
目录
前言
1.注册事件(绑定事件)
1.1传统方式
1.2方法监听
1.3attachEvent注册事件
2.删除事件(解绑事件)
3.DOM事件流
4.事件对象
- 💂 个人主页:Aic山鱼
-
个人社区:山鱼社区
- 💬 如果文章对你有帮助,欢迎关注、点赞、收藏(一键三连)和订阅专栏
文档对象模型( Document Object Model ,简称DOM) , 是W3C组织推荐的处理可扩展标记语言 ( HTML或者XML )的标准编程接口。 W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
创建:document.write,innerHTML,createElement
增:. appendChild,insertBefore
删:removeChild
改:
修改元素属性: srC、 href、 title等 修改普通元素内容: innerHTML,innerText 修改表单元素: value,type,disabled等 修改元素样式: style,className
查:
-
DOM提供的API方法: getElementByld,getElementsByTagName古老用法不太推荐
-
H5提供的新方法: querySelector,querySelectorAll 提倡
-
利用节点操作获取元素:父(parentNode),子(children),兄(previousElementSibling、 nextElementSibling)提倡
注册事件有两种方式:传统方式和方法监听注册方式
1.1传统方式1.利用on开头的事件onclick
2.
3.btn.onclick = function( {} 4.特点:注册事件的唯一性 5.同一个元素同一个事件只能设置一个处理函数 ,最 后注册的处理函数将会覆盖前面注册的处理函数
1.2方法监听w3c推荐
特点:注册事件的不唯一性
使用addEventListener()方法
eventTarget.addEventListener ()方法将指定的监听器注册到eventTarget (目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数.该方法接收三个参数:
●type :事件类型字符串,比如click、mouseover , 这里不带on
●listener :事件处理函数,事件发生时,会调用该监听函数
●useCapture :可选参数,是一个布尔值,默认是false
 1.3attachEvent注册事件
1.3attachEvent注册事件

eventTarget.attachEvent (eventNameWithon, callback)(仅支持i9以前的,但是现在ie已经没有了)
eventTarget.attachEvent ()方法将指定的监听器注册到eventTarget (目标对象)上,当该对象触 发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
●eventNameWithOn :事件类型字符串,比如onclick、onmouseover ,这里要带on
●callback :事件处理函数,当目标触发事件时回调函数被调用
2.删除事件(解绑事件)
1
2
3
var div = document.querySelectorAll('div');
div[0].onclick = function () {
alert('事件解绑1');
// 传统解绑事件
div[0].onclick = null;
}
div[1].addEventListener('click', fn);
function fn() {
alert('事件解绑2');
div[1].removeEventListener('click', fn);
}

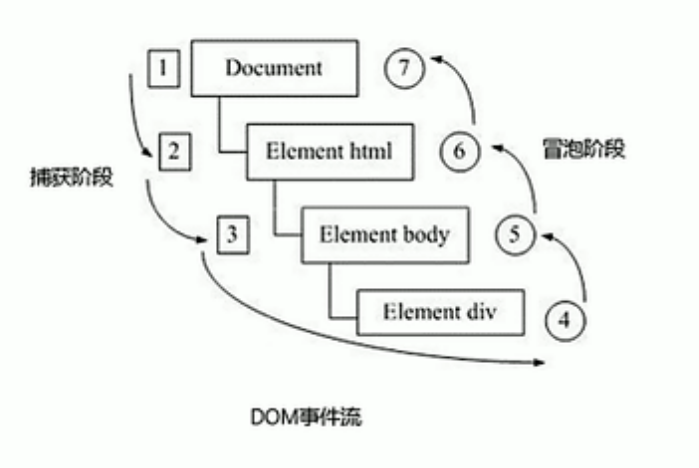
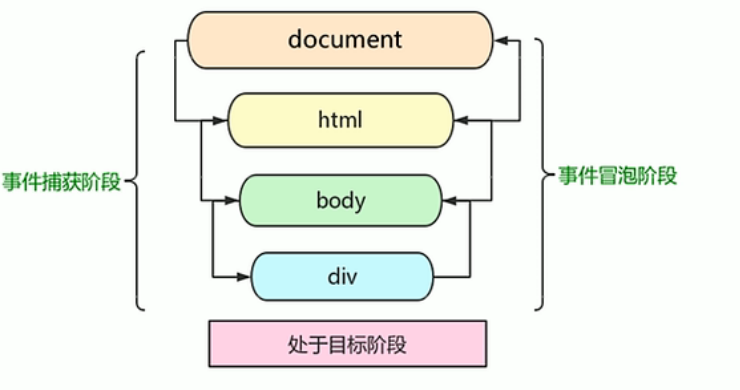
事件流描述的是从页面中接收事件的顺序,事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。

捕获阶段从外到内,冒泡阶段从内到外
在这里面如果是捕获阶段,应该是先弹出father再弹son,如果是冒泡阶段则相反
// 1.获取阶段如果addEventlistener 第三个参数是true 那么则处于获取阶段 document-> html -> body->father ->son
var son = document.querySelector('.son');
son.addEventListener('click', function () {
alert('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father')
}, true);
// 2.冒泡阶段如果addEventlistener 第三个参数是false 或者省略那么则处于冒泡阶段son ->father ->body -> html -> document
var son = document.querySelector('.son');
son.addEventListener('click', function () {
alert('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father')
}, false);

注意:
-
JS代码中只能执行捕获或者冒泡其中的一个阶段。
-
onclick和attachEvent只能得到冒泡阶段。
-
addEventListener (type, listener [, useCapture] )第三个参数如果是true ,表示在事件捕 获阶段调用事件处理程序;如果是false (不写默认就是false ) , 表示在事件冒泡阶段调用事件处理 程序(这个可以得到两个阶段)。
-
有些事件是没有冒泡的,比如onblur,onfocus,onmouseenter,onmouseleave
事件对象
var div = document.querySelector('div');
div.onclick = function (e) {
}
console.log(e);
// 这个e是个形参,系统帮来设定为事件对象,不需要传递实参过去。
// 当我们注册事件时,event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
e 就是个事件对象写到我们侦听函数的小括号里面当形参来看事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数
事件对象是我们事件的一系列相关数据的集合跟事件相关的比信息,鼠标如鼠标点击里面就包含了鼠标的相关坐标,如果是键盘事件里面就包含的键盘事件的信息比如判断用户按下了那个键这个事件对象我们可以自己命名比如event 、evt、e事件对象也有 兼容性问题ie678通过window.event(兼容性了解即可)


点赞👍:您的赞赏是我前进的动力! 收藏⭐:您的支持我是创作的源泉! 评论✍:您的建议是我改进的良药! 山鱼🦈的个人社区:欢迎大家加—— 山鱼社区



