学习Javascript也有好长时间了,遂把这一阶段的学习内容整理成笔记,巩固所学知识,同时也会参考一些博客,书籍上的内容,查漏补缺,给自己充充电🔋🔋
文章内容如有错误,欢迎指正批评✔️✔️
目录
编程基础
初识JavaScript
变量
变量的概念
变量的使用
数据类型
Number数字型
String字符串型
布尔型Boolean
Undefined 和 Null
获取变量类型及转换
关键字和保留字
运算符与流程控制
运算符(操作符)
流程控制
循环与代码规范
循环
代码规范
数组与函数
数组
函数
作用域
作用域
变量的作用域
作用域链
预解析
对象
对象的概念
创建对象的三种方式
遍历对象
内置对象
Math对象
日期对象
数组对象
字符串对象
编程基础「计算机语言」分为机器语言,汇编语言,高级语言。计算机内部最终执行的都是机器语言,由0和1这样的二进制数构成。
「数据存储单位」8bit(比特) = 1B(Byte)字节 千字节1KB = 1024B
「翻译器」高级语言编写的程序不能被计算机识别,需要经过转换,将源代码程序翻译成机器语言才能运行。浏览器里面的js解释器就是这样的一个翻译器。
「程序运行」
-
打开某个程序时,先从硬盘中把程序的代码加载到内存中
-
CPU执行内存中的代码
-
注意:之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
「创始人」布兰登·艾奇(Brendan Eich),起初命名为LiveScript后来与Sun公司合作改名为JavaScript。
「JavaScript」运行在客户端的脚本语言,不需要编译,由js解释器(js引擎)逐行解释执行。Node.js也可以用于服务器端编程。
「JavaScript组成」ECMAScript(JavaScript语法)、DOM(文档对象模型)、BOM(浏览器对象模型)
JavaScript的作用
-
表单动态校验(密码强度检测)
-
网页特效
-
服务端开发(Node.js)
-
桌面程序(Electron)、App(Cordova)、控制硬件-物联网(Ruff)、游戏开发(cocos2d-js)
「JavaScript书写位置」
JS有3种书写位置,分别为行内、内嵌和外部。
-
行内式
-
内嵌式
alert('Hello World~!');
-
外部式
引用外部js文件
「注释」
-
单行注释
// 我是单行注释 (快捷键 ctrl + / )
-
多行注释
/*
获取用户年龄和姓名
并通过提示框显示出来
点击vscode左下角管理-键盘快捷方式-切换块注释
(默认快捷键 alt + shift + a) 修改为 (ctrl + shift + /)
*/
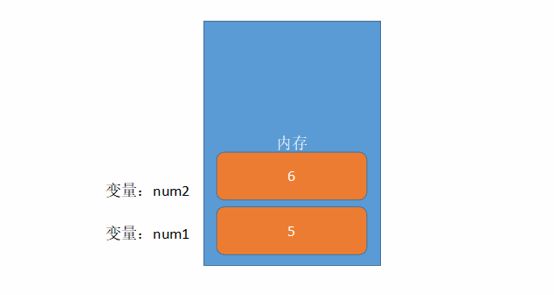
「变量」是程序在内存中申请的一块用于存放数据的空间。变量是用于存放数据的容器,可以通过变量名获取数据,甚至修改数据。

「1. 声明变量」
// 1.声明变量
var num; // 声明一个 名称为 num 的变量
var是一个JS关键字,用来声明变量(variable变量的意思)。num是我们定义的变量名,可以通过变量名来访问内存中分配的空间。
「2. 赋值」
num = 10;//给 num 这个变量赋值为 10
「3. 变量的初始化」
声明一个变量并赋值, 我们称之为变量的初始化。
var num = 10;//声明变量并赋值为10
「4. 变量语法扩展」
// 1.一个变量被重新赋值后,它原有的值会被覆盖掉,变量值以最后一次赋的值为准。
var num = 10;
num = 11;
// 2.同时声明多个变量(只需要写一个var,多个变量名之间用英文逗号隔开)
var num = 10, age = 15, name = 'fan';
声明变量特殊情况
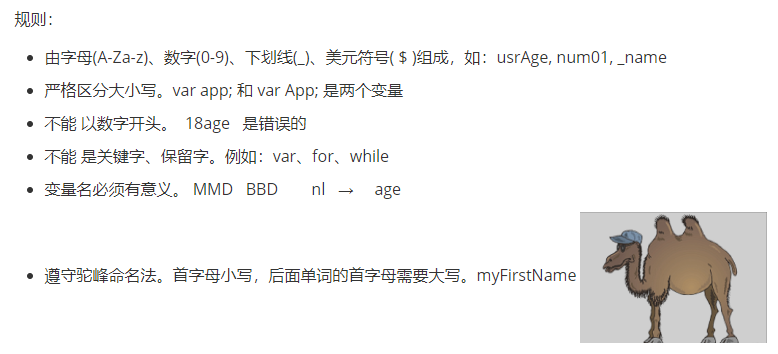
情况说明结果var age ; console.log (age);只声明 不赋值undefinedconsole.log(age)不声明 不赋值 直接使用报错age = 10; console.log (age);不声明 只赋值10「5. 变量命名规范」

分为两类:简单数据类型(Number,String,Boolean,Undefined,Null)和复杂数据类型(object)。
简单数据类型说明默认值Number数字型,包含整型值和浮点型值0String字符串型""Boolean布尔值型falseUndefinedvar a;声明了变量a但是没有赋值,此时a = undefinedundefinedNullvar a = null;声明了变量a为空值null Number数字型「数字型进制」
// 1.在JS中八进制前面加0,十六进制前面加 0x
var num1 = 07; // 对应十进制的7
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
「数字型范围」JavaScript中的数值有最大值和最小值
-
最大值:
Number.MAX_VALUE,值为:1.7976931348623157e+308 -
最小值:
Number.MIN_VALUE,值为:5e-32 -
特殊值:
Infinity无穷大-Infinity无穷小NaN代表一个非数字 -
isNaN():用来判断一个变量是否为非数字的类型。非数字型为true,数字型为false。
// 1.字符串型可以是引号中的任意文本,语法为 单引号 和 双引号
var msg = '我的名字叫';
var name = "fan";
「1. 字符串转义符」都是以 \ 开头,详细如下👇👇
转义符说明\n换行符,n是 newline 的意思\\斜杆 \\'单引号 ‘\"双引号 "\ttab 缩进\b空格,b是 blank 的意思「2. 字符串长度」 字符串是由若干字符组成的,这些字符的数量就是字符串的长度。
// 1.字符串型可以是引号中的任意文本,语法为 单引号 和 双引号
var msg = '我是帅气的饭老板';
console.log(msg.length); // 显示 8
「3. 字符串拼接」 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串。 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112 +号口诀:数值相加,字符相连
// 1.4 字符串拼接加强
var age = 18;
alert("饭老板今年" + age +"岁了");
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1) // 2
console.log(false + 1) // 1
一个变量声明后没有赋值会有一个默认值undefined(如果相连或者相加时,注意结果😊)
var variable;
console.log(variable); // undefined
console.log("你好" + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable);// NaN
一个变量声明并赋值null,里面存的值为空
var var2 = null;
console.log(var2); // null
console.log("你好" + var2); // 你好null
console.log(11 + var2); // 11
console.log(true + var2);// 1
-
检测变量的数据类型
typeof
var num = 10;
console.log(typeof num)//结果为 number
-
字面量:是源代码中一个固定值的表示法,就是字面量如何去表达这个值。通过数据的格式特征可以判断数据的类型-
有数字字面量:8,9,10
-
字符串字面量:'饭老板',"前端开发"
-
布尔字面量:true,false
-
「数据类型转换」
-
转换为字符串
-
转换为数字型
-
转换为布尔型 代表空、否定的值会被转换为false,如''、0、NaN、null、undefined 其余值都会被转换为true
「标识符」指开发人员为变量、属性、函数、参数取得名字。标识符不能是关键字或保留字。
「关键字」指 JS本身已经使用了的字,不能再用它们充当变量名、方法名
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
「保留字」实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。 注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
运算符与流程控制 运算符(操作符)「运算符」是用于实现赋值、比较和执行算数运算等功能的符号。常用运算符分类如下👇
-
算数运算符
-
递增和递减运算符
-
比较运算符
-
逻辑运算符
-
赋值运算符
「算数运算符」
运算符描述案例+加10+20=30-减10-20=-10*乘10*20=200/除10/20=0.5%取余(取模)返回除法的余数9%2=1- 浮点数的精度问题
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001-
浮点数值的最高精度是17位小数,但是在进行算数运算时其精确度远远不如整数,所以不要直接判断两个浮点数是否相等!
-
-
表达式与返回值
-
表达式:由数字、运算符和变量组成的式子。
-
返回值:每一个表达式经过相应的运算之后,会有一个最终结果,称为表达式的返回值
-
「递增和递减运算符」
递增和递减运算符必须配合变量使用。
-
递增运算符
var num = 10;
alert(++num + 10); // 21 使用口诀:先自加,后返回值
var num1 = 10;
alert(10 + num1++); // 20 使用口诀:先返回原值,后自加
var num = 1;
var num2 = ++num + num++; //num = 2
console.log(num2);//4
var num = 1;
var num1 = 1;
var num2 = num++ + num1++; // 1 + 1
console.log(num2);//2
var num = 1;
var num2 = num++ + num++;// 1 + 2
console.log(num2); // 3
「比较运算符」
运算符描述案例结果2false>=大于等于号(大于或者等于)2 >= 2true= <


