问题
表格在日常生活中使用的非常的多,比如excel就是专门用来创建表格的工具,表格就是用来表示一些格式化的数据的,比如:课程表、银行对账单。在网页中也可以来创建出不同的表格。在HTML中,使用table标签来创建一个表格,在table标签中使用tr来表示表格中的一行,有几行就有几个tr,在tr中需要使用td来创建一个单元格。如果表格中的单元格比较多,那么可以设置隔行变色的效果,就能让表格显得清晰和一目了然。设置隔行变色的方法十分简单:可以给偶数(或奇数)行的tr标记都设置上背景色的效果就可以了。
方法
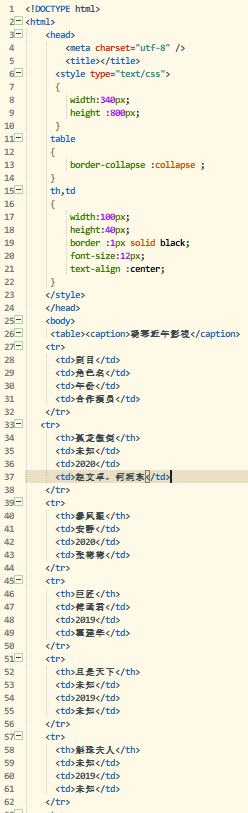
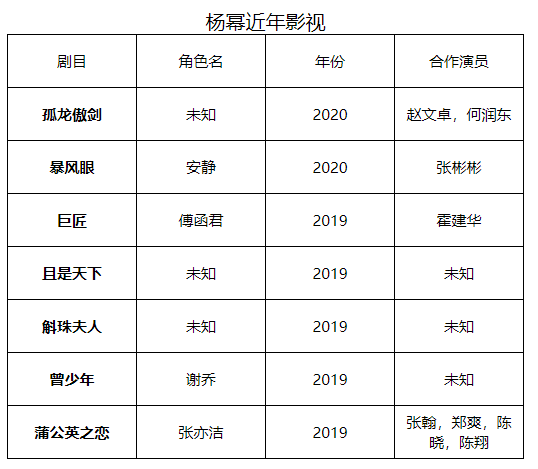
(1)首先我们应该先写出一个简单的表格,再在这个表格的基础上添加颜色,合并单元格等。


(2)在此基础上,我们可以为表格设置隔行渐变色,以此来突出重点。添加的代码如下:



