目录
前言
数组
1.遍历数组
1.遍历
2.数组长度arr. length动态监测数组元素的个数
3.求数组的和以及平均数
4.求数组中的最大值
5.最小值同理
2.如何将数组转化为字符串
3.数组如何新增数组元素
1.通过修改length长度新增数组元素
2.通过修改数组索引新增数组元素
3.如果该元素已经有数组元素了那么再此赋值给他会怎么样呢?
4.向数组中加入10个整数数组元素从1-10
4.如何进行筛选数组元素
1.方法1
2.方法2
写在最后

博主是👦一个帅气的boy,你可以叫我山鱼君 🖱 ⌨个人主页:山鱼君🐟的个人主页 💖💖如果这篇文章对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
如果有什么建议的话可以在评论区留言哦!或者私信博主而也可以哦!
JavaScript篇——js数组详解
数组概念:数组是指一组数据的集合 ,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名 下的一种方式。
创建数组 :
创建数组的方式有两种,一种是利用new创建数组,另一种是利用数组字面量创建数组。数组内的数据称为数组元素

注:数组中可以存放任类型的数据,如字符串,数字.布尔值等。
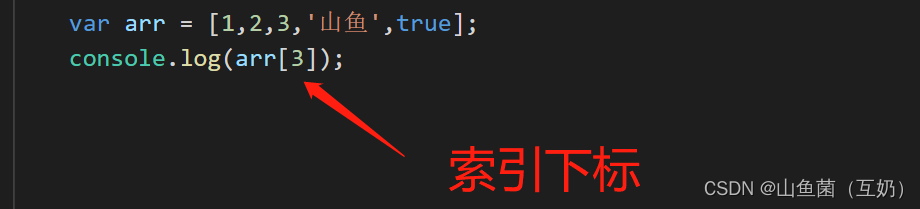
索引下标来访问数组元素【数组名[数组下标]】
数组元素排列方式:数组的排列顺序是从0开始的,也就是下面这个数组里面的数字1的下标就是0也就是数组中的第一个,数字2下标就是1,数组中的第二个数组元素,后面的以次类推。

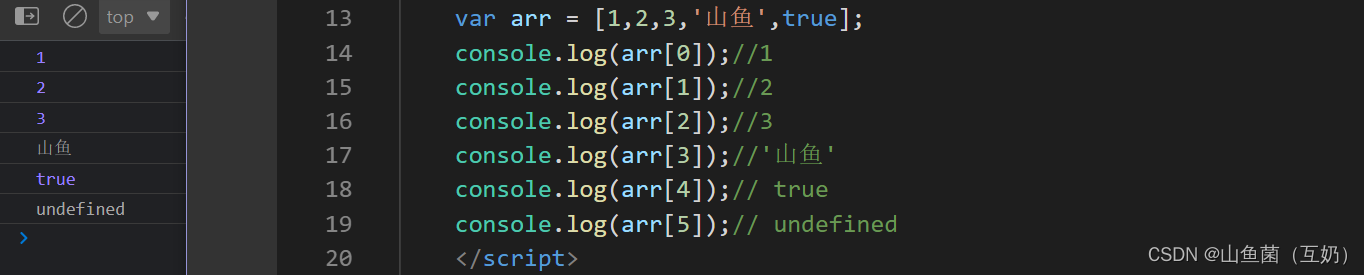
由此可知以下数组返回值及下标是什么

注:在图中可以看到下标为5的数组元素并没有所以返回值为unidentified
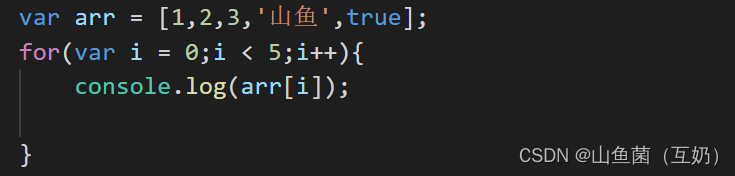
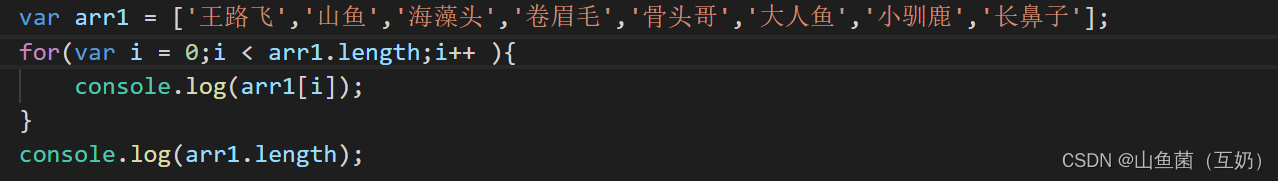
1.遍历数组怎么把数组里面的元素全部取出来?
从代码中我们可以发现,从数组中取出每一个元素时 ,代码是重复的,有所不一样的是索引值在递增,所以使用循环就可以啦!
1.遍历把数组的元素从头到尾访问一次


所以可以用arr. length来得出数组的长度,那么这个数组的长度就是8
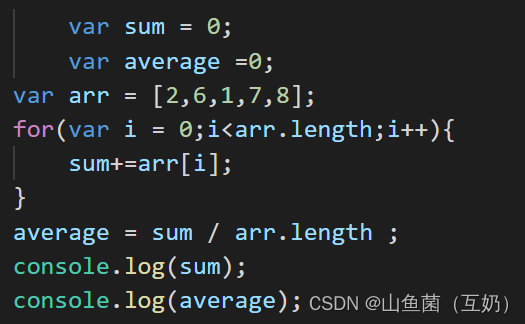
3.求数组的和以及平均数
所以最后的sum和average分别为24,4.8
注:也可以直接一同输出sum和average
4.求数组中的最大值用max和当前数组中的元素比较,如果arr[i]>max,那么就把值给到max
//求数组[1,23,55,6,7,89,9]中的最大值
//声明一个保存最大元素的变量max。
//默认最大值可以取数组中的第一个元素。
//遍历这个数组,把里面每个数组元素和max相比较。
//如果这个数组元素大于max 就把这个数组元素存到max里面,否则继续下一轮比较。
//最后输出这个max
var arr = [1,23,55,6,7,89,9]; //初始化数组
var max = arr[0]; //声明最大数组max
for(var i = 1;i < arr.length;i++){ //利用for循环遍历该数组
if(arr[i]>max){ //将该数组的值依次和max比较
max = arr[i]; //若arr[i]中的数字比max的值大,就把arr[i]的数值保存到max中
}
}console.log('该数组最大值为'+max); //输出最大值
var arr = [1,3,54,66,76,99,0];
var min = arr[0];
for(var i = 1;iarr[i]) {
min = arr[i];
}
}
console.log('最小值为'+min);
和之前的打印小星星的案例差不多,都先给一个str的空字符串值。
//将数组['黑胡子','白胡子','马尔科','巴基','白胡子二世','雷利']转换为字符串, 并且用,分割
// 1.需要一个新变量用于存放转换完的字符串str。
//2.遍历原来的数组,分别把里面数据取出来,加到字符串里面。
// 3.同时在后面多加一个分隔符
var arr = ['黑胡子','白胡子','马尔科','巴基','白胡子二世','雷利'];
var str = ''
for(var i = 1;i
关注
打赏



