欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题描述
当我们在学习JavaScript的时候,会学习怎么实现一个轮播图,但是如果不使用JavaScript能不能实现轮播图的效果呢,那么接下来我们一起用css实现一个简易的轮播图。
解决方案
1、结构搭建:
首先要有一个容器作为轮播图的容器,同时要实现图片切换,所以内部要有一个装所有待切换内容的子容器。由于子容器中的内容是左右切换的,所以要将内容左右排列开。
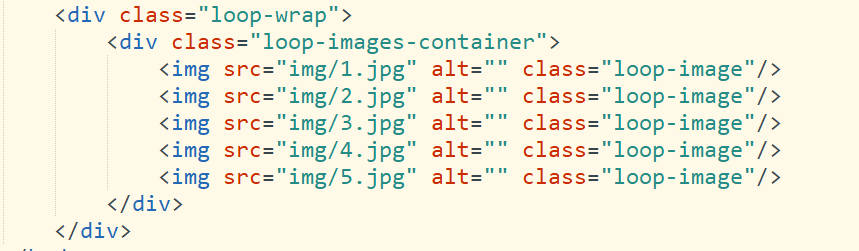
Html代码如下:

2、 CSS实现静态效果:



