目录
1、概念
- 1、概念
- 2、示例代码
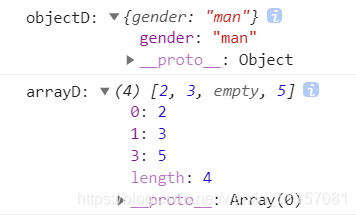
- 3、结果
删除数组
1.delete只是把数组元素的值变成empty或undefined,元素的键不变,数组长度不变。 2.Vue.$delete直接删除数组,改变数组的键值和长度。
删除对象
两者相同,都会把键名(属性/字段)和键值删除。
共同特点
arr.forEach(item => { // if(item.id === 4) delete item; if(item.id === 4) this.delete(item); });
两者都不能删除变量。
2、示例代码let objectD = { name: "xiaojiayu", age: 24, gender: "man" }; let arrayD = [1, 2, 3, 4, 5]; delete objectD.age; this.$delete(objectD, "name"); delete arrayD[3]; this.$delete(arrayD, 0); console.log("objectD:", objectD); console.log("arrayD:", arrayD);
3、结果