欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
1.问题描述
通过上次web课的学习,老师给我们讲解了什么是DOM,可能由于自己学习层次太浅,一直没搞明白为什么要使用DOM,直接用HTML不是更方便吗?所以接下来我就谈谈这个问题。
2.问题分析
首先我们都知道HTML是一种用来描述网页的标记语言,是使用标记标签来描述网页的,Web浏览器的作用是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容。然后我们也清楚DOM是Document Object Model(文档对象模型)的缩写,那么它是干什么的呢?
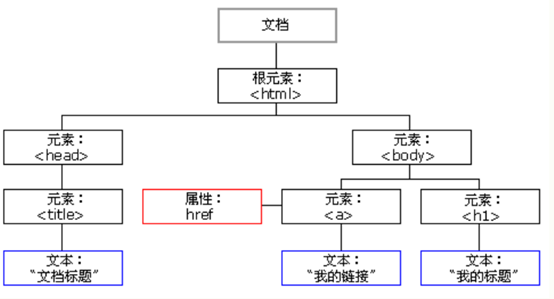
通过各种资料和百度可以得知,DOM是W3C(万维网联盟)的标准。DOM定义了访问HTML和XML文档的标准DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。HTML DOM将HTML文档视作树结构。这种结构被称为节点树。下面就是W3Cschool上面的HTML DOM Tree实例:

下面生动形象的用实例讲解的DOM树:



