如题:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用datepicker插件实现选择日期的操作二title> <script type="text/javascript" src="Jscript/jquery-1.4.2-vsdoc.js">script> <script type="text/javascript" src="Jscript/jquery-1.4.2.js">script> <link rel="stylesheet" type="text/css" href="Css-Pub/ui.all.css" /> <script type="text/javascript" src="Js-Pub/jquery.ui.core.js">script> <script type="text/javascript" src="Js-8-5/jquery.ui.datepicker.js">script> <script type="text/javascript" src="Js-8-6/jquery.ui.datepicker-zh-CN.js">script> <link rel="stylesheet" type="text/css" href="Css-Pub/demos.css" /> <style type="text/css"> .txt{border:#666 1px solid;padding:2px;width:100px;margin-right:3px} style> <script type="text/javascript"> $(function() { $("#txtStart").datepicker( //绑定开始日期 { changeMonth: true, //显示下拉列表月份 changeYear: true, //显示下拉列表年份 showWeek: true, //显示日期对应的星期 firstDay: "1",
onSelect: function(dateText, inst) { //设置结束日期的最小日期 $('#txtEnd').datepicker('option', 'minDate', new Date(dateText.replace('-', ',')))
}
})
$("#txtEnd").datepicker( //绑定结束日期 { changeMonth: true, //显示下拉列表月份 changeYear: true, //显示下拉列表年份 showWeek: true, //显示日期对应的星期 firstDay: "1",
onSelect: function(dateText, inst) { //设置开始日期的最大日期 $('#txtStart').datepicker('option', 'maxDate', new Date(dateText.replace('-', ',')))
}
})
}) script> head> <body> <div class="demo-description"> <div> 开始日期:<input name="txtStart" id="txtStart" class="txt" /> 结束日期:<input name="txtEnd" id="txtEnd" class="txt" /> div> div> body> html>
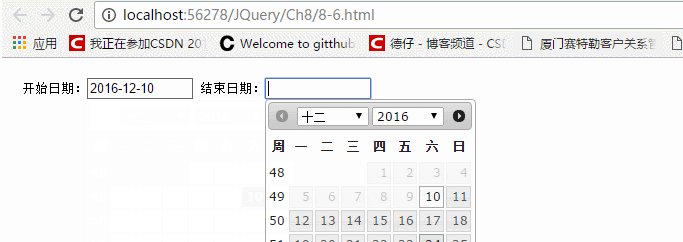
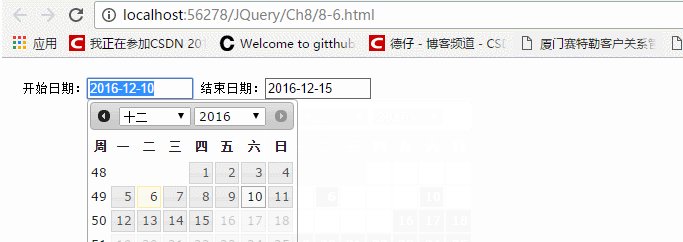
效果: