
目录
前言
1.数据类型
1.简单数据类型和复杂数据类型
2.堆和栈
2.webApi
1.API
2.DOM是啥?
3.如何获取元素?
1.根据ID获取
编辑
2.根据标签名获取
3.通过HTML5新增的方法获取
4.特殊元素获取(body,html)
总结
前言祝大家中秋节快乐,祝每一位小伙伴能在中秋佳节有一个快乐的好心情 ,快快乐乐过中秋!
1.数据类型 1.简单数据类型和复杂数据类型简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型 :简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型 string , number,boolean,undefined , null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用) ,因此叫做引|用数据类型 通过new关键字创建的对象(系统对象、自定义对象) , 如Object、Array、 Date等
1.特殊的null
var str = null;
console.log(typeof(str));//返回值为Object,也就是一个空的对象
// 一般null用在(当前有个变量将要储存为对象,但并未决定放什么,这时候就用null先给这个变量)
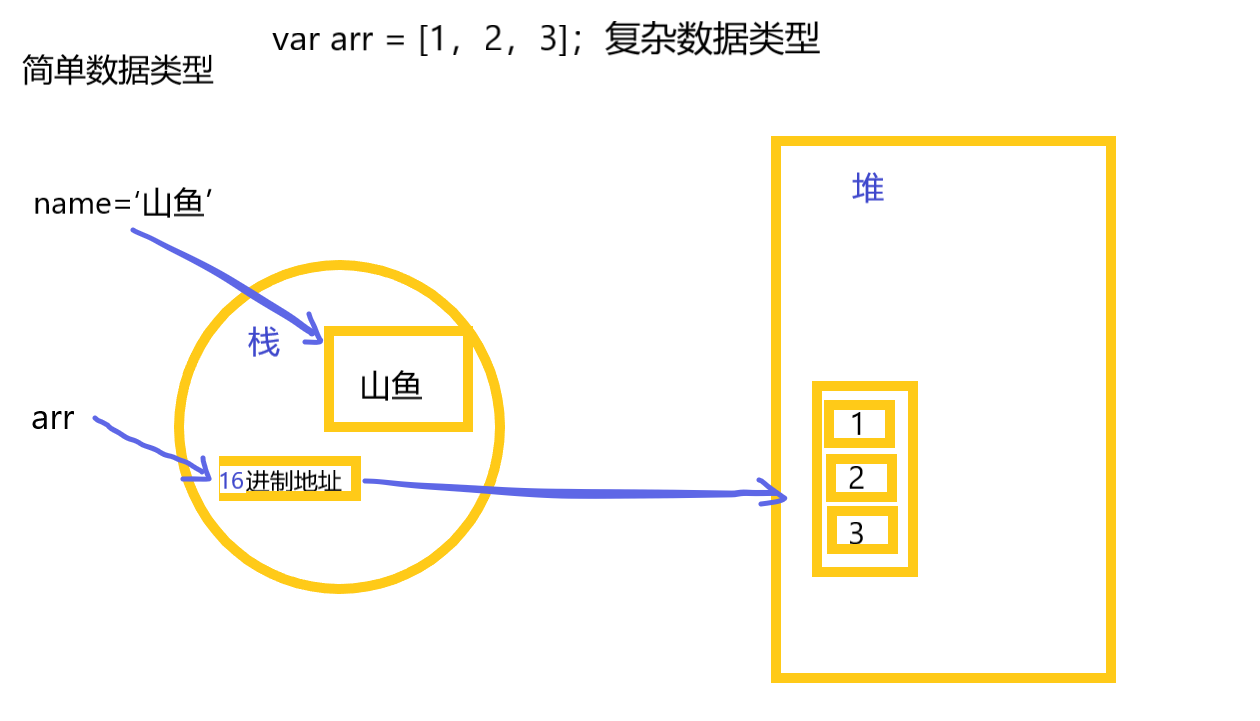
堆栈空间分配区别: 1、栈(操作系统) :由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈; 简单数据类型存放到栈里面 2、堆(操作系统) : 存储复杂类型(对象) , - 般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。 复杂数据类型存放到堆里面
简单数据类型内存分配
简单数据类型的值存放到栈里面
复杂数据类型内存分配
例如:var arr = [1,2,3] 先把arr指向栈,然后在里面存放的是arr的地址,而不是值,然后这个地址在指向堆,并且开辟出一个空间给这个地址所指向的值


1.API ( Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序 与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
2.而Web API是浏览器提供的一套操作浏览器功能和页面元素的API( BOM和DOM)。
2.DOM是啥?文档对象模型( Document Object Model ,简称DOM) ,W3C组织推荐的处理可扩展标记语言( HTML 或者XML )的标准编程接口。
文档: 一个页面就是一个文档 , DOM中使用document表示 元素:页面中的所有标签都是元素, DOM中使用element表示 节点:网页中的所有内容都是节点(标签、属性、文本、注释等) , DOM中使用node表示
3.如何获取元素? 1.根据ID获取使用getElementById()
Document
山鱼
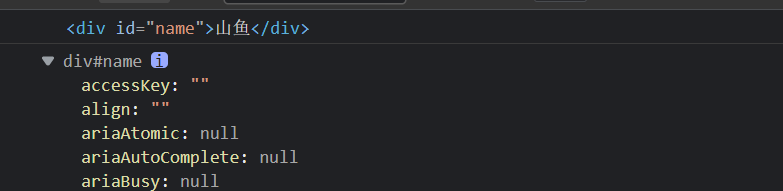
var uname = document.getElementById('name');
console.log(uname);// 返回一个id的元素对象,若没有次id则返回null
console.dir(uname);// 可以打印返回的元素对象,更好的查看该元素对象的属性和方法。
 2.根据标签名获取
2.根据标签名获取
使用getElementsByTagName(方法可以返回带有指定标签名的对象的集合),以伪数组的形式存储
- 6山鱼是个大帅哥
- 7山鱼是个大帅哥
- 8山鱼是个大帅哥
- 9山鱼是个大帅哥
- 0山鱼是个大帅哥
var ol = document.getElementById('shanyu');
console.log(ol.getElementsByTagName('li'));

用for循环依次打印元素对象
- 1山鱼是个大帅哥
- 2山鱼是个大帅哥
- 3山鱼是个大帅哥
- 4山鱼是个大帅哥
- 5山鱼是个大帅哥
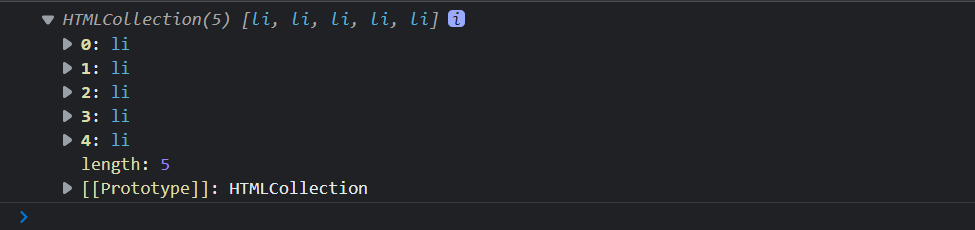
// 返回的是获取过来元素对象的集合以伪数组的形式存储的
// 如果页面中没有此元素,依旧返回一个伪数组,只不过是空的
var liss = document.getElementsByTagName('li');
console.log(liss);
// 依次打印元素对象(得到的元素是动态元素)
for (var i = 0; i < liss.length; i++) {
console.log(liss[i]);
}
使用element.getElementsByTagName(),获取某个父元素内得所有子元素
var ol = document.getElementById('shanyu');
console.log(ol.getElementsByTagName('li'));

注:父元素必须是单个对象(必须指明是哪一个元素对象).获取的时候不包括父元素自己。
3.通过HTML5新增的方法获取1.getElementsByClassName根据类名获得某些元素集合
2.querySelector返回指定选择器的第一个
3.querySelectorAll根据选择器返回所有指定元素对象集合
Document
山鱼大帅哥1
山鱼大帅哥2
- 祝大家
- 中秋节快乐!
// getElementsByClassName根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// querySelector返回指定选择器的第一个(类选择器和id选择器都可以用哦) 类选择器(.类名)和id选择器(#id明)。
var mid = document.querySelector('#midFestival');
console.log(mid);
// querySelectorAll根据选择器返回所有指定元素对象集合
var all = document.querySelectorAll('.box');
console.log(all);
Document
// 获取body元素
var elBody = document.body;
console.log(elBody);
console.dir(elBody);// 返回元素对象
// 获取html元素
var ht = document.documentElement;
console.log(ht);
本片将js基础和webAPI结合起来,使其可以更好的衔接,以便于观看学习,本文就到这里了,山鱼再次祝大家身体健康,团团圆圆,🌙中秋节快乐!
原创✨:还希望各位大佬支持一下 点赞👍:您的赞赏是我前进的动力! 收藏⭐:您的支持我是创作的源泉! 评论✍:您的建议是我改进的良药!
山鱼🦈的社区:欢迎大家-山鱼社区 !



