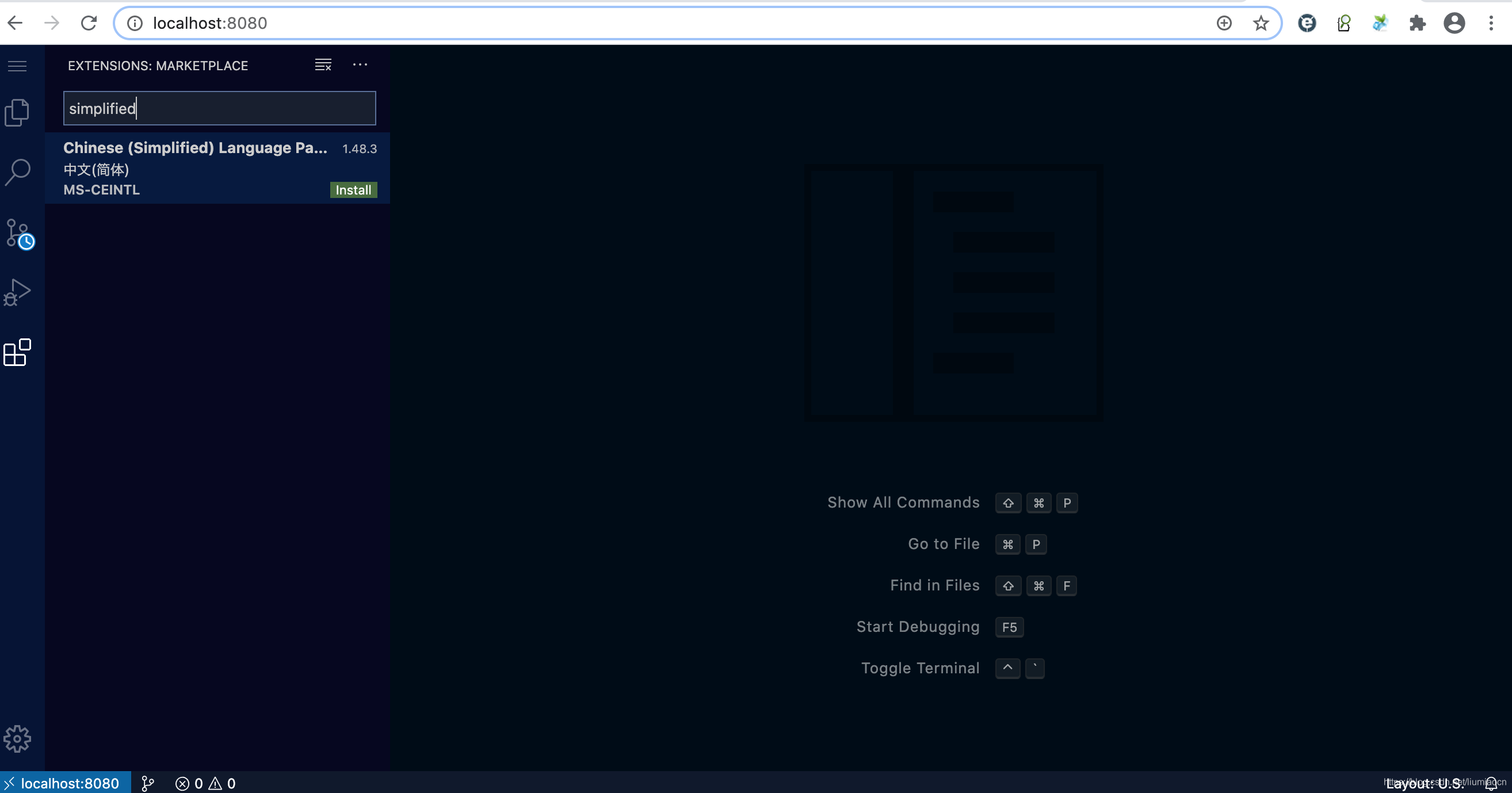
 但是其他操作基本都和VS Code一致,比如这里我们首先安装一个语言包,搜索之后点击install按钮
但是其他操作基本都和VS Code一致,比如这里我们首先安装一个语言包,搜索之后点击install按钮
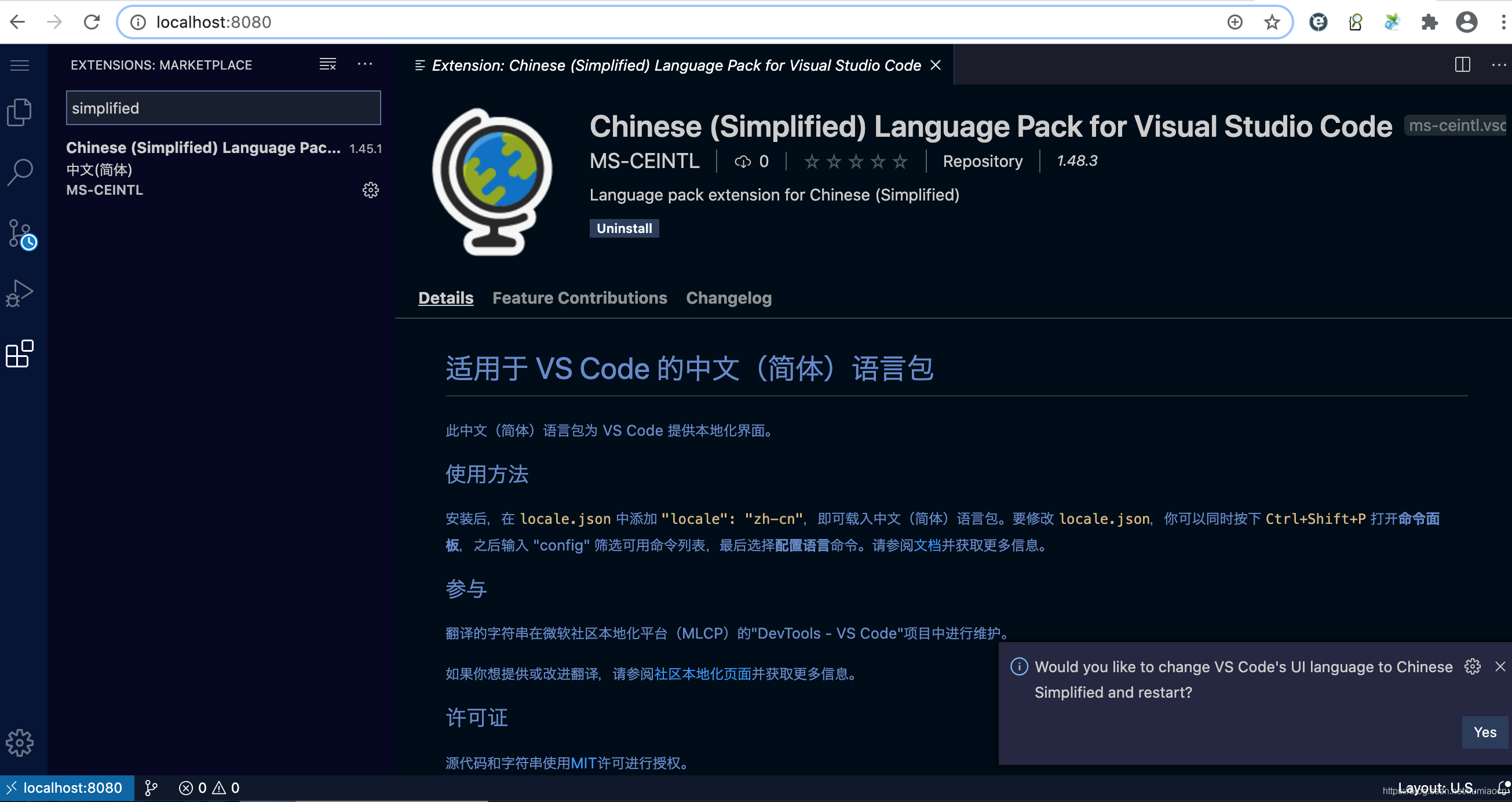
 点击Yes按钮,将此项安装应用
点击Yes按钮,将此项安装应用
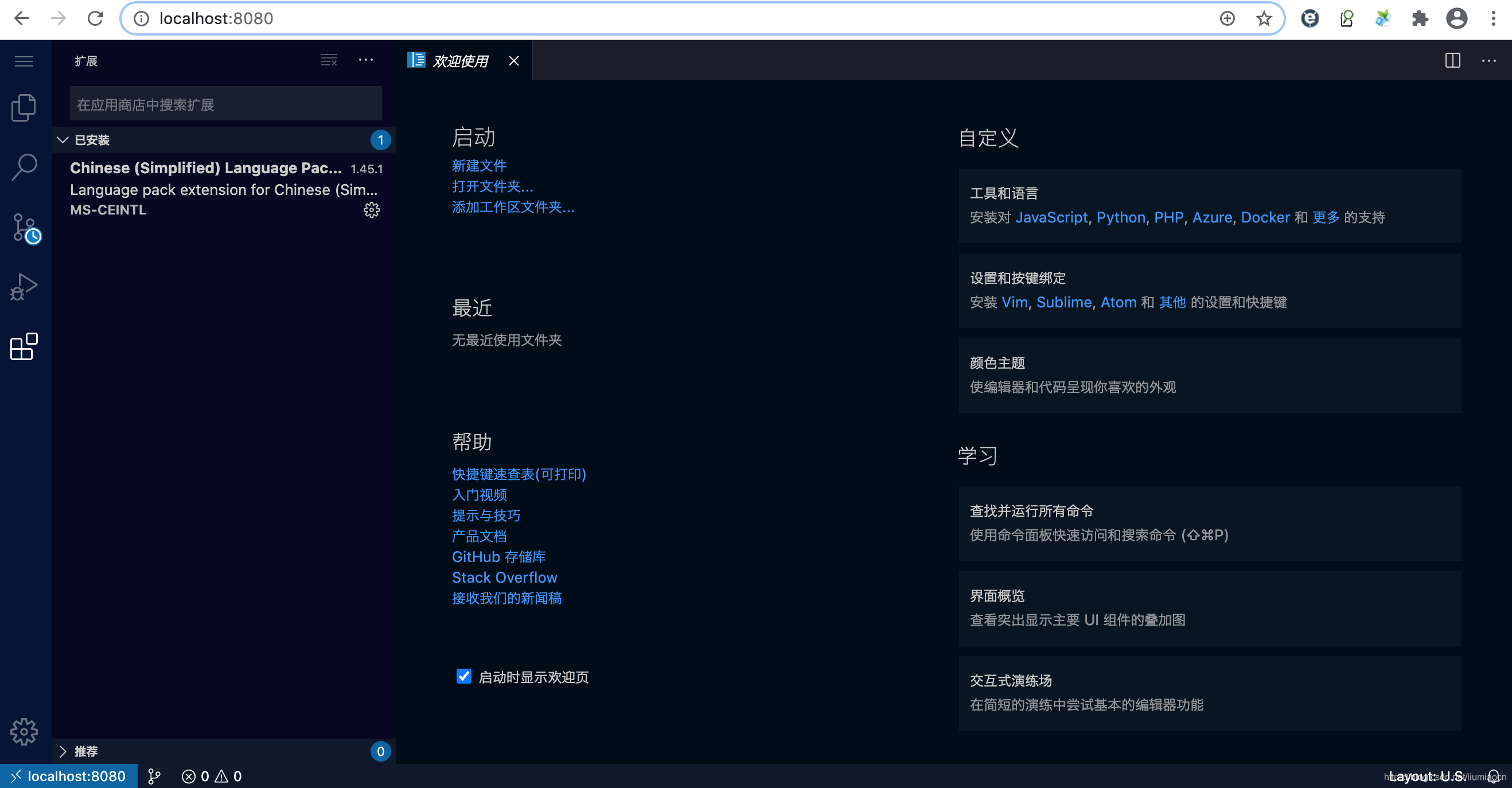
 然后就可以看到汉化之后的结果了
然后就可以看到汉化之后的结果了
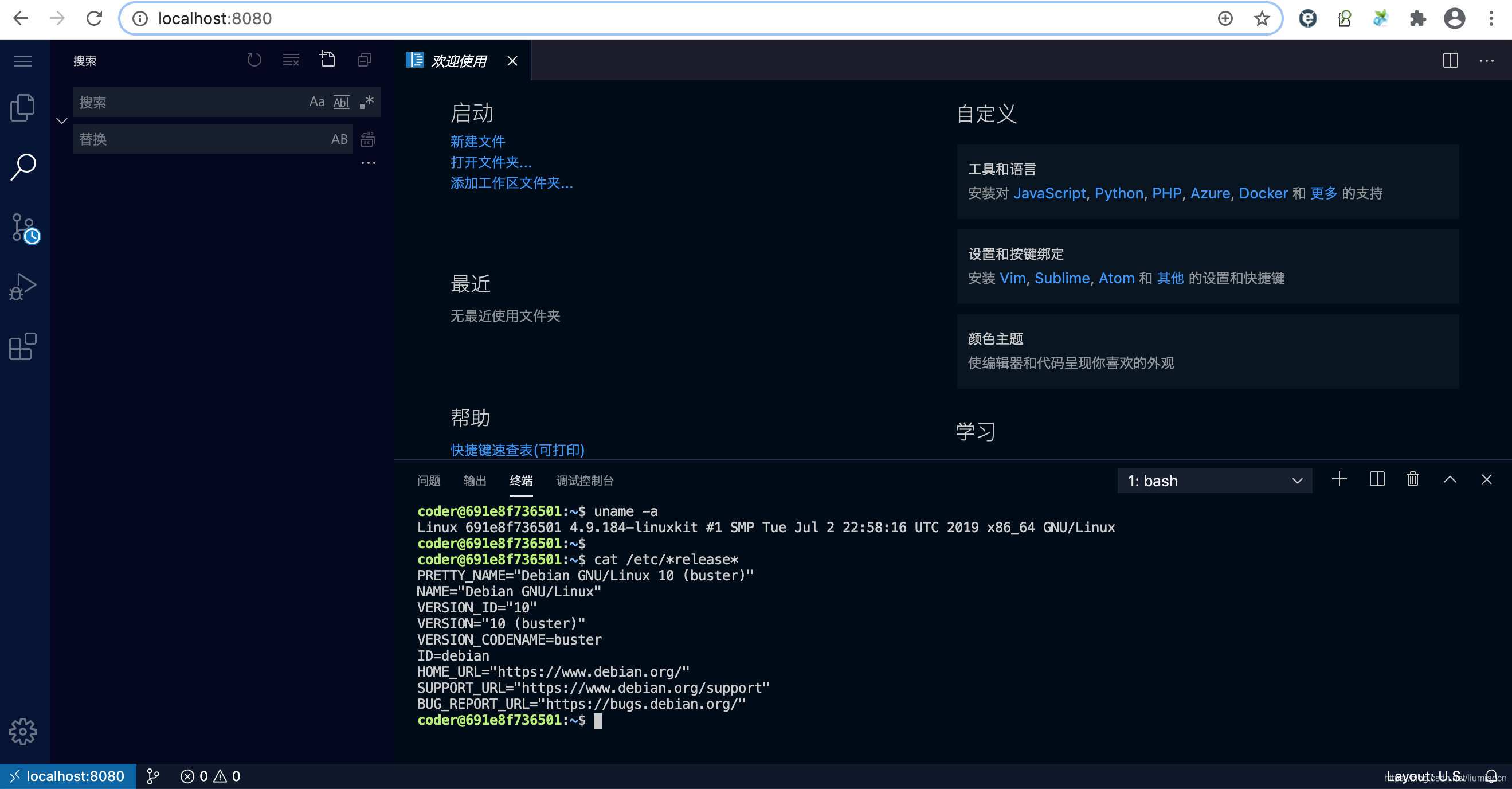
 使用IDE上的终端进行访问,可以发现和本机使用VS Code体验几乎一样。
使用IDE上的终端进行访问,可以发现和本机使用VS Code体验几乎一样。

整体来说使用还是非常流畅,可圈可点,就是官方镜像稍微有点大,根据需要可以进行不同功能版本的定制。



