欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题
当我们打开很多APP时映入我们眼帘的是页面上方的轮播图,这个轮播图占了我们页面大概三分之一的大小,在这个轮播图上面是最近的热门消息。例如我们经常要用到的淘宝、京东等相关软件,所以轮播图也在软件中扮演这越来越重要的角色。
方法
我们在制作轮播图之前我们首先要熟悉几个知识点。
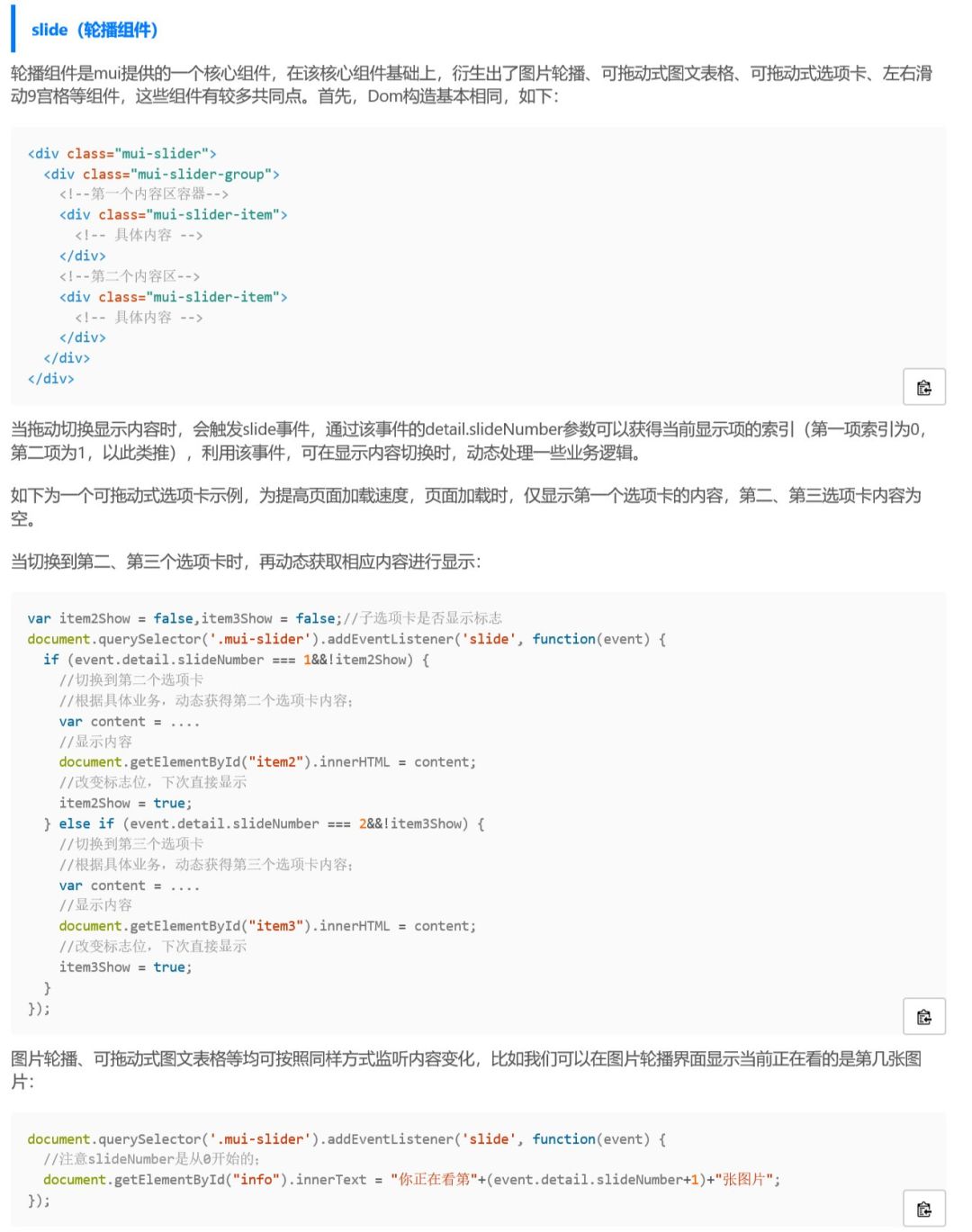
第一就是MUI的官方文档:http://dev.dcloud.net.cn/mui/ui/,在这个网站当中有着很多我们在前端框架所需要的组件,当我们需要时我们就可以直接从官方文档里面去拷贝这个组件的代码就好了。所以我们一定要对官方文档里面的组件要比较熟悉。这里我们制作轮播图所需要的就是一个轮播组件:slide(轮播组件)

我们在写轮播图的时候一定要注意:除了固定栏之外,其它内容都要包裹在.mui-content 中
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?
立即登录/注册



微信扫码登录

