欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
1 问题描述
作为一个新手的我,最近在做一个与地图有关的项目,然后什么都不知道,不知道该干什么,怎么干,最后各种百度和看博客,才有了点思路,才知道怎样调用一个地图。今天所讲的就是怎样快速调用H5+里的maps地图控件,用于web页面中显示地图控件,提供各种接口操作地图控件,如添加标点和路线等。
2 解决方案
首先有三个方法可以调用系统第三方程序进行导航和创建map对象、查找map对象,分别为:openSysMap、create、getMapById。
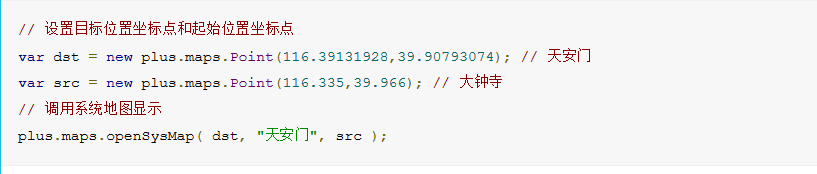
1.openSysMap:调用系统第三方程序进行导航

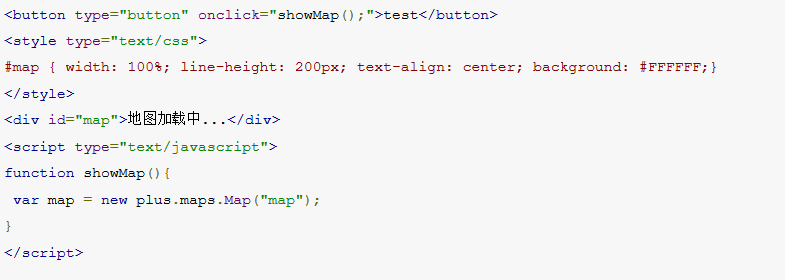
2.Map(id,options): 创建Map对象

通过真机调试可以我们可以看到:

然后点击test

这样一个简单的地图大致就调用好了。
3. 地图对象的参数
说明:设置地图对象初始化显示时使用的属性参数。
属性:
center:(Point 类型)地图的中心位置
zoom: (Number 类型 )地图的缩放级别
type: (MapType 类型 )地图的视图类型
traffic: (Boolean 类型 )地图的是否显示交通信息
zoomControls: (Boolean 类型 )是否显示地图的内置缩放控件
position: (String 类型 )地图控件在Webview窗口的布局模式
说明:调用此方法创建后并不会显示,需要调用Webview窗口的append方法将其添加到Webview窗口后才能显示。注意:此时需要通过styles参数的top/left/width/height属性设置控件的位置及大小。
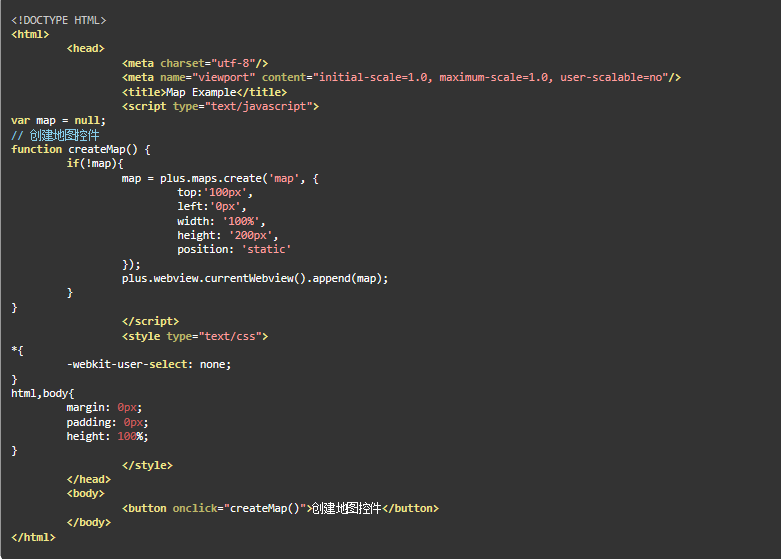
下面这个是官方文档实例:

getMapById:查找已经创建的Map对象
说明:调用此方法查找指定id的Map对象,如果不存在则返回null。
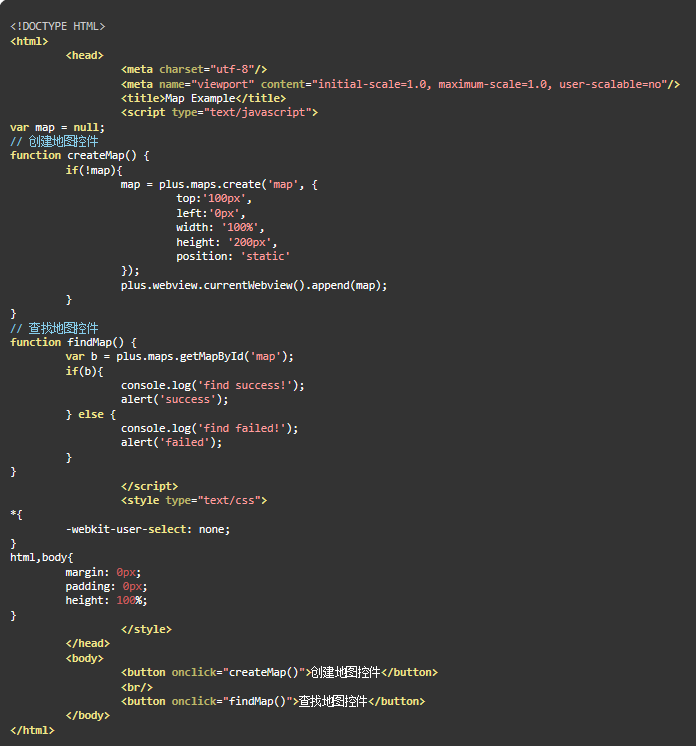
官方文档的示例:

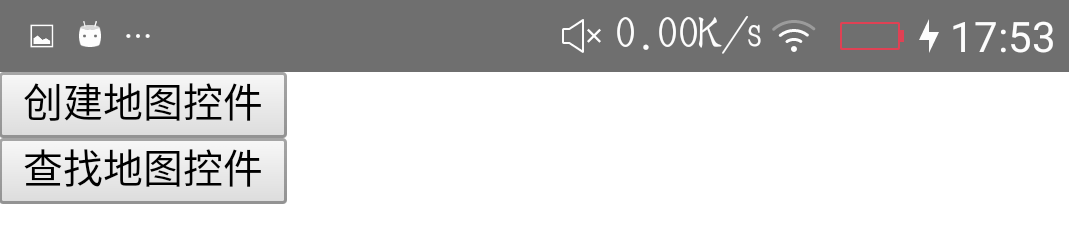
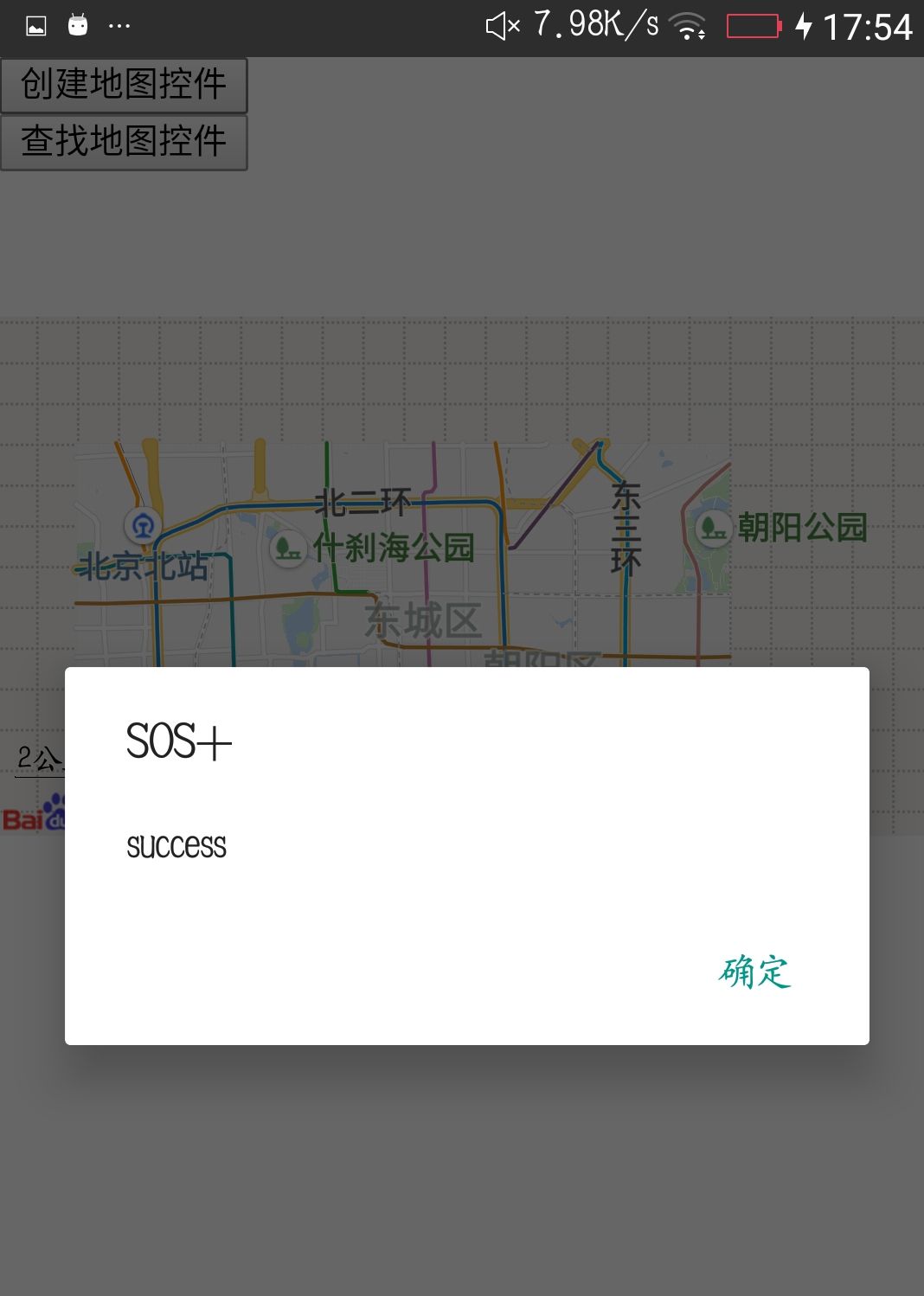
真机运行:

点击创建地图控件:

点击查找地图控件:

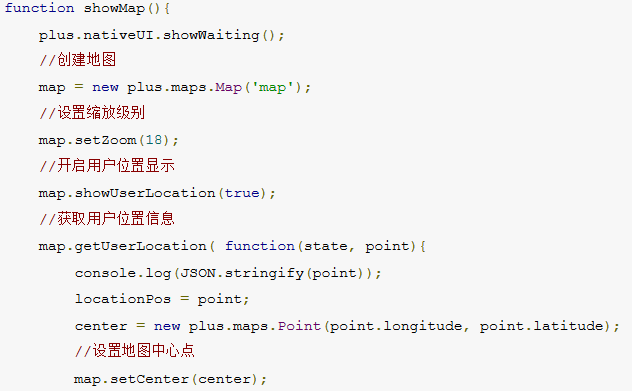
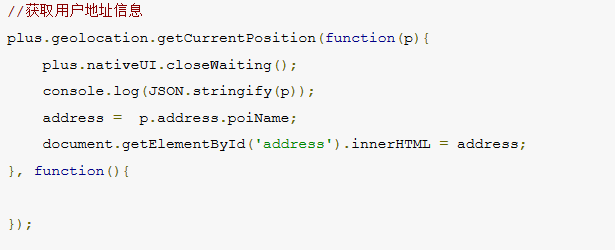
这样一个地图控件就已经创建好了,然后也可以使用定位功能,设置缩放级别,设置地图中心等等,部分代码如下:


3 总结
然后在官方文档上还有很多关于地图控件的各个方法,因为这次只是简单的带大家熟悉和快速使用地图控件,就不再过多地说其他方法了,如果大家想要更加丰富的地图功能,还是去参考官方文档的的各个方法,上面都有详细叙述。
更多精彩文章:

能
力
越
强
责
任
越
大
欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
更多精彩文章:
where2go 团队
微信号:算法与编程之美

长按识别二维码关注我们!
温馨提示:点击页面右下角“写留言”发表评论,期待您的参与!期待您的转发!

算法与编程之美
图文编辑:张祯悦
审版:张祯悦



