
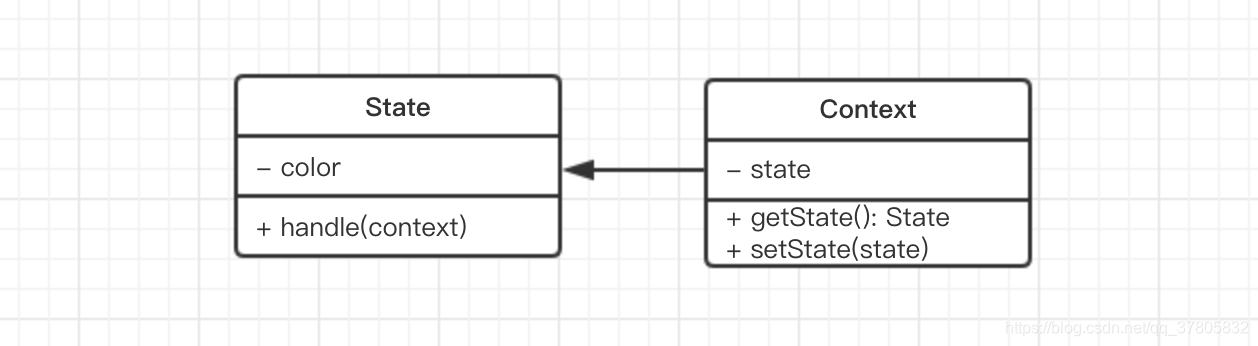
核心是状态变化,简单话,也就是说不用ifelse去做啦
//状态模式是很多状态,多种状态把核心是状态和谁去看状态做出相应的改变啦 //几个类因为是状态模式是两个类一个是状态一个是看状态做出相应的改变啦\ // /*class wo
{
constructor()
{
//我先还没看呢
this.state=null//为什么因为wo还没看灯呢
}
}
class zhuangtai
{
constructor(color)
{
this.color=color;//哦哦,状态类里面有这么多的颜色灯
}
handle(wo1)
{
console.log(`turn to ${this.color} light`)
}
}
//第一谁先初始化?wo把,因为谁看当然是我咯
let wo1=new wo();
//然后是因为是状态所以需要实例化状态出来啦
let green1=new zhuangtai("grenn");//初始化绿灯
let yellow1=new zhuangtai("yellow");//...
let red1=new zhuangtai("red");//...
//然后是绿灯亮了,然后我看到了呀
green1.handle(wo1);//因为绿灯亮了,所以我1该做什么了*/
//桥接模式 //第一种是先画图片完再画颜色,不分离 //第二种是先两者分离,然后是先各自画颜色和图片再融合起来就行了
/*class colorshape
{
yellowCircle() {
console.log('yellow circle')//圆形
}
redCircle() {
console.log('red circle')
}
yellowTriangle() {
console.log('yellow triangle')//三角形
}
redTriangle() {
console.log('red triangle')
}
}
let cs=new colorshape();//这是颜色形状
//懂了,因为是颜色和形状已经成为一个类了所以是抽象的,把他实现就可以了呀
cs.yellowCircle()
cs.redCircle()
cs.yellowTriangle()
cs.redTriangle()*/
/*class Color {
constructor(name) {
this.name = name
}
}
class Shape {
constructor(name, color) {
this.name = name
this.color = color
}
draw() {
console.log(`${this.color.name} ${this.name}`)
}
}
// 测试代码
let red = new Color('red')
let yellow = new Color('yello')
let circle = new Shape('circle', red)
circle.draw()
let triangle = new Shape('triangle', yellow)
triangle.draw()*/
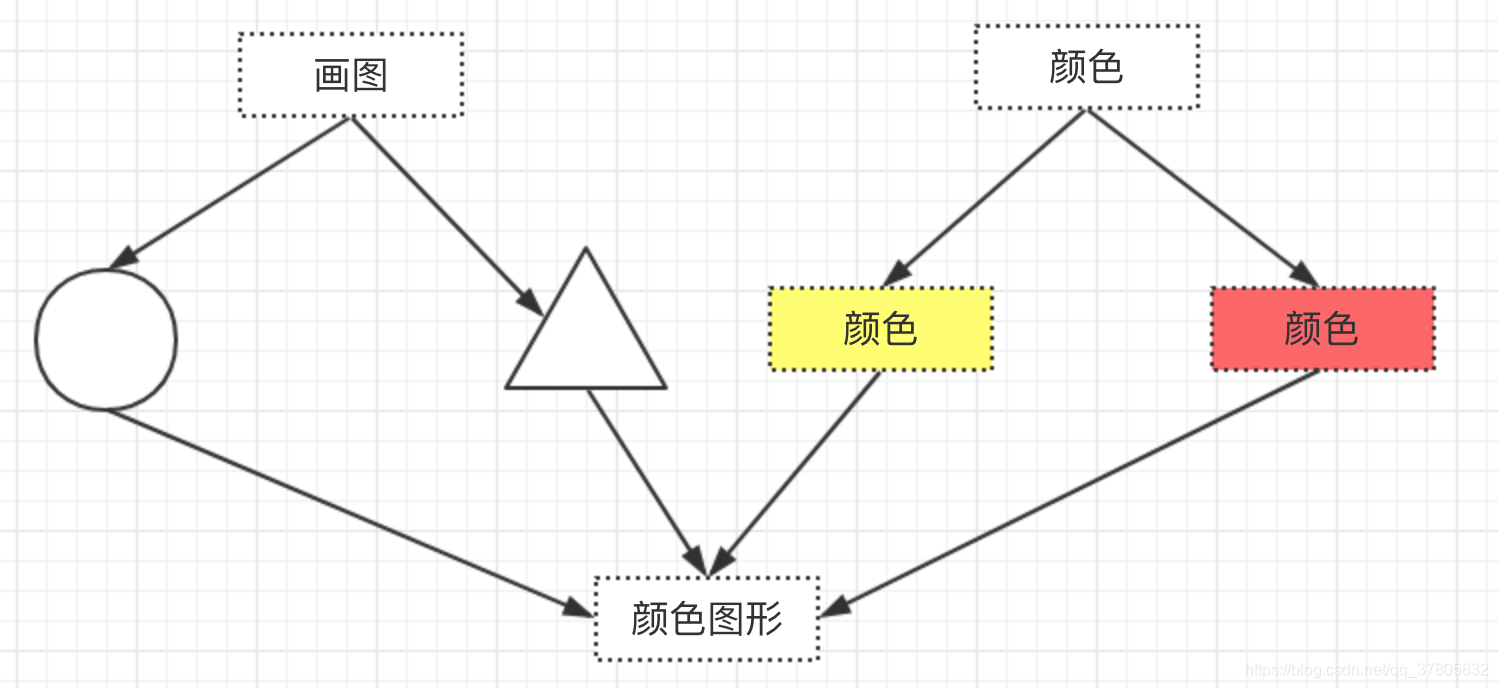
核心:桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化。
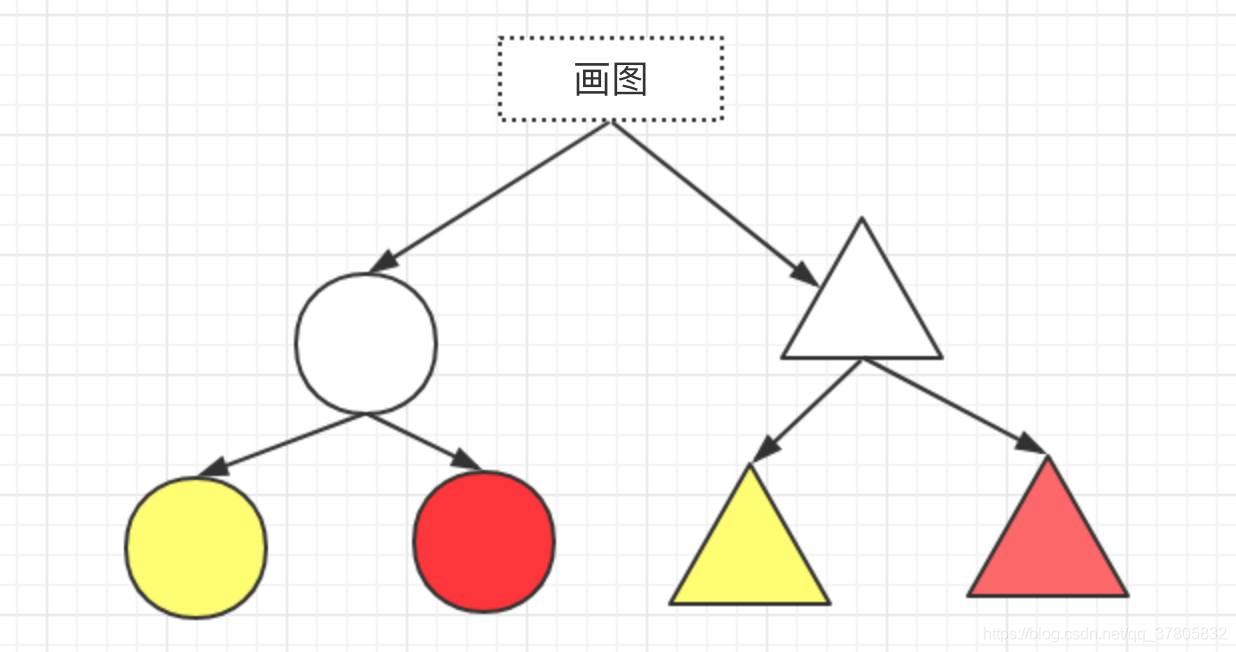
//第一种是先画全部画图片完再画颜色,不分离
//第二种是先两者分离,然后是先各自画颜色和图片再融合起来就行了
哦哦,我明白了,第一种是记住,颜色是抽象的,为什么因为他还没有实体,画图是实体的,因为有实体。
 第一种:这里是直接实体的,然后抽象的+实体的,不分离,因为是直接画图,然后填充,都是一条线上,所以可以.,这是不分离的.!!!
第一种:这里是直接实体的,然后抽象的+实体的,不分离,因为是直接画图,然后填充,都是一条线上,所以可以.,这是不分离的.!!!
 第二种是画图为实体,颜色是抽象,分开了呀
第二种是画图为实体,颜色是抽象,分开了呀
//策略模式是把一个类分开成几个类,分别调用就行了,然后几个类调用一个方法就行了 /*class q
{
buy()
{
console.log("普通会员");
}
}
class w
{
buy()
{
console.log("超级VIP会员");
}
}
let q1=new q();
q1.buy();
let w1=new w();
w1.buy();
*/
核心:主要解决多个if...else或者switch...case的问题。 问题:这个与状态模式有什么不同呢? 不同点: 关键在于:把 if…else 拆分开,分出不同的策略,每个策略单独处理,而不是混在一起, 状态模式是混在一起的. 优点:;简洁把
//模板模式是把几个函数封装,调用一个函数就行了 /*class k
{
qq()
{
q();
w();
}
q()
{
console.log('1')
}
w()
{
console.log('2')
}
}*/
//职责链模式是链式操作是再链子上完成的操作 /*class action
{
constructor(name)
{
this.name=name;
this.nextAction=null;
}
setNextAction(action)
{
this.nextAction=action;
}
handle()
{
console.log(`${this.name}审批`);
//如果下一位不是不是null就连续调用handle函数啦
if(this.nextAction!=null)
{
this.nextAction.handle();
}
}
}
let a1=new action("组长");
let a2=new action("经理");
let a3=new action("总监");
//然后是组长把文件交给下一位审批(经理)
a1.setNextAction(a2);
a2.setNextAction(a3);
//这上面是要交流谁谁谁审批的啊
a1.handle();
核心:顾名思义,就是一步操作可能分位多个职责角色来完成,把这些角色都分开,然后用一个链串起来。这样就将请求者和处理者、包括多个处理者之间进行了分离。 例如你请假,组长、经理、和总监最终肯定会有一个人来绝对你能否请假成功。 链式结构为什么这么说? 因为你不觉得他像条链子一样吗
/*class Receiver
{
exec()
{
console.log('执行')
}
}
class Command
{
constructor(Receiver)
{
this.Receiver=Receiver;//我的下面是士兵
}
cmd()
{
console.log('触发命令')//击鼓中
this.Receiver.exec();//小号手叫士兵执行命令进攻
}
}
class Invoker
{
constructor(Command)
{//我的下面是小号手
this.Command=Command;//小号手知道了
console.log("开始");
}
invoke()
{
this.Command.cmd();
}
}
let soldier=new Receiver();
let trumpeter=new Command(soldier);
//我叫
let general=new Invoker(trumpeter);
//我叫小号手击鼓
general.invoke();
*/
核心: 执行一个命令时,将命令的触发者和执行者分开,不让触发者直接操作命令执行者。



