- 1、动态添加的元素,执行的删除操作
- 2、动态添加表单元素,操作表单元素时,各模块之间相互影响
- 3、mounted钩子函数中请求数据导致页面闪屏问题
- 4、用forEach遍历NodeList,IE报错nodelist为对象,不支持forEach属性
- 5、给数组对象强制添加一个属性(一个数组对象),无法在页面渲染
- 6、vue+elementUi条件渲染切换表格时单元格内容显示异常的问题及解决方法
- 7、使用v-for渲染时,新增数据后,页面没更新
- 8、this.$nextTick().then()
- 9、错导航重复、路由跳转
- 10、路由报错、加载不到模块
- 11、打包部署后页面空白,且无报错
- 12、vue+axios去掉baseURL斜杠
- 13、vue+echarts切换页面内存暴增
问题
动态添加的元素,执行删除元素的操作时,删除的永远是最后一个元素。
解决
绑定key的时候不要使用index,需要自定义一个值做key,比如id之类的即可。
2、动态添加表单元素,操作表单元素时,各模块之间相互影响问题
动态添加表单元素,操作表单元素时,各模块之间相互影响。原因是JavaScript的引用类型使用了同一个数据地址,所以一方改动会影响到其它位置的数据。
解决
在每一次添加表单元素时,使用深克隆把模板数据拷贝后再添加。深克隆相当于重新创建一个完全独立的数据地址,即使自身的数据属性发生了变化,也不会影响到其它数据。
示例 代码及效果
3、mounted钩子函数中请求数据导致页面闪屏问题加载时机问题,放在created里会比mounted触发早一点,如果在页面挂载完之前请求完成的话就不会看到闪屏了。
4、用forEach遍历NodeList,IE报错nodelist为对象,不支持forEach属性// es6写法 let nodeList = [...this.$el.querySelectorAll('[id^=productItem]')]; // es5写法 let nodeList = Array.prototype.slice.call(this.$el.querySelectorAll('[id^=productItem]'));
3-4原文
5、给数组对象强制添加一个属性(一个数组对象),无法在页面渲染描述
普通的强制添加属性,能在添加后获取到正确的数据。但是页面就是无法渲染,也就是说有数据,但是页面无法检测到数据的存在。因为这个属性是后来强制加上的,没有挂到原本数据的正确地址上,从而导致页面检测不到数据的存在。所以需要我们提前定义好这个属性或者使用Vue的$set()方法实现正确的渲染。
解决 方案一
可以现在数据列表中定义此属性。
let dataObj = { names: 'set' // 如果这里没有定义 dataArray 字段将影响渲染, // 也就是无法渲染,没有数据。 dataArray: [] }; dataObj.dataArray = [{ id: 1, status: 0}];
解决 方案二
使用this.$set()实现也可以。
let dataObj = { names: 'set' // 如果这里没有定义 dataArray 字段将影响渲染, // 也就是无法渲染,没有数据。 dataArray: [] }; this.$set(this.dataObj, "dataArray", [{ id: 1, status: 0}]);
应用示例
methods: { // 获取详情页数据 getDetails(id) { getLinkConfigDetail({ actionId: id }).then((response) => { let { code, data } = response; if (code == 200) { this.$nextTick(() => { this.editDetails.linkName = data.linkName; this.editDetails.linkTriggerCondition = data.linkTriggerCondition.map((item, i) => { if (item.linkTriggerType == 3 && item.triggerDevice.type == 1) { } else if (item.linkTriggerType == 3 && item.triggerDevice.type == 2) { getDeviceDeviceinfoEvents(item.triggerDevice.deviceId).then((response) => { let { code, data } = response; if (code == 200) { this.$set(this.editDetails.linkTriggerCondition[i], "deviceDeviceinfoEvents", data); } }); } item.ids = i + 1; return item; }); }); } }); }, }
6、vue+elementUi条件渲染切换表格时单元格内容显示异常的问题及解决方法
<el-table-column prop="handlerResult" label="处理结果"> <el-table-column prop="handlerResult" label="处理结果"> <template slot-scope="scope"> <span>{{scope.row.handlerResult}} getData } from "@/api/getData/index.js"; export default { data() { return { list: [] }; }, methods: { async getList() { let { result } = await getData(); this.list = [...result]; } }, };
总结
其实就是在v-for标签外包裹一个父级标签。
8、this.$nextTick().then()this.$nextTick().then((vm) => { vm.$refs[this.currentView].getData(data.houseId); });
使用this.$nextTick().then()可以获取全最新的DOM。
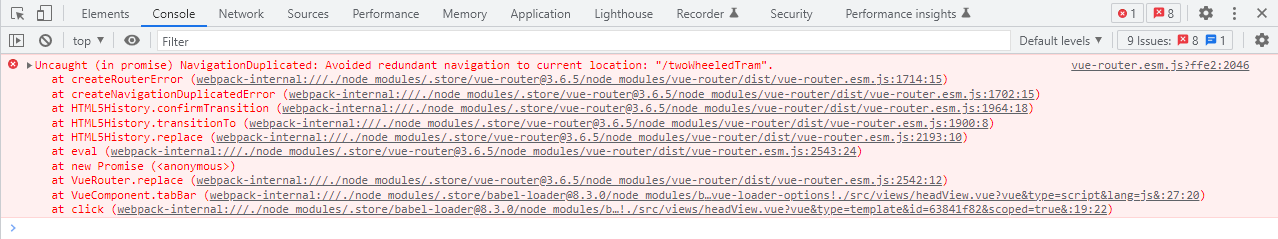
9、错导航重复、路由跳转问题描述
重复点击导航时,控制台报错,错误并不影响使用,但是看着不舒服。

出错原因
vue-router引入了promise,push或replace的时候会返回一个promise。
解决方案一 错误写法
this.$router.replace({ path: item.path, query: {} });
更改后
this.$router.replace({ path: item.path, query: {}, }).catch((err) => { err = err.toString(); err = err.replace(/\s/g, ""); console.log(`%c ${err}`, "color: transparent;"); });
catch中的打印可以不这么复杂,但是一定要有打印,至于打印什么内容可以自行决定。 使用toString把错误内容转为字符串,通过正则去除字符串的所有空格。作用是避免控制台出现多个换行,并且在打印的时候设置内容为透明色。
10、路由报错、加载不到模块问题原因
ChunkLoadError: Loading chunk 12 failed 模块加载错误,公共路径问题或使用了路由懒加载。
解决方案一
把vue.config.js文件中的公共路径由相对路径改成绝对路径publicPath: './'更改为publicPath: '/'。
解决方案二
取消懒加载。
11、打包部署后页面空白,且无报错描述 基于vue-cli的项目打包后,如果部署在域名的根路径下,页面显示正常,但是如果部署在域名的子路径下,打开页面后页面空白,且无报错。 原因 因为打开页面后没有匹配到任何一个路由,也就是设置在router里的路径没有任何一个被匹配到,包括其中设置的path: '/'这个路径,因此也就无法加载对应的组件,所以显示一片空白。 vue-router默认使用的是history模式,打包时需要改成hash模式即可。可在router文件夹下的index.js文件中修改。
☺☺☺☺☺☺☺
const router = new VueRouter({ mode: 'hash', routes: [...] });
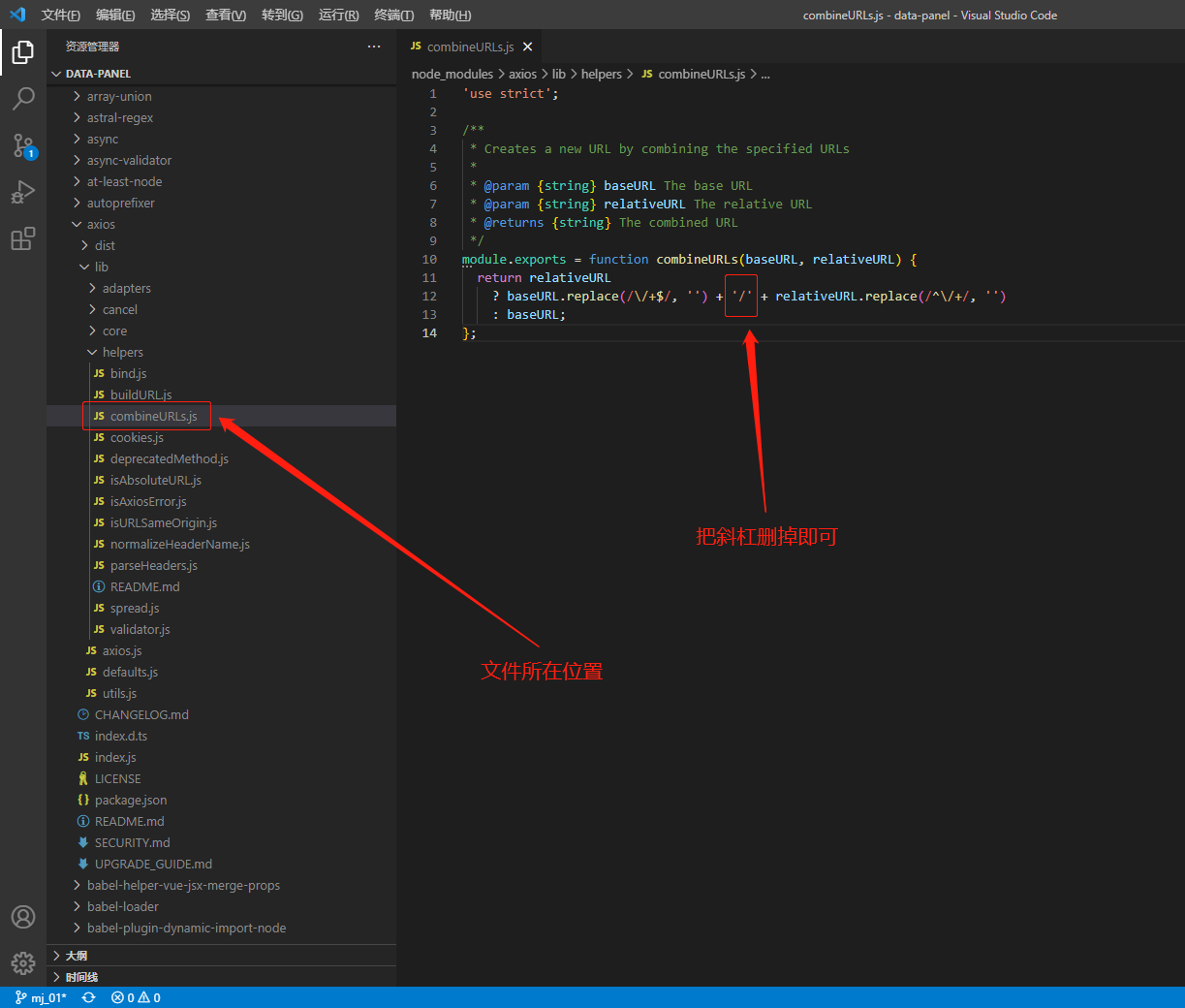
12、vue+axios去掉baseURL斜杠
 axios自动加斜杠是规范,但是项目中正好不需要加斜杠。在node_module中找到axios的位置,找到图中的位置,把斜杠删掉即可,需要重启项目。
axios自动加斜杠是规范,但是项目中正好不需要加斜杠。在node_module中找到axios的位置,找到图中的位置,把斜杠删掉即可,需要重启项目。
大数据面板,几乎每个页面都需要用到至少三个echarts图表。如果不切换页面,那么内存能保持在正常范围。可是当不停地在切换页面后,内存就会暴增,并且切换得太过分时项目直接崩溃罢工。但是当停止切换页面一段时间后,内存和CPU的又恢复正常值。经过一系列的捣鼓,发现是因为浏览器没能及时清除echarts创建的示例,并且每切换一次页面都会新建一个echarts实例。所以可以使用vue自带的keep-alive组件把跟页面包裹起来即可。



