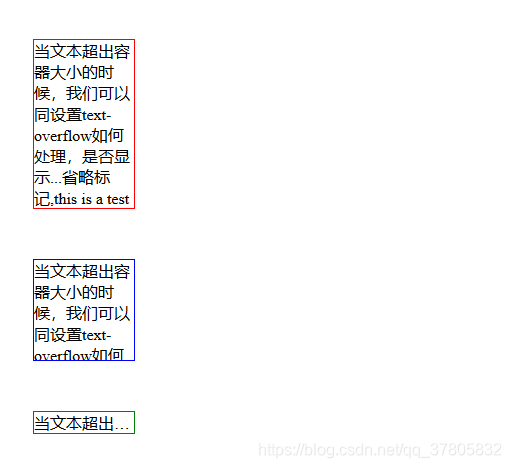
核心知识点;第一个classbox1我不讲你也懂是吧 那第二个呢?他是what?overflow:hidden;它代表超过我们所定义的宽高就会超过的部分会被裁剪。 第三个呢?
若为text-overflow:clip 简单的裁切 若为text-overflow:ellipsis 当对象内文本溢出时(超过宽高时)显示省略标记(…) ,我的理解是裁剪然后用。。。代替超过的部分 最后说一句,不要嫌我啰嗦,就是写这种的时候记得用边框solid啊,为什么,好看一点 white-space: nowrap;规定段落中的文本不进行换行:你想一想,结合起来使用的哈 这里有一个优点就是只写width不写height哦哈哈哈
text-overflow"box1">当文本超出容器大小的时候,我们可以同设置text-overflow如何处理,是否显示...省略标记,this is a test"box2">当文本超出容器大小的时候,我们可以同设置text-overflow如何处理,是否显示...省略标记,this is a test"box3">当文本超出容器大小的时候,我们可以同设置text-overflow如何处理,是否显示...省略标记,this is a test