目录
前言
1.据时间事件改变状态
2.表单元素的属性操作
3.实现密码显示隐藏
4.循环精灵图
前言阅读使人充实,会谈使人敏捷,写作使人精确。 ——培根
1.据时间事件改变状态Document 上午好
上午好
根据早中晚不同时间,进行一个判断,然后再进行一个事件的改变,近而可以从不同时间段获得不同的图片状态
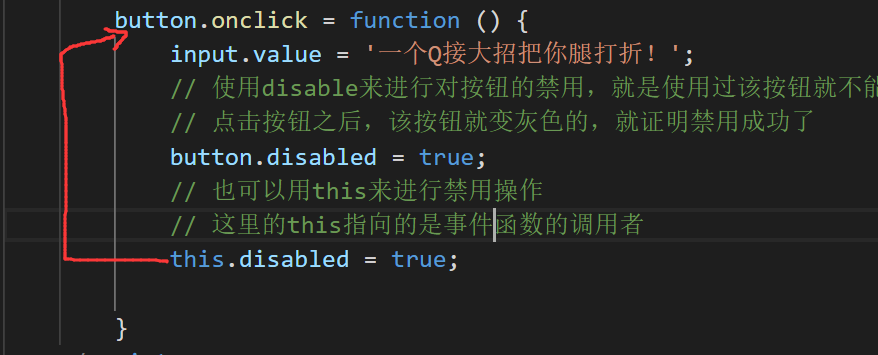
2.表单元素的属性操作相关用法:type(类型)、value(值)、 checked(默认选择)、 selected(下拉)、 disabled(禁用)
点击按钮嘿嘿嘿!

1.点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
2.一个按钮两个状态,点击次,切换为文本框,继续点击次切换为密码框
3.算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框, flag设置为0 ,如果是0就切换为密码框, flag设置为1
这里用到了定位,把图片定位到相应的位置
相关style样式
注:当然,这里只是展现实现密码框的转换,现在大多数浏览器都自带“小眼睛”,不再需要进行手动设置
JS修改style样式操作,产生的是行内样式,CSS权重比较高

1.写上12个大小为24的小盒子(根据精灵图大小进行样式的书写)
2.然后在进行对精灵图的计算和使用(计算下,y轴)
3.可以利用for循环设置一组元素的精灵图背景,修改背景位置background-position

Document
相关css代码




