欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题描述
在学习html时,对图片的布局方式都有了相应的解决方案。现在,我们使用JS来对网页布局中的图片实现一些动作。这将会对网页的整体起到更加完善的作用,使网页使用起来更加的便利。
解决方案
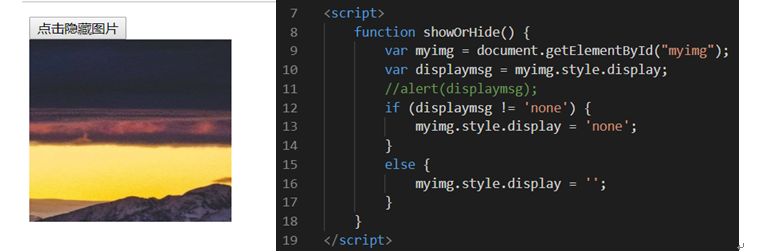
第一步 隐藏图片
隐藏图片时,其实就是改变相应的参数,当参数等于某个值时,为显示;当参数等于另外的值时,为隐藏。这时,我们就可以用到if函数来实现这个交互动作。其中,display是用来显示或者隐藏。
 第二步 改变图片大小
第二步 改变图片大小
改变图片的大小实际上就是改变图片相应的属性。改变大小&#



