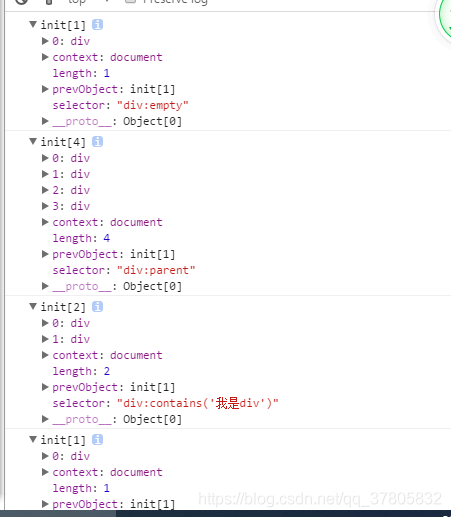
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript" src="jquery-1.10.1.min.js"></script> <script> $(function() { var $div=$("div:empty"); console.log($div); var $div1=$("div:parent"); console.log($div1); var $div2=$("div:contains('我是div')"); console.log($div2); var $div3=$("div:has('span')"); console.log($div3); }); </script> <div></div> <div>我是div</div> <div>他们我是div123</div> <div><span></span></div> <div><p></p></div> </body> </html>
// :empty 作用:找到既没有文本内容也没有子元素的指定元素
// :parent 作用: 找到有文本内容或有子元素的指定元素
// :contains(text) 作用: 找到包含指定文本内容的指定元素
// :has(selector) 作用: 找到包含指定子元素的指定元素