-
-
- 创建数组的方式
- 数组的基本操作
-
- **数组的添加、删除方法**
- 数组的遍历
- 数组方法 - slice、concat、join
- 数组排序-sort/reverse
- 数组其他方法
-
什么是数组(Array)? 对象有限存储键值集合,但是在某些情况下使用键值对来访问并不方便;
比如说一些列的商品、用户、英雄,包括HTML元素,我们如何将它们存储在一起呢?
这个时候我们就需要一种有序的集合,里面的元素是按照某一个顺序来排列的;
这个有序的集合,我们可以通过索引来获取到它;
这个结构就是数组(Array);
数组和对象都是一种保存多个数据的数据结构

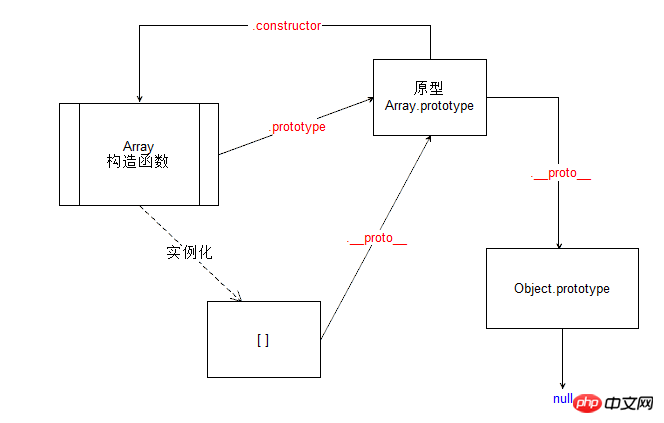
数组是一种特殊的对象类型
- 我们可以通过 [] 来创建数组
const arr = ['a','b','c','d']
- 通过 new 关键字来创建数组
const arr2 = new Array() //创建的是一个空数组
const arr3 = new Array('a','b','c','d')
如果在里面填写的是整数,则是设置数组的长度
const arr4 = new Array(5) //数组长度为5
数组元素从 0 开始编号(索引index)
数组的基本操作 数组的添加、删除方法- 在数组的尾端添加或者删除元素: push:在数组末端添加元素(可以同时添加多个) pop:从数组末端删除一个元素(每次只能删除一个)
let arr = ['abc','cba','def'] arr.push('我是新来的','我是新来的2') arr.pop()

-
在数组的首端添加或者删除元素 shift:删除数组首端的第一个元素,整个数组元素向前移动
unshift:在首端添加元素,整个其他数组元素向后移动
注意:push/pop方法运行比较快,而shift/unshift比较慢
因为不管是向前(unshift)添加还是向前(shift)删除一位,数组后面的都要移动
我们想在数组的中间添加或者删除元素应该怎么办呢?
splice方法:可以说是处理数组的利器,它可以做所有事情:添加,删除和替换 语法: array.splice(start[,deleteCout][, item1[item2[,…]]])
从start位置开始,处理数组中的元素;
deleteCout:要删除元素的个数,如果为0或者为负数表示不删除;
item1,item2,…:在添加元素时,需要添加的元素
arr.splice(1,1) //删除一个元素 arr.splice(1,0,'我是新来的1','我是新来的2') //添加两个元素 arr.splice(1,2,'替换1','替换2')
注意:这个方法会修改原数组
length属性
length属性用于获取数组的长度
当我们修改数组的时候,length属性会自动更新
length属性的另一个点是可以写入
如果我们手动增加一个大于默认length的数值,那么会增加数组的长度
但是如果我们减少它,数组就会被截断
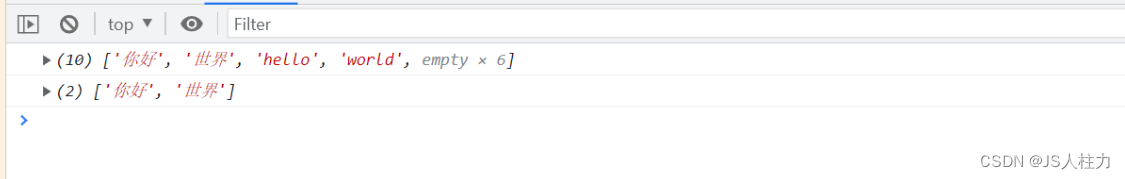
var arr = ['你好', '世界', 'hello', 'world'] arr.length = 10 console.log(arr) arr.length = 2 console.log(arr)

- 普通的for循环
var arr = ['你好', '世界', 'hello', 'world'] for(let i = 0; i < arr.length; i++) { console.log(arr[i]) }
- for… in 遍历,获取到索引
var arr = ['你好', '世界', 'hello', 'world'] for(let index in arr) { console.log(arr[index]) }
- for … of 遍历 遍历到每一个元素
var arr = ['你好', '世界', 'hello', 'world'] for(let item of arr) { console.log(item) }
数组方法 - slice、concat、join
arr.slice方法:用于对数组进行截取(类似于字符串的slice方法)
arr.slice([begin[,end]])
包含bigin元素,但是不包含end元素
console.log(arr.slice(2,3))
arr.concat方法:创建一个新的数组,其中包含来自于其他数组和其他项的值
var new_array = old_array.concat(value1[,value2[,…[,valueN]]])
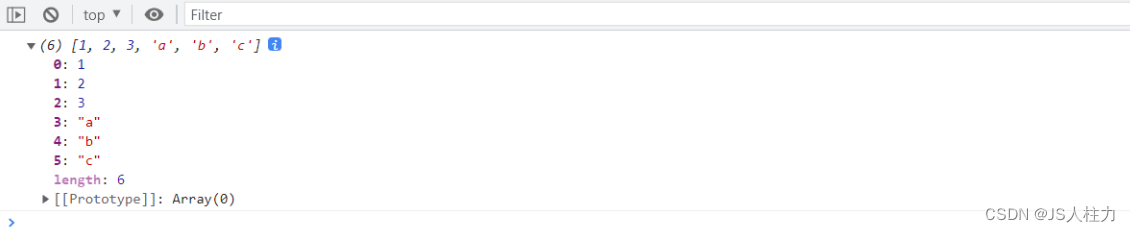
let arr = ['a', 'b', 'c'] let arr2 = [1, 2, 3] let arr3 = arr2.concat(arr) console.log(arr3)

arr.join方法:将一个数组的所有元素连接成一个字符串并返回这个字符串
arr.join([separator])
let arr = ['你好','世界'] console.log(arr.join(''))
在这里插入图片描述
数组方法-查找元素
indexOf方法:查找某个元素的索引
arr.indexOf(searchElement[,fromIndex])
从fromIndex开始查找,如果找到返回相应的索引,没有找到返回-1
也有对于的从最后位置开始查找的lastIndexOf方法
arr.includes方法:判断数组是否包含某个元素
arr.includes(valueToFind[ ,fromIndex])
从索引from开始搜索item,如果找到则返回true
const arr = ['a','b','c','d'] console.log(arr.includes('b')) // true
find和·findIndex直接查找元素或者元素的索引
数组排序-sort/reversesort方法也是一个高阶函数,用于对数组进行排序,并且生成一个排序后的新数组
arr.sort([compareFuncion])
如果compareFunction(a,b)小于0,那么a会被排列到b前面;
如果compareFunction(a,b)等于0,a和b的相对位置不变;
如果compareFunction(a,b)大于0,b会被排列到a前面;
也就是说,谁小谁排在前面
const arr = [3,4,5,6,1,3,5,7] arr.sort(function(a,b) { return b - a }) console.log(arr)
reverse()方法将数组中的元素的位置颠倒,并返回该数组
数组其他方法forEach方法
手写froEach函数
Array.prototype.MyForCach = function(fn) { for(let i = 0; i<this.length; i++) { fn(this[i],i,this) } }



