问题? 什么是数组? 数组就是用来存储一组数据的东西。 注意:数组不是基本数据类型,他是引用数据类型。 简称对象类型。 问题?为什么呢? 因为他的元素代表类一个一个对象啊。 问题? 怎么创建一个数组?
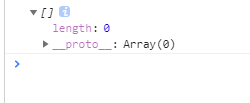
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new Array(); console.log(arr); </script> </body> </html>
 注意:这里的构造函数哪里是大写的A哈。写小写的会错的啊。
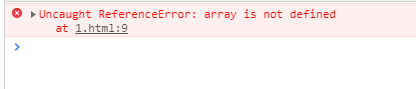
注意:这里的构造函数哪里是大写的A哈。写小写的会错的啊。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new array(); console.log(arr); </script> </body> </html>
 如何操作一个数组呢?
比如插入与修改与删除与查询数组。
如何操作一个数组呢?
比如插入与修改与删除与查询数组。
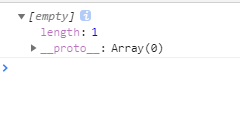
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new Array(); arr[0]=666;//插入数据 arr[0]=999;//修改数组 delete arr[0];//删除数据 console.log(arr);//查找数据 </script> </body> </html>

需求:保持一个班级里的所有人的姓名。
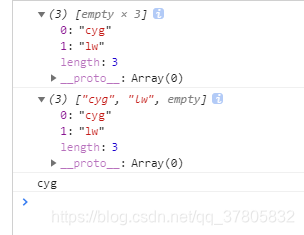
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new Array(3); console.log(arr); arr[0]="cyg"; arr[1]='lw'; console.log(arr); console.log(arr[0]); </script> </body> </html>

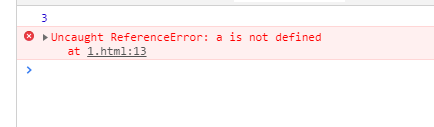
揭秘:let意思是它是块级作用域: 也就是说只在所在的块中有效:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> { let a=3; console.log(a); } console.log(a); </script> </body> </html>