- 问题演示
- 问题分析
- option
- select
- margin
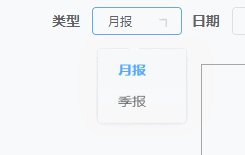
- 最终效果

是因为margin值不合理导致的显示不全,在尝试使用::v-deep与/deep/修改下拉选项的margin-bottom: 0 !important;,依然没有解决。经过分析页面的DOM结构,select默认挂在body上,导致无法修改样式。最后,通过在select标签上设置:popper-append-to-body="false"字段,使select挂载在当前页面,即可进行样式修改。
<el-select v-model="ruleForm.type" clearable :popper-append-to-body="false" placeholder="请选择" @change="changeType" @clear="clears" > <el-option label="文章学习" value="1"> margin-bottom: 0 !important; }
style标签一定是使用了某种编译(less/sass/scss等,scoped属性规定样式只在当前文件下起作用)才可以使用::v-deep或/deep/修饰样式选择符。
optionMDN
用于定义在,或元素中包含的项。可以在弹出窗口和HTML文档中的其他项目列表中表示菜单项。
w3school
option元素定义下拉列表中的一个选项(一个条目)。 浏览器将标签中的内容作为标签的菜单或是滚动列表中的一个元素显示。 option元素位于select元素内部。
selectw3school
select元素可创建单选或多选菜单。 元素中的标签用于定义列表中的可用选项。
MDN
元素表示一个提供选项菜单的控件
marginMDN
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性。也就是margin-top,margin-right,margin-bottom,和margin-left四个外边距属性设置的简写。
w3school
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。 这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。 块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。 允许使用负值。
最终效果