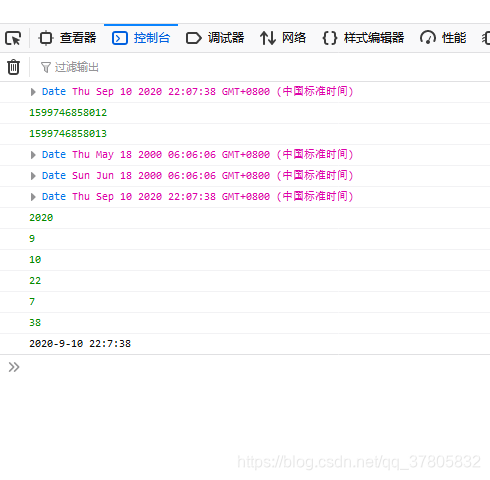
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=a"> <title>Document</title> </head> <body> <script type="text/javascript"> //获取当前的时间 let date=new Date(); console.log(date); // 2.获取当前时间距离1970年1月1日(世界标准时间)起的毫秒 console.log(Date.now()); let date1=new Date(); console.log(date1.valueOf()); // 3.创建指定时间 let qq=new Date("2000-05-18 06:06:06"); console.log(qq); // 注意点: 在创建指定时间的时候, 如果月份是单独传入的, 那么会多一个月 let ww=new Date(2000,5,18,6,6,6); console.log(ww); // 4.获取指定时间年月日时分秒 let ee=new Date(); console.log(ee); console.log(ee.getFullYear());//取得现在的年份 // 注意点; 通过getMonth方法获取到的月份会少一个月 console.log(ee.getMonth()+1);//月 console.log(ee.getDate());//获取日 console.log(ee.getHours());//小时 console.log(ee.getMinutes());//分钟 console.log(ee.getSeconds());//秒 // 5.时间格式化 let rr=new Date(); let res = formartDate(rr); console.log(res); function formartDate(date) { return `${rr.getFullYear()}-${rr.getMonth()+1}-${rr.getDate()} ${rr.getHours()}:${rr.getMinutes()}:${rr.getSeconds()}`; } </script> </body> </html>