目录
1、事件捕获
- 1、事件捕获
- 2、事件冒泡
- 3、事件捕获和事件冒泡同时存在
- 4、总结
- 5、扩展
事件捕获是从document开始发生,发生顺序一直向内,直到最后一个元素结束。
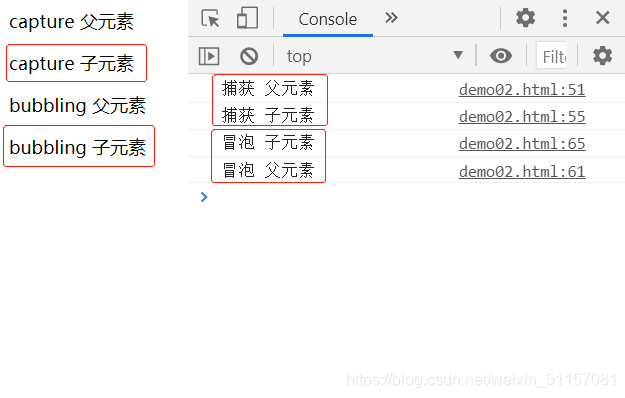
<div id="captureParent"> capture 父元素 <p id="captureChildren">capture 子元素 console.log('捕获 父元素'); }, true); captureChildren.addEventListener("click", function() { console.log('捕获 子元素'); }, true)
2、事件冒泡
事件冒泡是从最内层元素开始发生,发生顺序一直向外,直到document冒泡才结束。
<div id="bubblingParent"> bubbling 父元素 <p id="bubblingChildren">bubbling 子元素 console.log('冒泡 父元素'); }, false); bubblingChildren.addEventListener("click", function() { console.log('冒泡 子元素'); }, false);

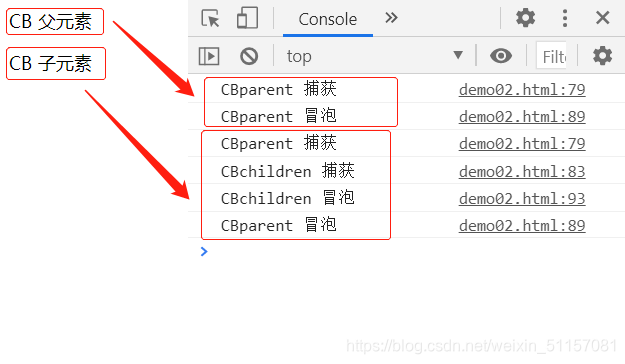
<div id="CBparent"> CB 父元素 <p id="CBchildren">CB 子元素 console.log("CBparent 捕获"); }, true); CBchildren.addEventListener("click", function() { console.log("CBchildren 捕获"); }, true); // 事件冒泡 CBparent.addEventListener("click", function() { console.log("CBparent 冒泡"); }, false); CBchildren.addEventListener("click", function() { console.log("CBchildren 冒泡"); }, false);

4.1、从 document 开始往被点击的节点捕获前进,遇到注册的捕获事件就立刻执行该事件。 4.2、到达被点击的节点后执行注册的事件。 4.3、执行完被点击的节点上的事件后,冒泡前进,遇到注册的冒泡事件就立刻执行该事件。
5、扩展5.1、对于非点击的节点,先执行捕获再执行冒泡。 5.2、对于被点击的节点,按照顺序执行先注册的事件。



