目录
1、相关描述
- 1、相关描述
- 2、图解
- 3、示例代码
首先需要找到存储路由的数据盒子。数据盒子是自定义的,也就是展示标签内容的具体数据,找到它之后就可以在跳转时对他进行操作了。
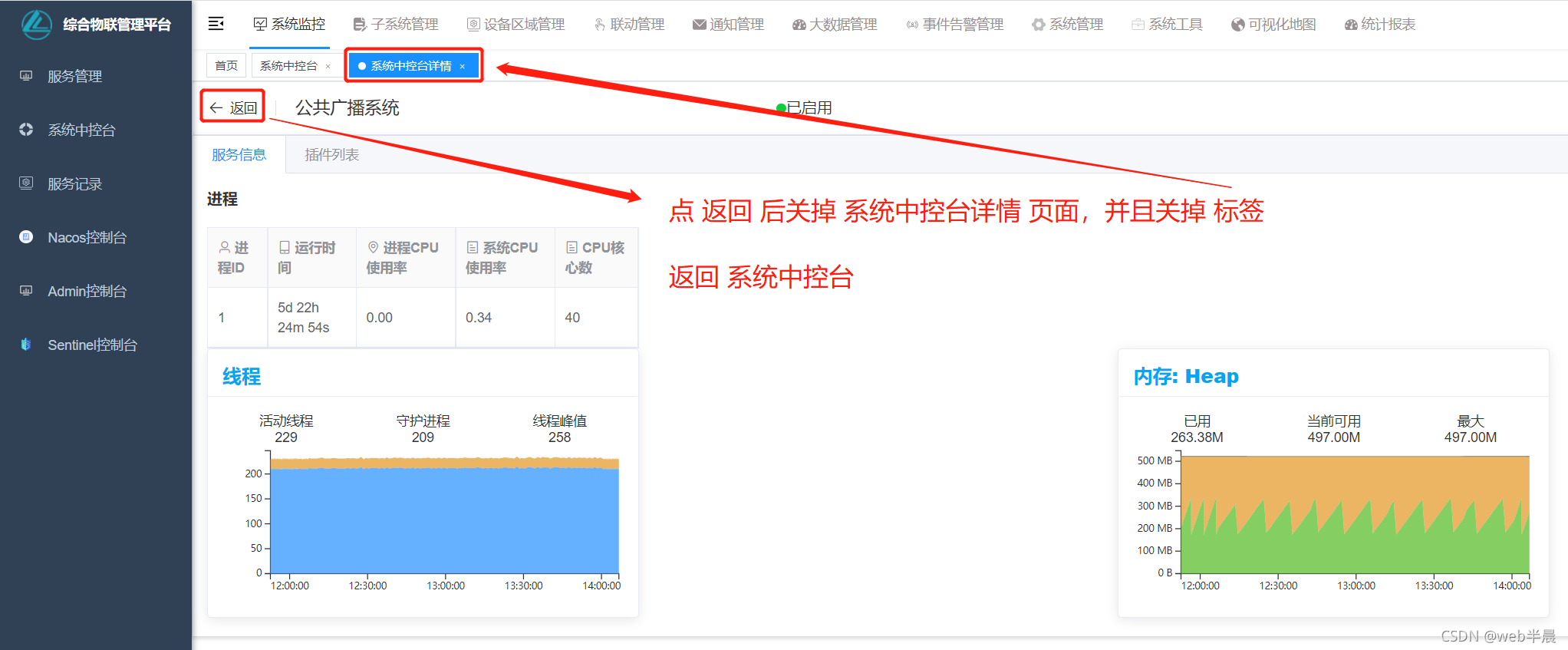
2、图解

goBack() { let visitedViews = this.$store.state.tagsView.visitedViews, index = visitedViews.findIndex((item) => item.fullPath == "/subsusteminfo/systemdetailpage"); this.$router.push({ path: "/monitor/system-console" }); this.$store.state.tagsView.visitedViews.splice(index, 1); }



