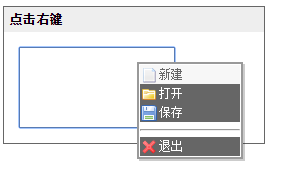
(1)插件文件 JQuery.contextmenu.js/JQuery.contextmenu.css (2)下载… (3)功能描述 在页面中创建一个文本编辑框,选中该文本框,单击鼠标右键,弹出一个设置好的快捷键菜单,单击菜单选项时显示所选择的选项内容。 (4)实现代码 新建一个HTML文件。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>ContextMenu插件title> <script type="text/javascript" src="Jscript/jquery-1.4.2-vsdoc.js"> script> <script type="text/javascript" src="Jscript/jquery-1.4.2.js"> script> <script type="text/javascript" src="Js-7-6/jquery.contextmenu.js"> script> <link rel="stylesheet" type="text/css" href="Css-7-6/jquery.contextmenu.css" /> <style type="text/css"> body{font-size:13px} .divFrame{width:260px;border:solid 1px #666} .divFrame .divTitle{padding:5px;background-color:#eee;font-weight:bold} .divFrame .divContent{padding:15px;line-height:1.6em} .divFrame .divContent textarea{border:#666 1px solid;padding:2px;width:150px;margin-right:3px} style> <script type="text/javascript"> $(function () { $('#txtContent').contextMenu('sysMenu',
{ bindings:
{ 'Li1': function (Item) { alert("在ID号为:" + Item.id + "编辑框中,您点击了“新建”项");
}, 'Li2': function (Item) { alert("在ID号为:" + Item.id + "编辑框中,您点击了“打开”项");
}, 'Li3': function (Item) { alert("在ID号为:" + Item.id + "编辑框中,您点击了“保存”项");
}, 'Li4': function (Item) { alert("在ID号为:" + Item.id + "编辑框中,您点击了“退出”项");
} //设置其它选项事件 //... },
menuStyle: { //菜单外框样式 border: '2px solid #999' },
itemStyle: { //菜单选项样式 fontFamily: 'verdana',
backgroundColor: '#666',
color: 'white',
border: 'none',
padding: '1px' },
itemHoverStyle: { //选项选中样式 color: '#666',
backgroundColor: '#f7f7f7',
border: 'none' },
});
}) script> head> <body> <div class="divFrame"> <div class="divTitle">点击右键div> <div class="divContent"> <textarea id="txtContent" cols="30" rows="5">textarea> div> div> <div class="contextMenu" id="sysMenu"> <ul> <li id="Li1"><img src="Images-7-6/new.png" />新建li> <li id="Li2"><img src="Images-7-6/folder.png" />打开li> <li id="Li3"><img src="Images-7-6/disk.png" />保存li> <hr /> <li id="Li4"><img src="Images-7-6/cross.png" />退出li> ul> div> body> html>