目录
1、孙子组件
1.1、html 部分
- 1、孙子组件
-
- 1.1、html 部分
- 1.2、JavaScript 部分
- 1.3、css 部分
- 2、子组件
-
- 2.1、html 部分
- 2.2、JavaScript 部分
- 2.3、css 部分
- 3、父组件
-
- 3.1、html 部分
- 3.2、JavaScript 部分
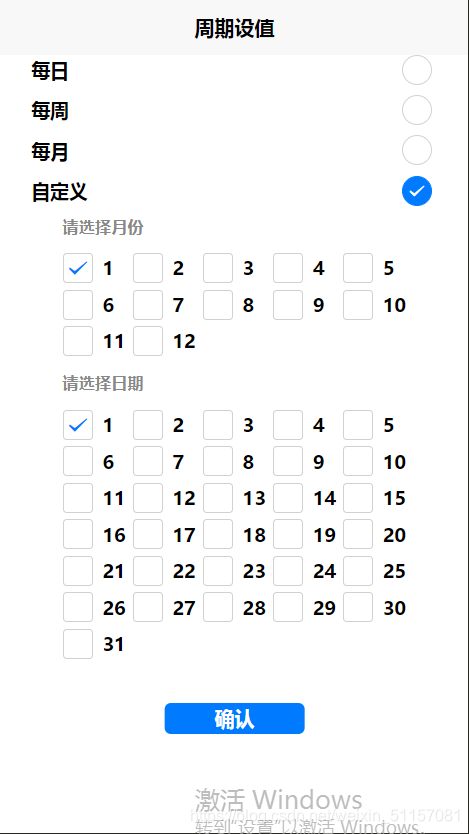
- 4、效果图
<template> <view> <checkbox-group @change="checkboxChange"> <view class="check_number_box"> <view class="check_number_item" v-for="(item, i) in checkNumberData" :key="i"> <view> <checkbox :value="item.toString()" :checked="item == defaultValue[0]" /> { item }} props: { checkNumberData: { type: Number, default: () => { return 7 }, } }, data() { return { defaultValue: [1] } }, methods: { checkboxChange(event) { this.defaultValue = event.detail.value; } } }
1.3、css 部分
* { margin: 0; padding: 0; } .check_number_box { box-sizing: border-box; padding: 10rpx 50rpx; display: grid; grid-template-columns: repeat(5, 1fr); grid-gap: 10rpx 10rpx; } .check_number_item { display: flex; justify-content: flex-start; align-items: center; font-size: 30rpx; } .check_number_item>text { margin-left: 6rpx; }
2、子组件
2.1、html 部分
<template> <view> <view class="set_cycle_box"> <radio-group @change="radioChange"> <view class="cycle_box"> <view class="cycle_item"> <view>每日 <view class="cycle_item"> <view>每周 <view class="cycle_item"> <view>每月 <view class="cycle_item"> <view>自定义 components: { checkNumber }, data() { return { current: 1, // 给孙子组件传递参数(start) weekCycle: 7, dayCycle: 31, monthCycle: 12, // 给孙子组件传递参数(end) } }, methods: { // 单选状态 radioChange(event) { let i = event.detail.value; this.current = i; }, // 确认 submitBtn() { let i = this.current; i = Number(i); let submitData = {}; switch (i) { case 2: submitData.type = i; submitData.submitWeek = this.$refs.weekData.defaultValue; break; case 3: submitData.type = i; submitData.submitDay = this.$refs.dayData.defaultValue; break; case 4: submitData.type = i; submitData.submitCustomaMonth = this.$refs.monthCustomaData.defaultValue; submitData.submitCustomaDay = this.$refs.dayCustomaData.defaultValue; break; default: submitData.type = i; submitData.submitDay = [1]; } this.$emit('clickSetCycle', submitData) } } }
2.3、css 部分
.set_cycle_box { margin-top: 60rpx; } .cycle_box { padding: 0 50rpx; font-size: 30rpx; font-weight: 600; } .cycle_item { display: flex; justify-content: space-between; align-items: center; margin: 16rpx 0; } .submit { background-color: #007AFF; color: #FFFFFF; font-size: 32rpx; font-weight: 600; width: 30%; line-height: 50rpx; text-align: center; border-radius: 10rpx; position: relative; left: 50%; transform: translate(-50%); margin: 60rpx 0; } .set_cycle_title { margin: 16rpx 0; font-size: 26rpx; color: #888888; padding-left: 50rpx; }
3、父组件
3.1、html 部分
<template> <view> <setCycle @clickSetCycle="cycleControl"> comments: { setCycle }, data() { return { } }, methods: { cycleControl(data) { console.log(data); // }, } }
4、效果图