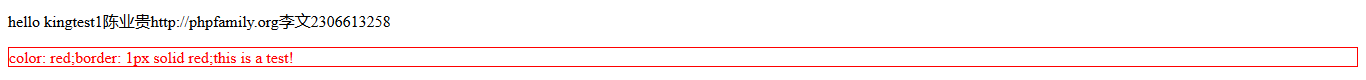
"en">"UTF-8">Document"test1" title="hello world" data-url="http://phpfamily.org" data-qq="2306613258">hello king
"test2" style="color: red;border: 1px solid red;">this is a test!
这个比较不容易,我还是截图把

是什么? :before :after attr() 在什么之前做什么,在什么之后做什么 attr() 函数返回选择元素的属性值。 怎么运用? 问题? 为什么第一个的hello king在前面,而第二个的this is a test!在后面呢? 解决? 记住了,核心来了了 因为:after是代表属性值在内容的后面,所以内容在前面哈 因为:before代表属性值在内容的前面也就是在this is a test!的前面
懂了把,兄弟,兄弟,不急,慢慢来就理解了



