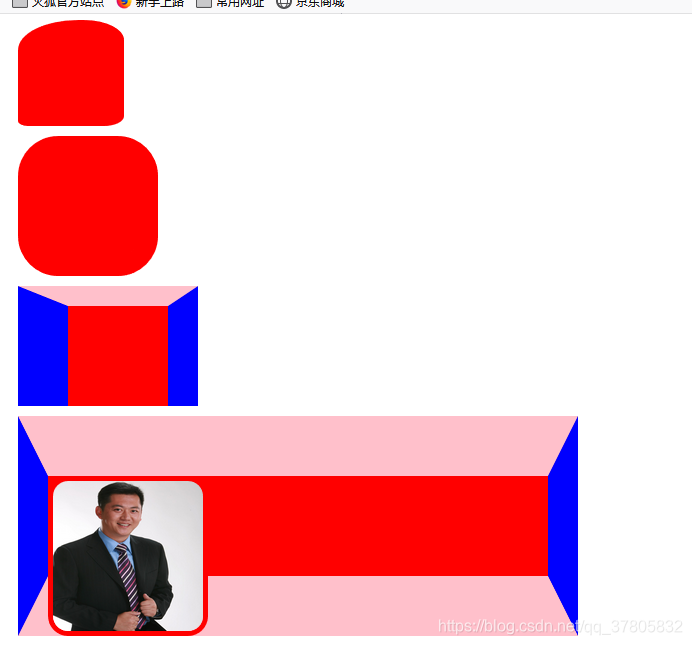
核心: border-radius: 60px 40px 20px 10px /30px 20px 10px 5px;是什么? /第一个是60 30是左上角把,是水平60垂直30.。/ 依次比较 border-radius: 40px;代表什么? 代表左上角 右上角 右下角 左下角四个都水平垂直为40px。 border-width: 20px 30px 0px 50px;代表上 右 下 左哈 border-color: pink blue pink blue;代表上 右 下 左哈 核心在于最核心来了 都是以border为基点的哈因为它叫做border-radius嘛是吧
Document"container">"box1">"box2">"box3">"box4">"./1.jpg">