CSDN话题挑战赛第2期 参赛话题:面试宝典

- 💂 个人主页:Aic山鱼
-
个人社区:山鱼社区
- 💬 如果文章对你有帮助
- 欢迎关注、点赞、收藏(一键三连)和订阅专栏
目录
前言
window常见事件
1.窗口加载事件
1.1window.onload
1.2DOMContentLoaded
2.调整窗口大小
3.定时器
3.1setTimeout
3.2 setInterval应用
3.3利用clearTimeout实现清楚定时器
3.4利用clearTimeout实现验证码操作
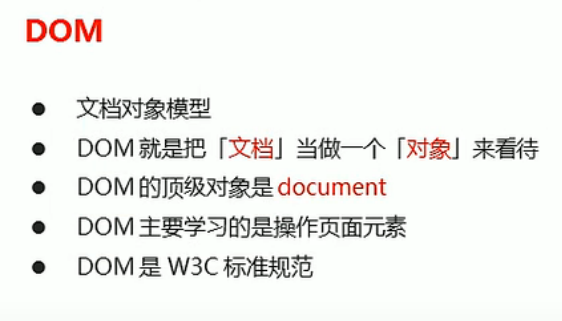
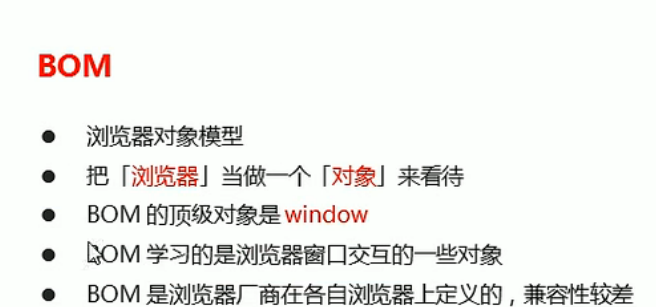
前言什么是BOM
BOM ( Browser Object Model )即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心 对象是window,BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。 BOM缺乏标准, JavaScript 语法的标准化组织是ECMA , DOM的标准化组织是W3C , BOM最初是Netscape浏 览器标准的一部分。



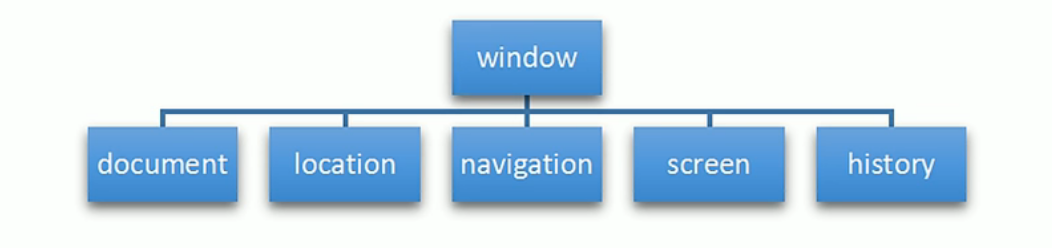
BOM包含DOM,BOM中window最大,window又包含着document
window对象是浏览器的顶级对象,它具有双重角色。
1.它是JS访问浏览器窗口的一个接口。
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。 在调用的时候可以省略window ,前面学习的对话框都属于window对象方法,如alert()、prompt()等。 注意: window下的一个特殊属性window.name
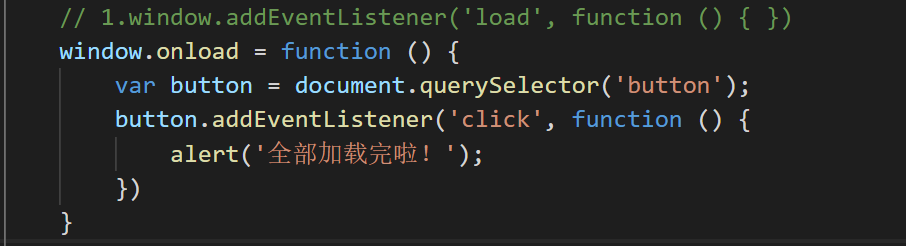
window常见事件 1.窗口加载事件 1.1window.onloadwindow.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等),就调用的处理函数。

注意:
-
有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完 再去执行处理函数。
-
window.onload传统注册事件方式只能写一次,如果有多个,会以最后-个window.onload为准。
-
用监听的方法就不会出现这些问题
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片, flash等等。 如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用 户的体验,此时用DOMContentl oaded事件比较合适。
2.调整窗口大小window. onresize, window.addEventListener('resize', function () {}
只要窗口大小发生像素变化,就会触发这个事件。 我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
window.addEventListener('load', function () {
var div = document.querySelector('div');
window.addEventListener('resize', function () {
if (window.innerWidth
关注
打赏


微信扫码登录

