目录
1、原生实现
1.1、html 部分
- 1、原生实现
-
- 1.1、html 部分
- 1.2、JavaScript 部分
- 1.3、css 部分
- 1.4、效果图
- 2、uniApp 实现
-
- 2.1、html 部分
- 2.2、JavaScript 部分
- 2.3、css 部分
- 2.4、效果图
暂时为 null ,后续会补充。1.2、JavaScript 部分
暂时为 null ,后续会补充。1.3、css 部分
暂时为 null ,后续会补充。1.4、效果图
null
2、uniApp 实现 2.1、html 部分<template> <view> <view> <checkbox-group @change="checkboxChange"> <view class="check_number_box"> <view class="check_number_item" v-for="(item, i) in checkNumberData" :key="i"> <view> <checkbox :value="item.toString()" /> { item }} data() { return { checkNumberData: 12 } }, methods: { checkboxChange(event) { // 得到的选中值 console.log(event.detail.value); // ["5", "7", "10", "12"] } } }
2.3、css 部分
* { margin: 0; padding: 0; } .check_number_box { box-sizing: border-box; padding: 10rpx 50rpx; display: grid; grid-template-columns: repeat(5, 1fr); grid-gap: 10rpx 10rpx; } .check_number_item { display: flex; justify-content: flex-start; align-items: center; } .check_number_item>text { margin-left: 6rpx; }
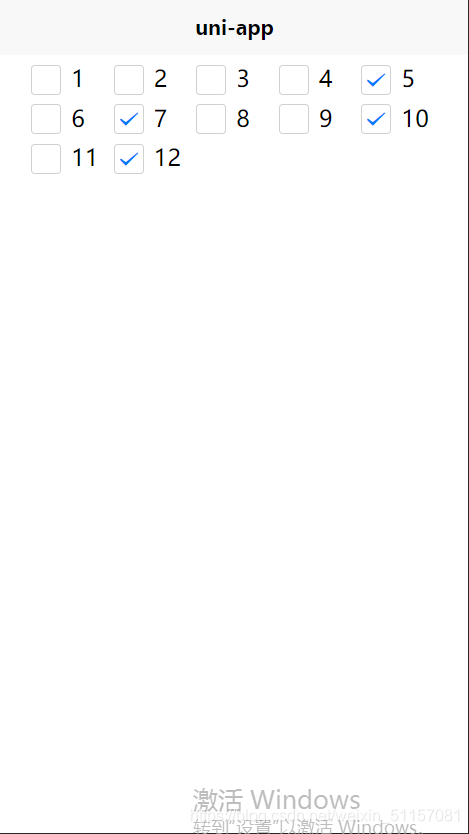
2.4、效果图