欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
这里也算回顾做Android开发时候遇到的一个问题吧。当时对Android中适配器的使用不是很了解,也不知道每一种适配器的局限性和用法,用的时候就出现很多疑问。所以,适配器对于我来说是一个非常重要的知识点。
Adapter是用来帮助填出数据的中间桥梁,简单点说吧:将各种数据以合适的形式显示在View中给用户看。
Adapter有很多的接口、抽象类、子类可以使用,这里有我们常用的几个适配器BaseAdapter,ArrayAdapter,SimpleAdapter,为了配合理解这几个适配器,这里使用一下ListView(也可以是recyclerview)来展示一下适配器的使用。
1. ArrayAdapter(数组适配器),这个适配器使用有一定的局限性,只能显示一行文本数据。Android 中提供了很多适配器的实现类,其中我认为最好用的就是ArrayAdapter。因为它可以通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入即可。ArrayAdapter有多个构造函数的重载,你应该根据实际情况选择最合适的一种。
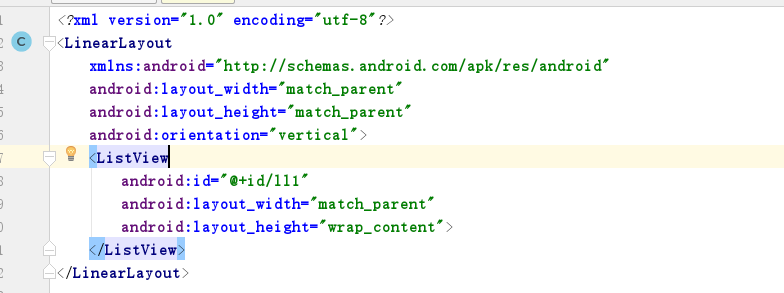
1.1书写布局文件:


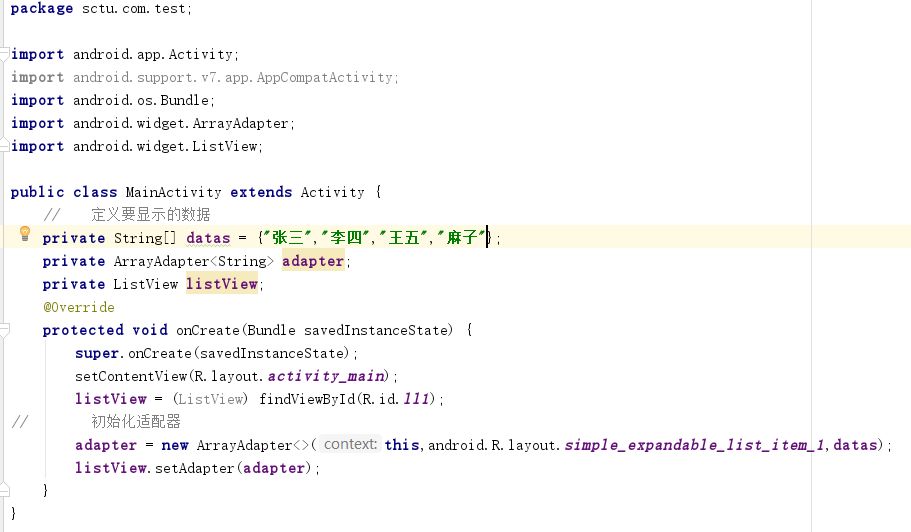
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity{
// 定义要显示的数据
private Listdatas=new ArrayList<>();
private ArrayAdapteradapter;
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.ll1);
datas.add("zhangsan");
datas.add("zhaosi");
// 初始化适配器
adapter=newArrayAdapter<>(this,android.R.layout.simple_expandable_list_item_1,datas);
listView.setAdapter(adapter);
}
}
因为在ArrayAdapater中涉及到一些参数,所以在这简单解释一下:
第一个参数:context上下文对象
第二个参数:每一个item的样式,可以使用系统提供,也可以自定义就是一个TextView
第三个参数:数据源,要显示的数据
系统提供的item的样式,可以试一试
simple_list_item1:单独的一行文本框
simple_list_item2:有两个文本框组成
simple_list_item_checked每项都是由一个已选中的列表项
simple_list_item_multiple_choice:都带有一个复选框
simple_list_item_single_choice:都带有一个单选框
2.SimpleAdapter(简单适配器):这个适配器不要被名字迷惑,看是简单,但功能强大。SimpleAdapter(Context context,List> data, int resource, String[] from,int[] to)
参数context:上下文,比如this。关联SimpleAdapter运行的视图上下文
参数data:Map列表,列表要显示的数据,这部分需要自己实现,如例子中的getData(),类型要与上面的一致,每条项目要与from中指定条目一致
参数resource:ListView单项布局文件的Id,这个布局就是你自定义的布局了,你想显示什么样子的布局都在这个布局中。这个布局中必须包括了to中定义的控件id
参数 from:一个被添加到Map上关联每一个项目列名称的列表,数组里面是列名称
参数 to:是一个int数组,数组里面的id是自定义布局中各个控件的id,需要与上面的from对应
2.1由于在用simpleAdapter适配器的时候我们要先定义一个实现样式的布局文件;
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?


微信扫码登录

