学习好一门语言贵在坚持——初识JavaScript🏹💁♂️!
首先:
博主是👦一个帅气的boy,你可以叫我山鱼君 🖱 ⌨个人主页:山鱼菌的个人主页 💖💖如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
首先我们先来看一下如何使用lenght来检测字符串的长度
var str = 'wo shi 山鱼';
console.log(str.length);
检测获取字符串的长度—length 那么‘wo shi 山鱼’的字符串长度就是9
简单数据类型 (1)交互的三个基本要素
//交互编程三个基本要素:
// ①用户输入
// ②内部处理
// ③输出结果
var age = prompt('请输入你的年龄');
var result = '您的年龄是'+age+'岁';
alert(result);
var flag = true; // flag布尔型
var flag1 =false;//flag1布尔型
console.log(flag+1);//true 参与加法运算当1来看
console.log(flag1+1);//false 参与加法运算当0来看
//undefined
//如果一个变量声明未赋值就是undefined 未定义数据类型
var shanyu;
console.log(shanyu+'1');//和字符串相加结果是undefined1
console.log(shanyu+1);//和数字相加结果是NaN
// null空值
var space = null;
console.log(shanyu+'1');//undefined1
console.log(shanyu+1);//NaN
在JavaScript里面呢12和‘12’又不一样了,那我们怎么来进行区分嘞?
使用typeof检测变量数据类型(这样就可以轻松地知道该值是什么数据类型啦)
//使用typeof检测变量数据类型
var num = 10;
console.log(typeof num);// number
var str = 'shanyu';
console.log(typeof str);//string
var flag = true;
console.log(typeof flag);//boolean
var vari = undefined;
console.log(typeof vari);//undefined
var space = null;
console.log(typeof num);// object
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行 加法运算,而需要转换变 量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外-种数据类型。 我们通常会实现3种方式的转换:
①转换为字符串类型
//把数字型转换为字符串型变量. toString()
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);//用typeof来验证一下
//我们利用String(变量)强制转换
console.log(String(num));
//利用+拼接字符串的方法实现转换效果隐士转换
console.log(num+'');
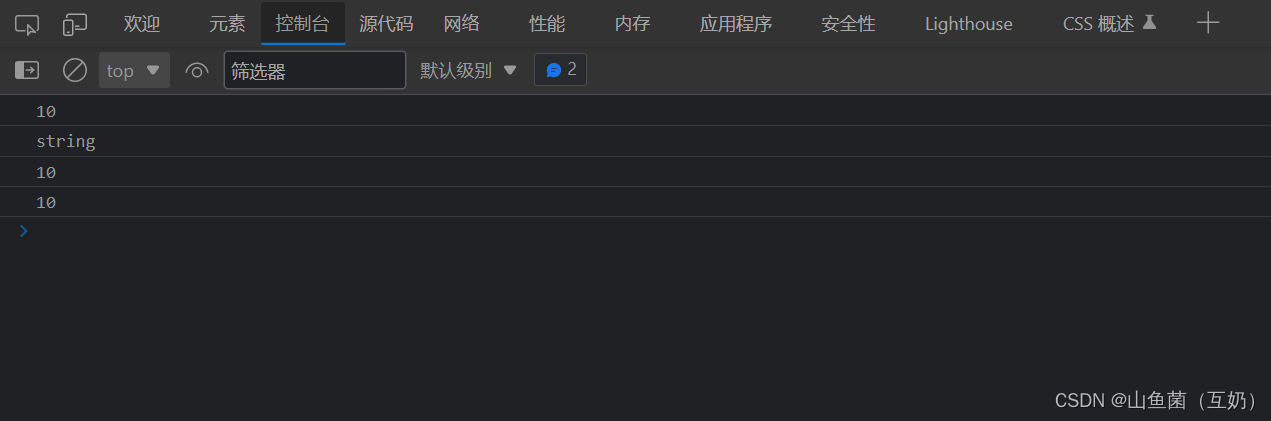
 在这张图片里我们能看到三种转换方式都成功的将10转换成为字符串了
在这张图片里我们能看到三种转换方式都成功的将10转换成为字符串了
注:如果不是字符串的话在控制台上显示的颜色不是灰色的
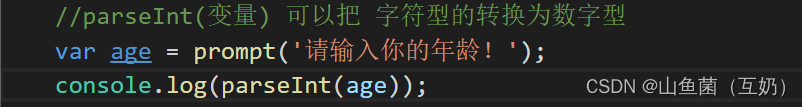
②转换为数字型整数:parseInt(变量名)  小数(浮点数):parseFloat(变量名)
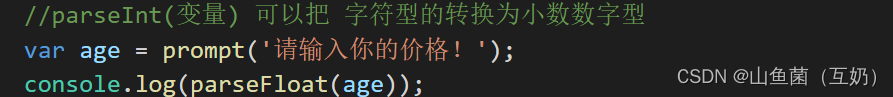
小数(浮点数):parseFloat(变量名)  Number(变量)
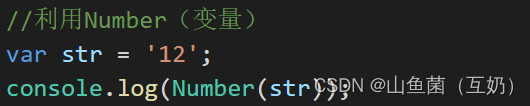
Number(变量)  隐式转换(-,*,/) 可能有小伙伴会问,为啥没有+呢?
隐式转换(-,*,/) 可能有小伙伴会问,为啥没有+呢? 
答:10010,你是想拨打联通客服号码吗?有兴趣的小伙伴们可以去验证一下哦! 
这里将这四种方式的使用方法罗列了一下,可以自己试着进行相应的操作

注:parselnt和parseFloat单词的大小写 注:隐式转换是我们在进行算数运算的时候, JS自动转换了数据类型
(5)加法计算器案例:条件:①首先输入两个数
②然后进行输入数字的相加
③最后将结果数字输出
var one_num = prompt('请输入第一个数字');
var two_num = prompt('请输入第二个数字');
var result = parseFloat(one_num) + parseFloat(two_num);
alert('您最终的结果是' + result);
有的同学可能会问,为什么不可以这样alert(‘您最终的结果是’ + one_num+two_num);
答:是因为前面有“‘您最终的结果是’”这句话,这句话是一个字符串,这个会首先和第一个数相加,然后变成一整个字符串,最终再加上第二个数字,结果肯定都是字符串了!这里正好验证了上面那个问题。
(6)转换为布尔型转换为布尔型就很简单啦!
console.log(Boolean(''));//false
console.log(Boolean(0));//false
console.log(Boolean(NaN));//false
console.log(Boolean(null));//false
console.log(Boolean(undefined));//false
console.log(Boolean('山鱼'));//true
console.log(Boolean(12));//true
记住字符串和数字是true,其他的都是false就OK啦! 
🧸今天的文章就到这里了,希望这篇文章对你有用,如果都看到这里啦,那可不可 ** 以动动发财的小手点一个大大的赞嘞 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 ✨ 点赞👍:您的赞赏是我前进的动力! 收藏⭐:您的支持我是创作的源泉! 评论✍:您的建议是我改进的良药! 山鱼🦈的个人社区: 欢迎大家加入我的个人社区——山鱼社区💖💖 如果对你有帮助的话希望三连下👍⭐✍支持一下博主🌊



