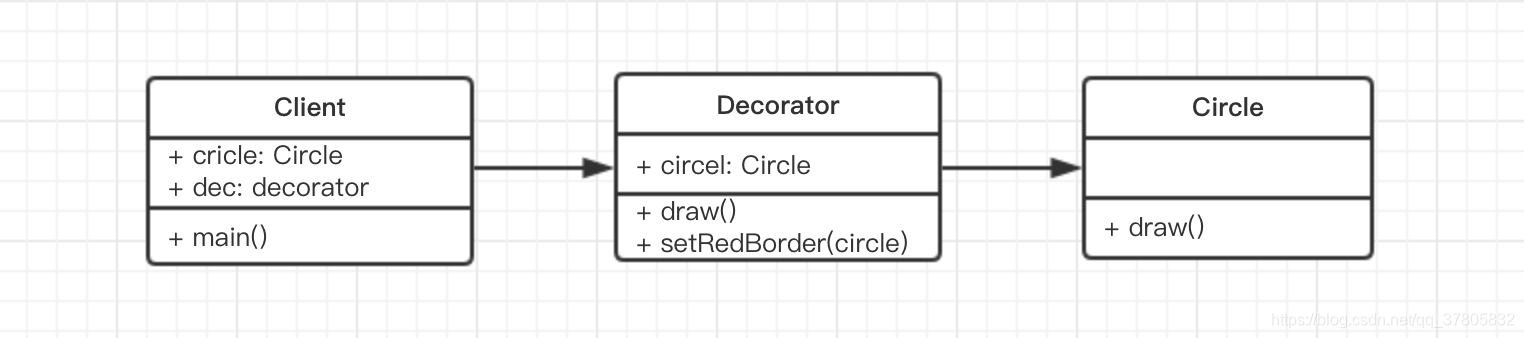
//装饰者模式 //致命思想:人穿上衣服 /*class Circle {
//这里不行,因为下面要调用上面的进行装饰的啊
draw()
{
console.log('画一个原型')
}
}
class Decorator {
constructor(circle)
{
this.circle = circle
}
//然后是先先看看要装饰什么
draw1()//结果这里不能传this.circle过来只能变量
//并且要设置一个函数是装饰什么的函数
然后是
{
this.setRedBoder(circle);
}
setRedBoder(circle) {
console.log('设置红色边框')
}
}
let circle = new Circle()//本来的样子
circle.draw();
//然后我把需要装饰成什么样子告诉装饰者
let dec = new Decorator(circle)//化妆师把我装饰
//这里是返回结果(装饰成的结果)
dec.draw1()*/ 核心:是不改变原有结构的添加东西在上面,也俗称装饰把


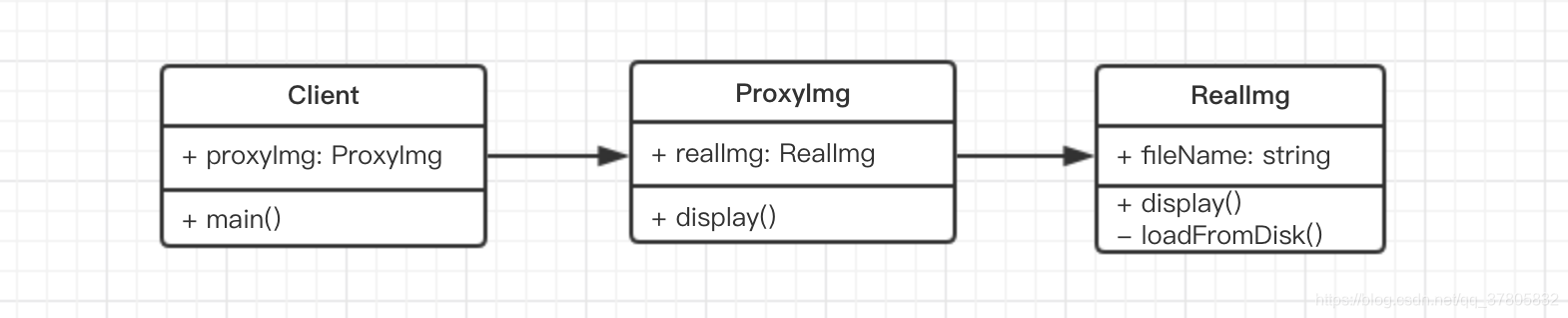
/*class dn//代理
{
constructor(name)
{
this.web1=new web(name);
}
display()
{
this.web1.display();//我叫代理叫明细唱歌因为我不能直接明星啊
}
}
//因为我不能直接开网站,所以我通过代理者电脑来开啊
class web
{
constructor(name)
{
this.name=name;
this.a();
}
display()
{
console.log("222");
}
a()
{
console.log("知道了");
}
}
let dn1=new dn("哔哩哔哩");
//问题为什么要在类内创建,因为懂了,因为在外面是
//一级是w了不能直接调用,得通过二级代理里面才可以做,因为我不能,二级代理能获取啊
/全部已经OK了,然后下午的牧歌时刻明细来唱歌了
dn1.display();//因为外面只一个,所以在二级内在调用同意的进入三级就Oklahoma1*/
核心在于:另外,想一下你通过链家的中介买房子,算不算代理模式?—— 不算,此时是三方关系,买家、中介、卖家,合同上都要签字的。而上面的明星经纪人却是两方关系,你和经纪人联系就好了,你不用跟明星直接联系。 你可可以说是比如两个数交换位置是不是得添加三个数啊,是吧


function bindEvent(elem, type, selector, fn) { if (fn == null) { fn = selector
selector = null } // ****** } // 调用 bindEvent(elem, 'click', '#div1', fn) bindEvent(elem, 'click', fn)
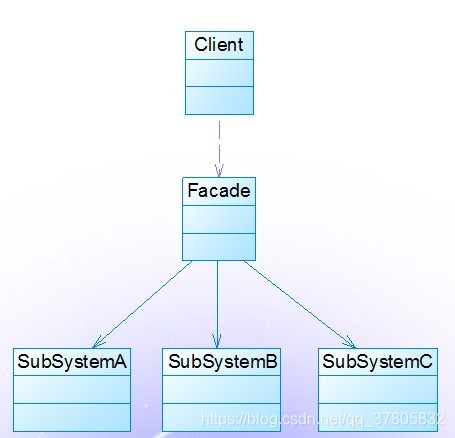
核心是如去医院看病,可能要去挂号、门诊、划价、取药,让患者或患者家属觉得很复杂,如果有提供接待人员,只让接待人员来处理,就很方便。 像工厂模式把
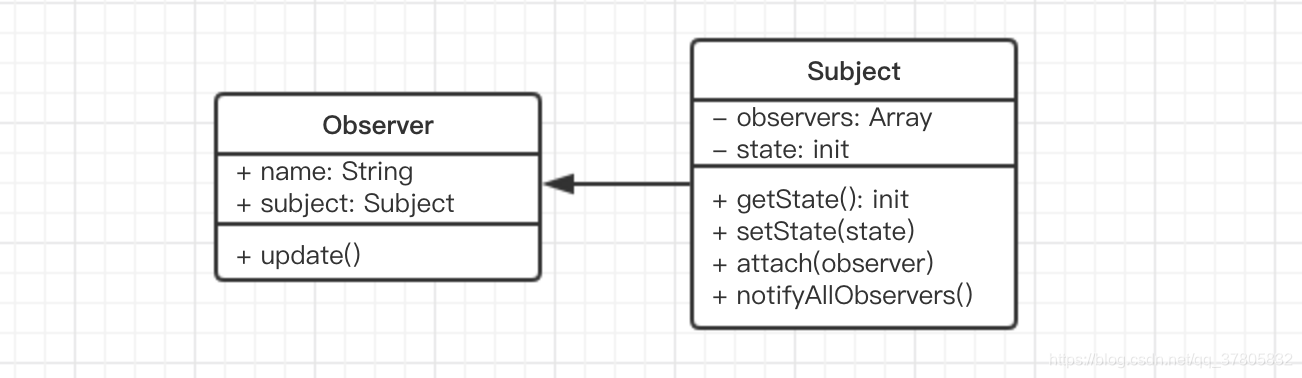
//店家 /*class Subject {//店家,,
constructor() {
this.state = 0//店家还没有收到订单
this.observers = []所以为空数组
}
attach(observer) {//收到订单,放进数组里,
this.observers.push(observer)
this.notifyAllObservers()
}
notifyAllObservers() {//做好了,接下来是告诉顾客
this.observers.forEach(observer => {
observer.update()
})
}
}
//顾客
class Observer {//我,当然是我看到你开门才买东西的是,所以观察者是,你开门我才能买东西的是吧
constructor(name, subject) {//这里是
this.name = name//我给钱给店家了
this.subject = subject//叫某一个商家
this.subject.attach(this)//店家说好嘛是开始做
}
update() {
console.log(`${this.name} update`)
}//店家给顾客东西,知道了,顾客知道了
}
// 测试代码
let s = new Subject()//店家
let o1 = new Observer('热狗', s)//我想要叫店家要热狗
let o2 = new Observer('汉堡', s)//我想要汉堡包哈哈哈
*/
核心例如你在星巴克点了咖啡,此时你并不需要在吧台坐等,你只需要回到位子上玩手机,等咖啡好了服务员会叫你。不光叫你,其他人的咖啡好了,服务员也会叫他们来取。
反正就是核心就是你一对多的关系,比如就是一个商家对应很多的客人哈


 记住,核心知识点,一对多是店家对顾客,我是店家我观察着你是否要购买我的物品,观察者:店家,被观察者:顾客,
记住,我叫陈业贵哦哦哦哦哦哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
记住,核心知识点,一对多是店家对顾客,我是店家我观察着你是否要购买我的物品,观察者:店家,被观察者:顾客,
记住,我叫陈业贵哦哦哦哦哦哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈



