目录
三角形的应用
css用户界面样式
文本框轮廓线去除
禁止拖拽文本域(resize)
vertical-align属性应用
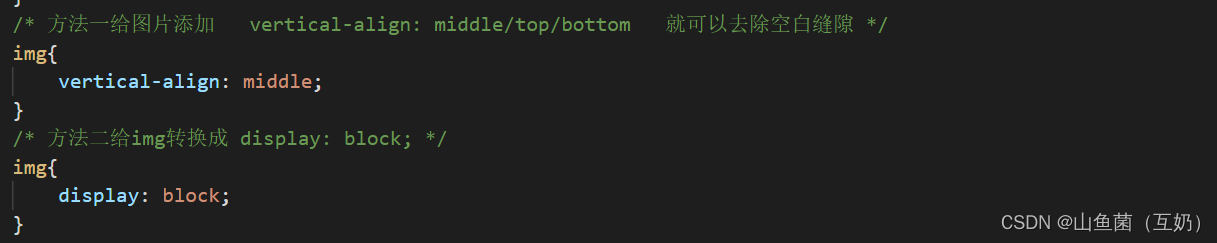
图片底部空白缝隙解决方案
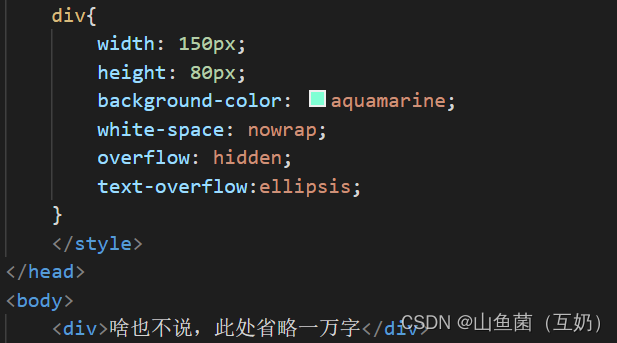
如何让溢出的文字以省略号的形式显示
常见的布局技巧
写在最后
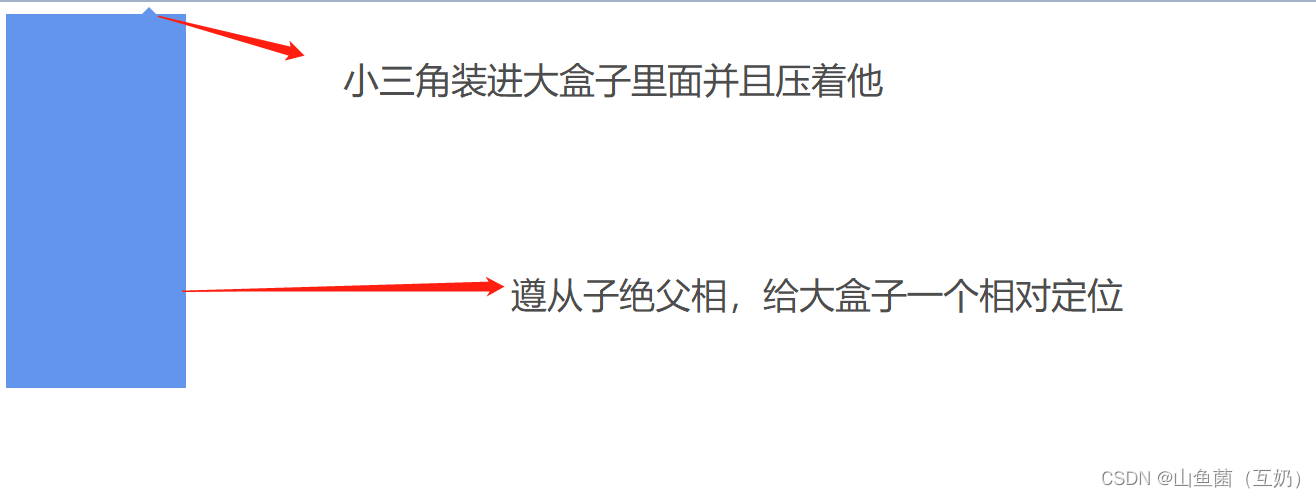
三角形的应用
这个小技巧的使用在京东淘宝之类的平台都会使用到哦。

css用户界面样式
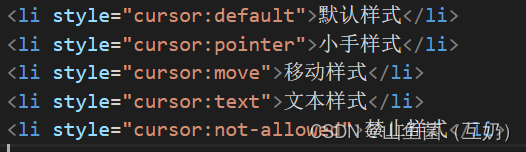
鼠标样式(cursor)
1.常用的五个鼠标样式:

鼠标样式

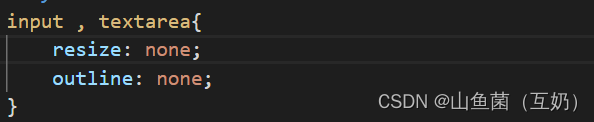
给表单添加outline: 0;或者outline: none;样式之后,就可以去掉默认的蓝色边框。
禁止拖拽文本域(resize) 
常见属性:

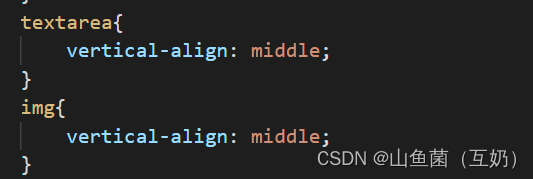
语法:vertical- align:baseline|top|middle|bottom
图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直剧中对齐了。

图片底部空白缝隙解决方案
 如何让溢出的文字以省略号的形式显示
如何让溢出的文字以省略号的形式显示
满足条件:
-
强制一行内显示文本(white-space:nowarp;)默认的是normal自动换行
-
超出部分隐藏(overflow:hidden;)
-
文字用省略号代替超出的部分(text-overflow:ellipsis;)


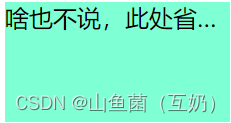
这样就可以以省略号的形式展现出来了。
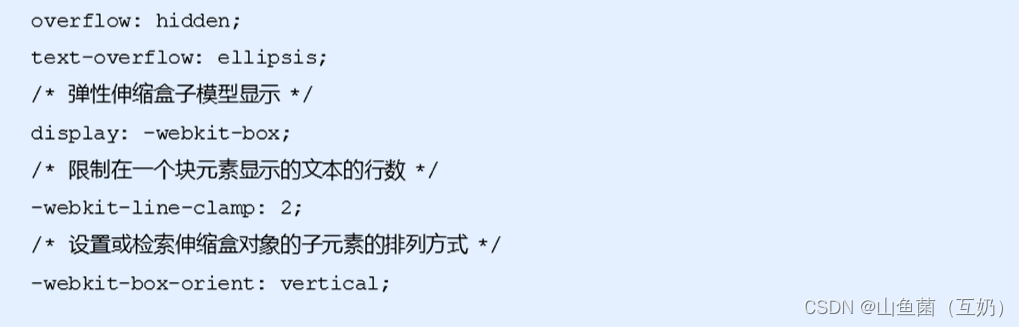
注:多行文本溢出(多数适用于webkit浏览器或者是移动端浏览器,ie浏览器无效)
需要严格控制盒子的大小。

div{text-overflow: ellipsis;
/*弹性伸缩盒子模型显示 */
display:-webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp:2;
/*设置或检索伸缩盒对象的子元素的排列方式 ↓垂直居中的怕列方式*/
-webkit-box-orient: vertical ;
}
常见的布局技巧
-
margin负值的运用
-
文字围绕浮动元素
-
行内块的巧妙运用
-
css三角强化
css3 calc函数:
1.
css3 不常用的图片的模糊处理:

如果这篇文章对你有帮助那么就点一个大大的赞吧!

✨原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不 易,还希望各位大佬支持一下 点赞👍:您的赞赏是我前进的动力! 收藏⭐:您的支持我是创作的源泉! 评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区:
欢迎大家加入我的个人社区—— 山鱼社区 💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊



