Document"box1">"box2">"box3">"box4">"box5">"box6">"box7">"box8">"box9">"box10">
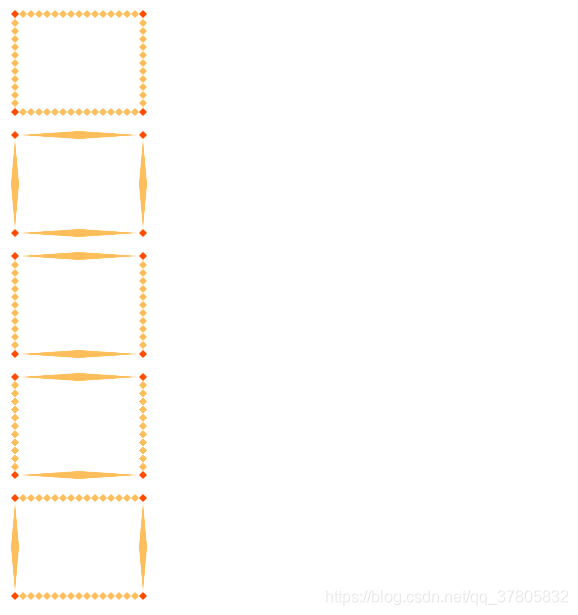
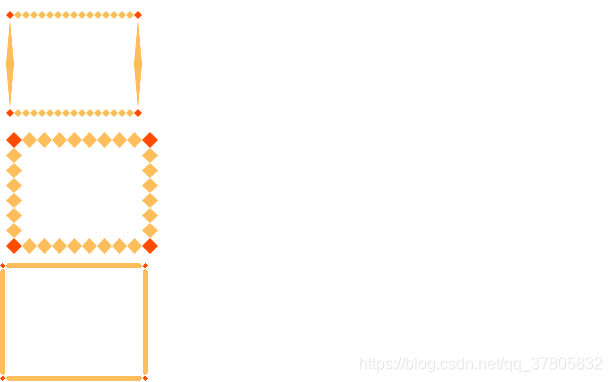
我发这张图片进去把,方便引用


记住哈,核心来了,兄弟们,四个角那里是不会有效果,算是border-image的盲点把 而黄色部分是有效果的哈,边框将border-image分成了九部分:border-top-image , border-right-image , border-bottom-image , border-left-image, border-top-left-image , border-top-right-image , border-bottom-left-image , border-bottom-right-image以及中间的内容区域,,