
目录
前言
节点概述
1.父节点
2.子节点
如何只获得元素节点
3.兄弟节点
1.nextSibling
2.previousSibling
3.nextElementsibling
4.previousElementSibling
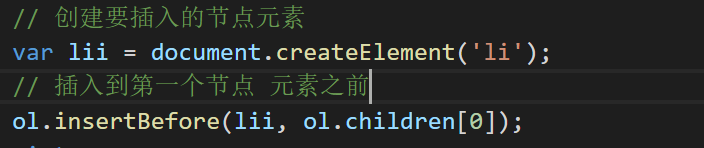
4.创建节点
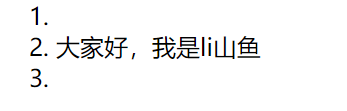
5.留言发布案例
写在最后
前言博主是👦一个帅气的boy,你可以叫我山鱼君 🖱 ⌨个人主页:山鱼君🐟的个人主页 💖💖如果这篇文章对你有帮助的话希望三连下👍⭐✍支持一下博主🌊
如果有什么建议的话可以在评论区留言哦!或者私信博主而也可以哦!
JavaScript篇——js节点操作详解
节点概述一般地 ,节点至少拥有nodeType (节点类型)、nodeName (节点名称)和nodeValue (节点值)这三个 基本属性。利用节点层级关系来获取元素,大多数利用父子兄关系来获取元素
元素节点nodeType 为1 属性节点nodeType 为2 文本节点nodeType 为3 (文本节点包含文字、空格、换行等)
优点:不繁琐,逻辑性较强
缺点:兼容性差
注:在实际开发中,主要操作的是元素节点

parentNode属性可返回某节点的父节点,注意是最近的一个父节点 如果指定的节点没有父节点则返回null
百亿补贴
// 一般获取元素
var banners = document.querySelector('.banners');
var box = document.querySelector('.box');
// 父节点:parentNode
// 利用节点获取元素
console.log(banners.parentNode);
// 注:得到的是离元素最近的父节点
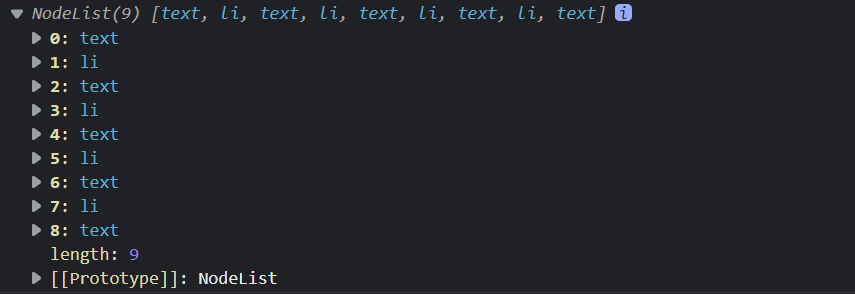
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。

方法1:

方法2:parentNode. children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返 回,虽然childern是一个非标准的,但是再开发中经常使用,也得到了认可,所以可以尽情使用


该集合仍然为即时更新的集合。
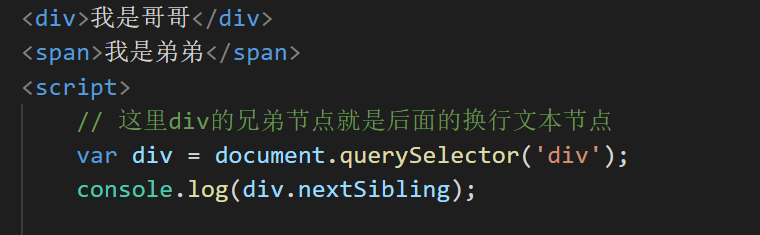
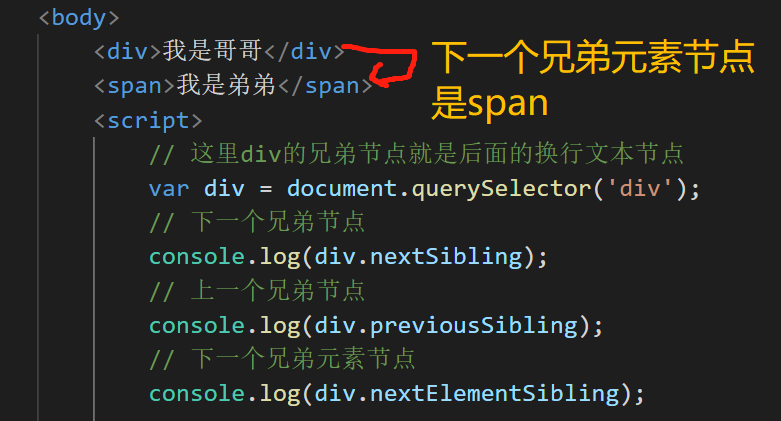
3.兄弟节点 1.nextSiblingnextSibling:下一个兄弟节点,包括文本节点和元素节点

这里的换行属于文本节点,所以显示的是text

previousSibling:上一个兄弟节点,包括文本节点和元素节点

依旧是换行的文本节点,因为previousSibling和nextSibling找到的是最近的一个节点,不进行文本节点和元素节点的区分
nextElementsibling返回当前元素下一个兄弟元素节点,找不到则返回null。


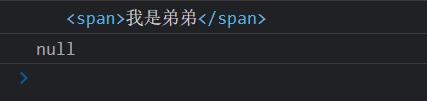
previousElementSibling如果没有上一个兄弟元素节点则返回null
![]()
没有上一个兄弟元素节点所以返回值是null

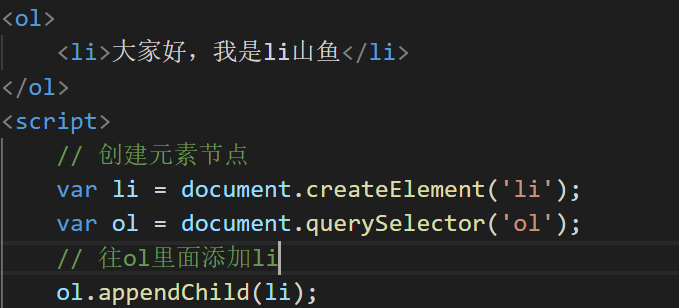
document. createElement()方法创建由tagName 指定的HTML元素。因为这些元素原先不存在, 是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。

node. insertBefore ()方法将一个节点添加到父节点的指定子节点前面。


思路:使用textarea,button,li,在表单域内发表留言,点击按钮,将添加一个li,并且把表单域的value传到li,下面是具体的源码。
Document
li {
list-style: none;
width: 200px;
background-color: rgb(176, 231, 250);
}
textarea {
resize: none;
width: 300px;
height: 150px;
border: 1px solid blue;
}
123
发布
// 获取元素
var but = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 注册事件
but.onclick = function () {
if (text.value == '') {
alert('您还没有输入呢?')
return false;
} else {
// 创建元素
var li = document.createElement('li');
li.innerHTML = text.value;
// 添加元素
ul.insertBefore(li, ul.children[0]);
}
}
 点赞👍:您的赞赏是我前进的动力! 收藏⭐:您的支持我是创作的源泉! 评论✍:您的建议是我改进的良药! 山鱼🦈的个人社区:欢迎大家加—— 山鱼社区
点赞👍:您的赞赏是我前进的动力! 收藏⭐:您的支持我是创作的源泉! 评论✍:您的建议是我改进的良药! 山鱼🦈的个人社区:欢迎大家加—— 山鱼社区



