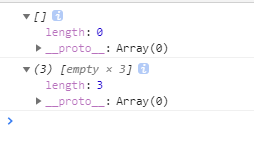
问题`? 如果数组中不指定长度就是empty哈。 如果数组中指定长度的话。没有值就是undefined哈
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var a=new Array(); console.log(a); var a=new Array(3); console.log(a); </script> </body> </html>

问题? 如果数组中访问类超出范围的索引会怎么样? undefined。记住哈,如果是插入值那没事,js数组会自动扩容,如果是写一个没有值的的会返回undefined。 有值会自动扩容哈。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var a=new Array(3); console.log(a[3]); </script> </body> </html>
 JS数组具备什么特点?
JS数组具备什么特点?
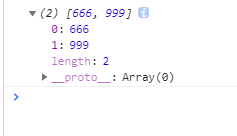
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var arr=new Array(1); arr[0]=666; arr[1]=999; console.log(arr); </script> </body> </html>

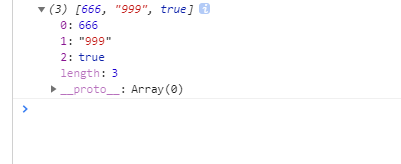
记住。js数组可以存储不同类型的,而不会报错。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var arr=new Array(2); arr[0]=666; arr[1]="999"; arr[2]=true; console.log(arr); </script> </body> </html>
 和其它编程语言不同, JavaScript中数组分配的存储空间不一定是连续的.JavaScript数组是采用"哈希映射"方式分配存储空间
// 什么是哈希映射?
不懂。
记住哈,如果相同数据类型的,就会分配连续的空间,反之,则不是。
问题?
定义空数组的意义在哪?
在于自己手动数组大小,写到那系统分配到哪、
和其它编程语言不同, JavaScript中数组分配的存储空间不一定是连续的.JavaScript数组是采用"哈希映射"方式分配存储空间
// 什么是哈希映射?
不懂。
记住哈,如果相同数据类型的,就会分配连续的空间,反之,则不是。
问题?
定义空数组的意义在哪?
在于自己手动数组大小,写到那系统分配到哪、
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=[]; arr[0]=666; console.log(arr); </script> </body> </html>
 字面量方式定义数组的话、
写过类。。。。
也可以直接往创建对象的大括号内值或者字面量的中括号也行。
字面量方式定义数组的话、
写过类。。。。
也可以直接往创建对象的大括号内值或者字面量的中括号也行。
let arr= new Array(data1, data2, ...) let arr= [data1, data2, ...];



