- 01、form下面只有一个input时回车键刷新页面
- 02、表格固定列,最后一行显示不全
- 03、气泡确认框文档里的confirm事件不生效
- 04、输入框用正则限制但绑定值未更新
- 05、去除type="number"输入框聚焦时的上下箭头
- 06、只校验表单其中一个字段
- 07、弹窗重新打开时表单上次的校验信息未清除
- 08、表头与内容错位
- 09、表单多级数据结构校验问题
- 10、表格跨分页多选
- 11、根据条件高亮行并去除默认hover颜色
- 12、表单不想显示label但又想显示必填星号怎么办
- 13、table内嵌input调用focus方法无效
- 14、表格内容超出省略
- 15、el-tree展开/收起所有节点
- 16、修改el-input的高度
- 17、el-input手动获取焦点
- 18、el-table用v-if隐藏显示列和预期不符问题
- 19、在使用el-table的时候有的时候需要对表格中的数据做处理,需要用到filter,虽然官方也有提供过滤的方法filter-method,但是还是用自定义列,然后用filter复用性好一些
- 20、在使用el-table的时候,有时候需要自定义表头,比如在表头中加个问号,然后hover有个提示信息
- 21、tabs标签中的name属性
- 22、移除对应表单项的校验结果
- 23、动态表单(form)重置遇到的问题
- 24、vue+elementUi条件渲染切换表格时单元格内容显示异常的问题及解决方法
- 25、隐藏组件scrollbar
- 26、elementui中el-dialog初次打开能调mounted,再次打开不调用,使用v-if解决
- 27、去除table的所有边框
- 28、table自定义表头样式
- 29、form上传动态校验、结果出错、去除校验结果、this.$set()
- 30、在table中使用select时选项被挡住的解决方案
- 31、select选框样式
- 32、option选项面板样式
原因是触发了表单默认的提交行为,给el-form加上@submit.native.prevent就行了。
<el-form inline @submit.native.prevent> <el-form-item label="订单号"> <el-input v-model="query.orderNo" :placeholder="输入订单号查询" clearable @keyup.enter.native="enterInput" /> height: 100% !important; }03、气泡确认框文档里的confirm事件不生效
版本:element-ui: “2.13.2”, vue: “2.6.10”
// 将confirm改为onConfirm @onConfirm = "onDeleteOrder(row.id)"04、输入框用正则限制但绑定值未更新
有下面代码片段
<el-input v-model="form.retailMinOrder" placeholder="请输入" onkeyup="value=value.replace(/[^\d.]/g,'')" />
这样做虽然输入框的显示正确,但绑定的值并没有更新,将onkeyup改为oninput即可。 经过验证输入中文后v-model会失效,下面的方式更好一点。
<el-input v-model="form.retailMinOrder" placeholder="请输入" @keyup.native="form.retailMinOrder=form.retailMinOrder.replace(/[^\d.]/g,'')" />05、去除type="number"输入框聚焦时的上下箭头
<el-input type="number" class="clear-number-input" />
/* 设置全局 */ .clear-number-input.el-input::-webkit-outer-spin-button,
.clear-number-input.el-input::-webkit-inner-spin-button { margin: 0; -webkit-appearance: none !important; } .clear-number-input.el-input input[type="number"]::-webkit-outer-spin-button,
.clear-number-input.el-input input[type="number"]::-webkit-inner-spin-button { margin: 0; -webkit-appearance: none !important; } .clear-number-input.el-input { -moz-appearance: textfield; } .clear-number-input.el-input input[type="number"] { -moz-appearance: textfield; }
06、只校验表单其中一个字段
在一些用户注册场景中,提交整个表单前有时候我们会做一些单独字段的校验,例如发送手机验证码,发送时我们只需要校验手机号码这个字段,可以这样做。如果需要多个参数,将参数改为数组形式即可。
this.$refs['form'].validateField('mobile', valid => { if (valid) { // 发送验证码 } });
07、弹窗重新打开时表单上次的校验信息未清除
有人会在open时在$nextTick里重置表单,建议在关闭时进行重置较好。
<el-dialog @close="onClose"> <el-form ref="form"> this.$refs['form'].resetFields(); }08、表头与内容错位
// 全局设置
.el-table--scrollable-y .el-table__body-wrapper { overflow-y: overlay !important; }
09、表单多级数据结构校验问题
<el-form :model="form"> <el-form-item label="部门" prop="dept"> 'user.name': [{ required: true, message: '姓名不能为空', trigger: 'blur' }] }
10、表格跨分页多选
需加上row-key和reserve-selection即可。
<el-table row-key="id"> <el-table-column type="selection" reserve-selection> row }) { return row.status === 2 ? 'highlight' : ''; }
// 设置全局
.el-table .highlight { background-color: #b6e8fe; &:hover > td { background-color: initial !important; } td { background-color: initial !important; } }
12、表单不想显示label但又想显示必填星号怎么办
// label给个空格即可 <el-form> <el-table> <el-table-column label="名称"> <template> <el-form-item label=" "> <el-input placeholder="名称不能为空" /> const nodes = this.$refs['tree'].store._getAllNodes(); nodes.forEach(node => { node.expanded = expand; }); }
微信公众号 – 前端开发社区
16、修改el-input的高度// 方式一:无效果
>>> .el-input__inner { height: 37px !important; line-height: 37px !important; } // 方式二:页面报错
/deep/ .el-input__inner { height: 37px !important; line-height: 37px !important; } // 方式三:成功
::v-deep .el-input__inner { height: 37px !important; line-height: 37px !important; }
17、el-input手动获取焦点
情景
输入框一开始是隐藏的,点击按钮显示输入框并获取焦点。
解决
把手动获取焦点的那段代码写在$nextTick()中即可。首先给标签加个属性ref="searchBox",然后点击按钮把控制显示的字段赋值为true,接着写下这行代码就好了。
代码
this.$nextTick(() => { this.$refs.searchBox.focus() });
18、el-table用v-if隐藏显示列和预期不符问题
给el-table-column加一个key属性,:key="Math.random()"或者其他的,确保每列的key值不同即可,加上this.$forceUpdate();效果更好,确保万无一失。
19、在使用el-table的时候有的时候需要对表格中的数据做处理,需要用到filter,虽然官方也有提供过滤的方法filter-method,但是还是用自定义列,然后用filter复用性好一些<el-table-column label="日期"> <template slot-scope="scope"> <span>{{scope.row.date | dateConvert}}{scope.row.date | dateConvert}} column }) { return createElement('div', { style: { 'margin-top': '5px' } }, [ column.label, createElement('el-tooltip', { class: 'header-tip', props: { effect: 'light', placement: 'bottom-end', enterable: false, content: '日期' } }, [ createElement('i', { class: 'el-icon-question' }) ] ) ] ) };
17-20原文
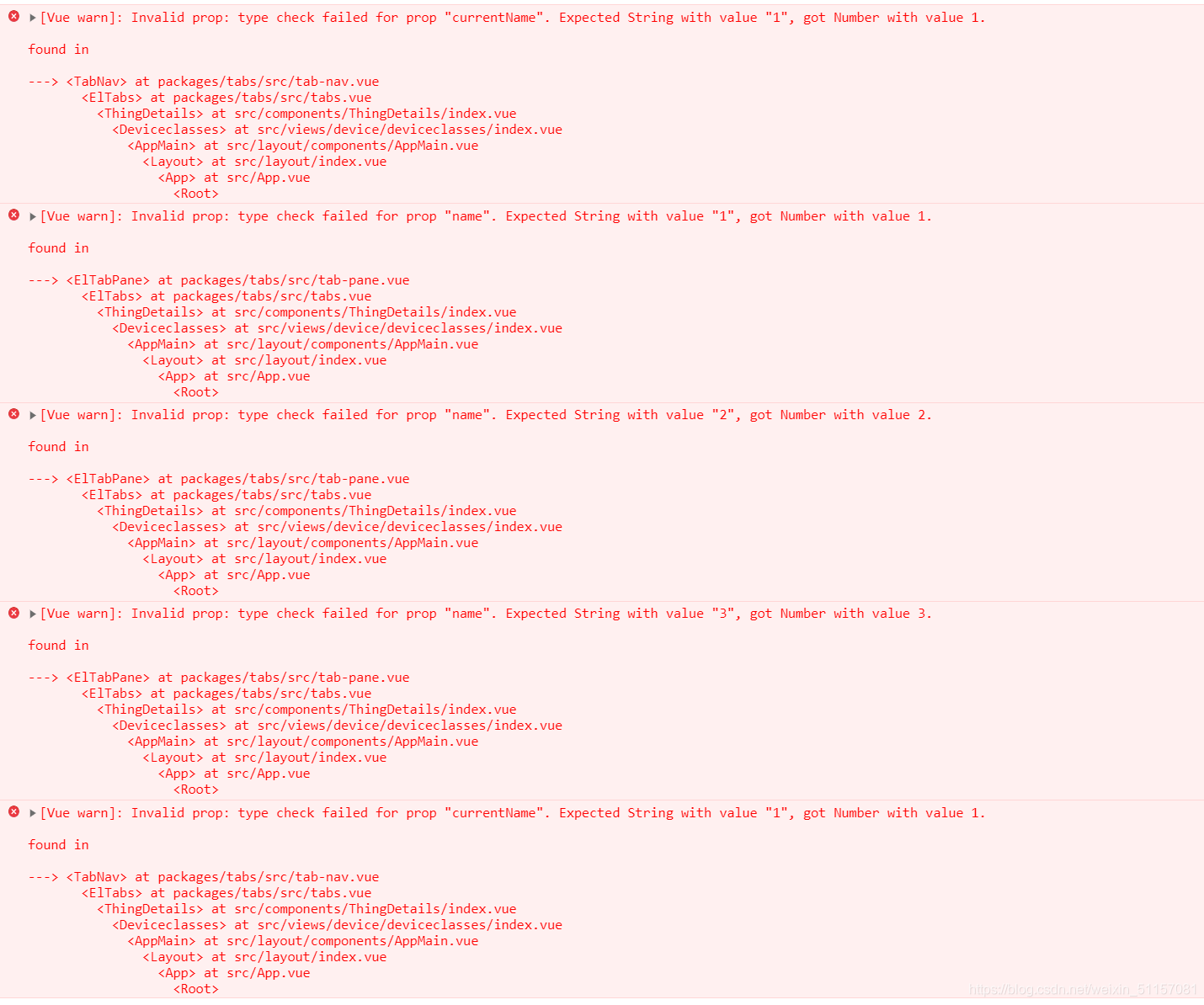
21、tabs标签中的name属性背景
因为给name绑定了数字类型的数据,所以报错。name属性要求的是字符串类型。在使用过滤器时,需要使用v-bind:name="item.id"来实现,使用:name="item.id"无法实现
错误内容

解决
<el-tabs v-model="indexTab"> <el-tab-pane v-for="item in tabBar" :key="item.id" :label="item.title" v-bind:name="item.id | numToStr" > 用户管理 numToStr(num) { num = num.toString(); return num; }, },
22、移除对应表单项的校验结果
<el-form-item label="链接" prop="url" ref="refUrl" v-show="ruleForm.status==3"> <el-input v-model="ruleForm.url" placeholder="请输入链接"> this.$refs.refPath.clearValidate(); },
完整代码
23、动态表单(form)重置遇到的问题相对于动态表单(有条件的对表单进行渲染)而言,需要使用v-show实现显示隐藏功能。如果使用v-if会报错,但不会影响重置结果,报错的大概内容是"'indexOf' is not function"。
24、vue+elementUi条件渲染切换表格时单元格内容显示异常的问题及解决方法 <el-table-column prop="handlerResult" label="处理结果"> <el-table-column prop="handlerResult" label="处理结果"> <template slot-scope="scope"> <span>{{scope.row.handlerResult}}{ scope.row.age }} data() { return { dataOrigin: [{ id: 1, name: "半晨", age: 24 }] } }, methods: { // 修改table cell边框的背景色 tableCellStyle() { return "border-color: transparent;"; }, // 修改table header cell的背景色 tableHeaderCellStyle() { return "border-color: transparent; color: #606266;"; }, } }
css
.el-table--border::after,
.el-table--group::after,
.el-table::before { background-color: transparent; }
28、table自定义表头样式
html
<el-table :data="dataOrigin" :header-row-class-name="tableHead" > <el-table-column prop="name" label="名称">{ scope.row.age }} data() { return { dataOrigin: [{ id: 1, name: "半晨", age: 24 }] } }, methods: { tableHead() { return 'height: 20px; font-size: 14px; font-weight: 500; color: #7f848b; line-height: 20px;'; } } }
使用CSS解决
/deep/ .tableHead th { height: 20px; font-size: 14px; font-family: PingFangSC-Medium, PingFang SC; font-weight: 500; color: #7f848b; line-height: 20px; }
原文链接 1、element ui table自定义表格头部样式
29、form上传动态校验、结果出错、去除校验结果、this.$set()在做上传校验时,第一步打开面板; 第二步直接点击提交,此时form表单开始交验,并提示校验失败; 第三步点击上传图片,图片上传成功后,动态去除校验结果; 第四步再点击上传,也就是换图片,上传成功; 第五步点击提交,此时校验失败,提示是不能为空; 第六步就是解决了,不能使用this.form.imagesUrl = result.data.url赋值,使用this.$set(this.form, 'imagesUrl', result.data.url)即可。 动态去除校验结果:this.$refs["refForm"].clearValidate("imagesUrl");
30、在table中使用select时选项被挡住的解决方案popper-append-to-body: 是否将弹出框插入至body元素。在弹出框的定位出现问题时,可将该属性设置为false,elementUi自带的属性。
31、select选框样式样式标签属性为
// 设置选择框的背景样式
::v-deep .el-input__wrapper { background: transparent; box-shadow: 0 0 0 0 transparent; font-size: 20px; } // 设置选择框的鼠标经过样式
::v-deep .el-input__wrapper:hover { box-shadow: 0 0 0 0 transparent !important; } // 设置选择框的宽
::v-deep .el-input__inner { width: 136px; } // 设置选择框聚焦时的边框样式
::v-deep .el-select .el-input.is-focus .el-input__wrapper { box-shadow: 0 0 0 0 transparent !important; } // 设置选择框赋值后的边框样式
::v-deep .el-select .el-input__wrapper.is-focus { box-shadow: 0 0 0 0 transparent !important; }
32、option选项面板样式
// 选项面板样式
.el-select-dropdown__item { width: 286px; }



