目录
前言
数组
1.创建 new Array数组
2.检测是否为数组
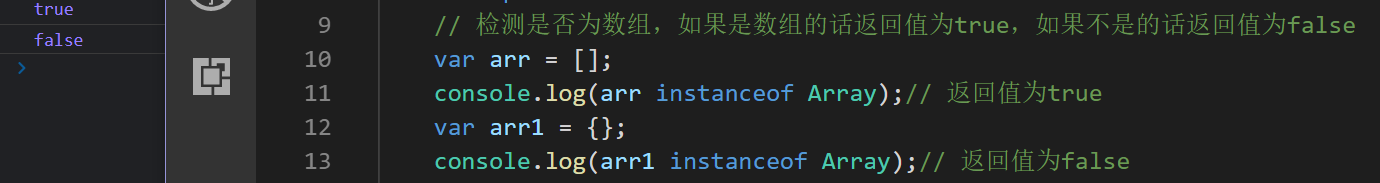
1.使用instanceof检测是否为数组
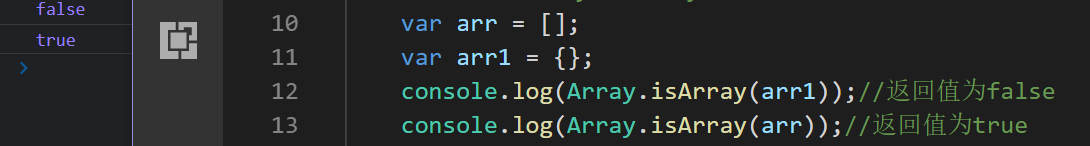
2.使用Array.isArray()来检测
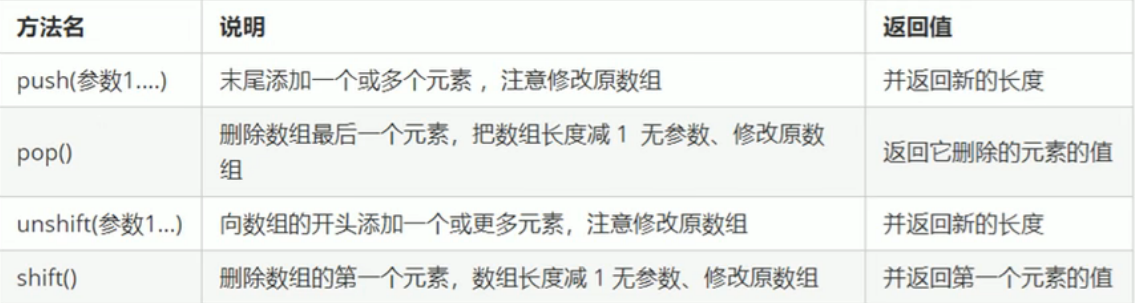
3.添加删除数组方法
4.筛选数组
5.数组排序
6.数组索引方法
7.数组去重
8.数组转字符串
写在最后
前言
博主是👦一个帅气的boy,你可以叫我山鱼君 Aic山鱼的个人主页:Aic山鱼的个人主页
如果这篇文章对你有帮助的话希望三连下👍⭐✍支持一下博主
Aic山鱼

数组 1.创建 new Array数组
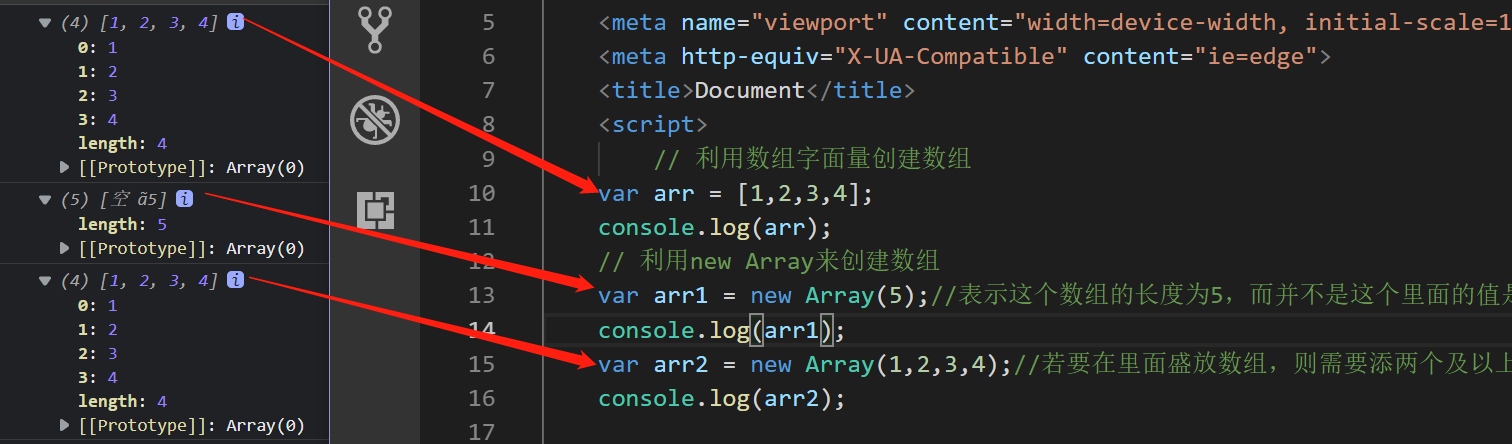
数组可以直接使用字面量创建,也可以使用new Array进行创建,今天主要使用的是new Array
// 利用数组字面量创建数组
var arr = [1,2,3,4];
console.log(arr);
// 创建空数组
var arr0 = new Array();
// 利用new Array来创建数组
var arr1 = new Array(5);//表示这个数组的长度为5,而并不是这个里面的值是5
console.log(arr1);
var arr2 = new Array(1,2,3,4);//若要在里面盛放数组,则需要添两个及以上的数组哦
console.log(arr2);
console.log(arr1 instanceof Array);

如何来检测呢?
1.使用instanceof检测是否为数组
// 利用数组字面量创建数组
var arr = [1,2,3,4];
console.log(arr);
// 创建空数组
var arr0 = new Array();
// 利用new Array来创建数组
var arr1 = new Array(5);//表示这个数组的长度为5,而并不是这个里面的值是5
console.log(arr1);
var arr2 = new Array(1,2,3,4);//若要在里面盛放数组,则需要添两个及以上的数组哦
console.log(arr2);
console.log(arr1 instanceof Array);

// 2.利用Array.isArray来检测是否为数组
var arr = [];
var arr1 = {};
console.log(Array.isArray(arr1));//返回值为false
console.log(Array.isArray(arr));//返回值为true


push对应pop,unshift对应shift
// push()在数组的末尾添加新元素
var arr = [1,2,3,4];
arr.push(5,6);//在数组后面添加新的数组元素
console.log(arr);//返回值为[1, 2, 3, 4, 5, 6]
console.log(arr.push());// push的返回值是新数组的长度
// unshift(),在数组的前面添加新元素
arr.unshift('山鱼');// 在数组前面添加一个新数组元素
console.log(arr);// 返回值为['山鱼', 1, 2, 3, 4, 5, 6]
console.log(arr.unshift());// 返回新的数组长度 7
// pop删除数组元素(删除最后一个,一次只能删除一个)
arr.pop();// 删除最后一个数组
console.log(arr);// 返回值为[1, 2, 3, 4, 5]
console.log(arr.pop());// pop的返回值为
// shift 删除数组的第一个元素 一次只能删除一个
arr.shift();// 删除第一个元素
console.log(arr); // 返回值为[1, 2, 3, 4]
console.log(arr.shift()); // 返回值为所删除的数组元素
利用push来进行实现
// 筛选出小于1000的数组元素
// 方法1
var arr = [100,3000,2322,90,999];
var newArr = [];
for(var i = 0;i < arr.length;i++){
if(arr[i]
关注
打赏



