
- 💂 个人主页:Aic山鱼
-
个人社区:山鱼社区
- 💬 如果文章对你有所帮助请点个👍吧!
- 欢迎关注、点赞、收藏(一键三连)和订阅专
目录
前言
什么是ecmascrpit
一,let关键字的特点
1.不能重复声明变量
2.块级作用域
3.不存在变量提升
4.不影响作用域链
二,let的使用
三,const 声明常量以及特点
四,const的变量解构赋值
1.数组的结构
2.对象解构赋值
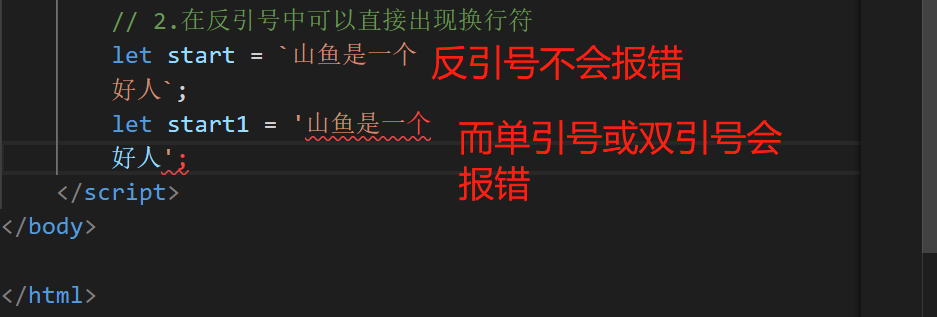
五,ES6新增字符串声明方式
1.反引号
2.新特性
3.变量拼接
六,对象的简化写法
七,箭头函数
写在最后
前言ES全称EcmaScript,是脚本语言的规范,而平时经常编写的JavaScript,是EcmaScript的一种实现,所以ES新特性其实指的就是JavaScript的新特性
什么是ecmascrpitECMA (European Computer Manufacturers Association)中文名称为欧洲计算机制造商协会,这组织的目标是评估、开发和认可电信和计算机标准。1994年后该 组织改名为Ecma国际。ecmascrpit是由Ecma国际通过ECMA-262标准化的脚本程序设计语言。
一,let关键字的特点 1.不能重复声明变量
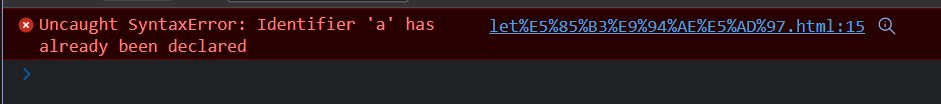
let name = 'shanyu';
let name = 'AIC';

只能在块内使用,否则会报错
// 2.块级作用域,只在块内可使用(如:if,for,while,else)
{
let name = '陆小果';
}
console.log(name);
![]()
// 3.不存在变量提升(也就是不允许先使用后声明)
console.log(start);
let start = '武器大师';
![]()

点击切换颜色
let item = document.getElementsByClassName('item');
// 使用let声明变量,所声明的变量只在该块内使用所以可以用item[i]
for (let i = 0; i < item.length; i++) {
item[i].onclick = function () {
item[i].style.background = 'skyblue';
}
}
// 声明常量
// 1.必须要赋初始值
const NAME = '山鱼';
// 2.一般常量使用大写(当然小写也不会报错,不成文规定)
// 3.常量的值不能修改
NAME = 'JHXL';
// 4.块级作用域
{
const START = 'BALEITE';
}
console.log(START);
// 5.对于数组和对象的元素修改,不算对常量值的修改,不会进行报错
const PLAY = ['SYZ', 'PPD', 'NANDAO', 'UZI'];
PLAY.push('ZHIXUN');
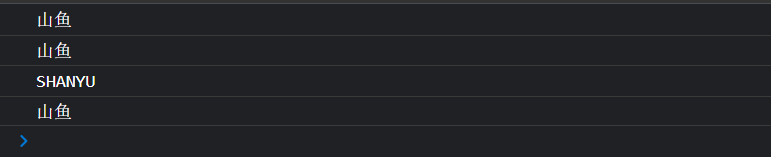
//1. 数组的结构
const TW = ['赵天王', '钱天王', '孙天王', '李天王'];
let [zhao, qian, sun, li] = TW;
console.log(zhao);
console.log(qian);
console.log(sun);
console.log(li);

const xiaopin = {
name: '赵本山',
age: '100',
skill: function () {
console.log('我是白云,我是黑土');
}
};
let { name, age, skill } = xiaopin;
console.log(name);
console.log(age);
console.log(skill);
skill();

![]()

使用${}来拼接
// 3.变量拼接 使用${}来拼接
let hero = `山鱼`;
let like = `${hero}爱吃猫`;
console.log(like);
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法
// ES6允许只放变量进到对象里
let name = '山鱼';
let like = function () {
console.log('我们一起学前端不放弃!');
}
const start = {
name,
like,
skill() {// 可以省略冒号和function
console.log('我会ES6');
}
}
console.log(start);
![]()
1.箭头函数this是静态的,this始终指向函数声明时所在作用域下的值
// let fn = (a, b) => {
// return a + b
// }
// 调用函数
// let result = fn(3, 3);
// console.log(result);
// 特性
// 1.this是静态的,this始终指向函数声明时所在作用域下的值
function gName1() {
console.log(this.name);
}
let gName2 = () => {
console.log(this.name);
}
window.name = '山鱼';
const like = {
name: 'SHANYU'
}
// 直接调用
gName1(); //返回值为’山鱼‘
gName2(); //返回值为’山鱼‘
// 用call调用,call可以改变函数内部值
gName1.call(like);// 返回值为'SHANYU'
gName2.call(like)//返回值为’山鱼‘

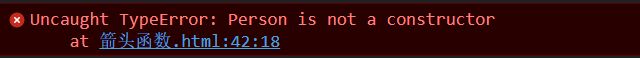
2.不能作为构造函数作为实例化对象
// 2.不能作为构造函数作为实例化对象
let Person = (name, age) => {
this.name = name;
this.age = age;
}
let it = new Person('旺财', 2);
console.log(me);

3.不能使用arguments
// 3.不能使用arguments变量(arguments可以用来保存实参)
let fn = () => {
console.log(arguments);
}
fn(1, 2, 3);

4.箭头函数的简写
// 1,当形参有且只有一个的时候可以省略小括号
let jia = a => {
return a + a;
}
console.log(jia(9));
// 2,当代码体只有一条语句的时候可以省略大括号
let pow = n => n * n;
console.log(pow(3));// 语句的执行结果就是返回值
我是Aic山鱼,感谢您的支持 原 创 不 易 ✨还希望支持一下 点赞👍:您的赞赏是我前进的动力! 收藏⭐:您的支持我是创作的源泉! 评论✍:您的建议是我改进的良药! 山鱼🦈社区:山鱼社区💌💌



