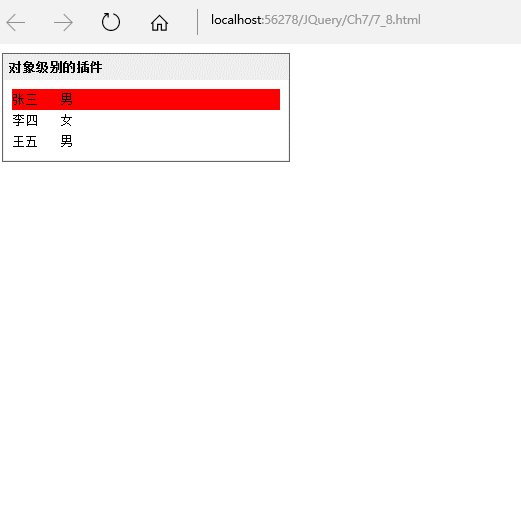
(1)功能描述 在列表
- 元素中,鼠标在表项
- 元素移动时,可以自定义其获取焦点(focus)时的背景颜色,即设置表项
- 选中的背景色, (2)搭建框架 新建一个JS文件,命名为jquery.lifocuscolor.js,并在文件中使用$.fn.extend()方法完成框架的搭建
/*------------------------------------------------------------/
功能:设置列表中表项获取鼠标焦点时的背景色
参数:li_col【可选】 鼠标所在表项行的背景色
返回:原调用对象
示例:$("ul").focusColor("red");
/------------------------------------------------------------*/ ; (function($) { $.fn.extend({ "yourPluginName": function(pram_value) { //各种默认属性或参数设置 this.each(function(){ })
}
})
})(jQuery);
(3)编写代码
; (function($) { $.fn.extend({ "focusColor": function(li_col) { var def_col = "#ccc"; //默认获取焦点的色值 var lst_col = "#fff"; //默认丢失焦点的色值 //如果设置的颜色不为空,使用设置的颜色,否则为默认色 li_col = (li_col == undefined) ? def_col : li_col;
$(this).find("li").each(function() { //遍历表项
(4)引用插件
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>编写一个对象级别的插件title> <script type="text/javascript" src="Jscript/jquery-1.4.2-vsdoc.js"> script> <script type="text/javascript" src="Jscript/jquery-1.4.2.js"> script> <script type="text/javascript" src="Plugin/jquery.lifocuscolor.js"> script> <style type="text/css"> body{font-size:12px} .divFrame{width:260px;border:solid 1px #666} .divFrame .divTitle{padding:5px;background-color:#eee;font-weight:bold} .divFrame .divContent{padding:8px;line-height:1.6em} .divFrame .divContent ul{padding:0px;margin:0px;list-style-type:none} .divFrame .divContent ul li span{margin-right:20px} style> <script type="text/javascript"> $(function() { $("#u1").focusColor("red");//调用自定义的插件 }) script> head> <body> <div class="divFrame"> <div class="divTitle"> 对象级别的插件 div> <div class="divContent"> <ul id="u1"> <li><span>张三span><span>男span>li> <li><span>李四span><span>女span>li> <li><span>王五span><span>男span>li> ul> div> div> body> html>
(5)页面效果