html部分:
"panels">"panel panel1">Hey
Let's
Dance
"panel panel2">Give
Take
Receive
"panel panel3">Experience
It
Today
"panel panel4">Give
All
You can
"panel panel5">Life
In
Motion
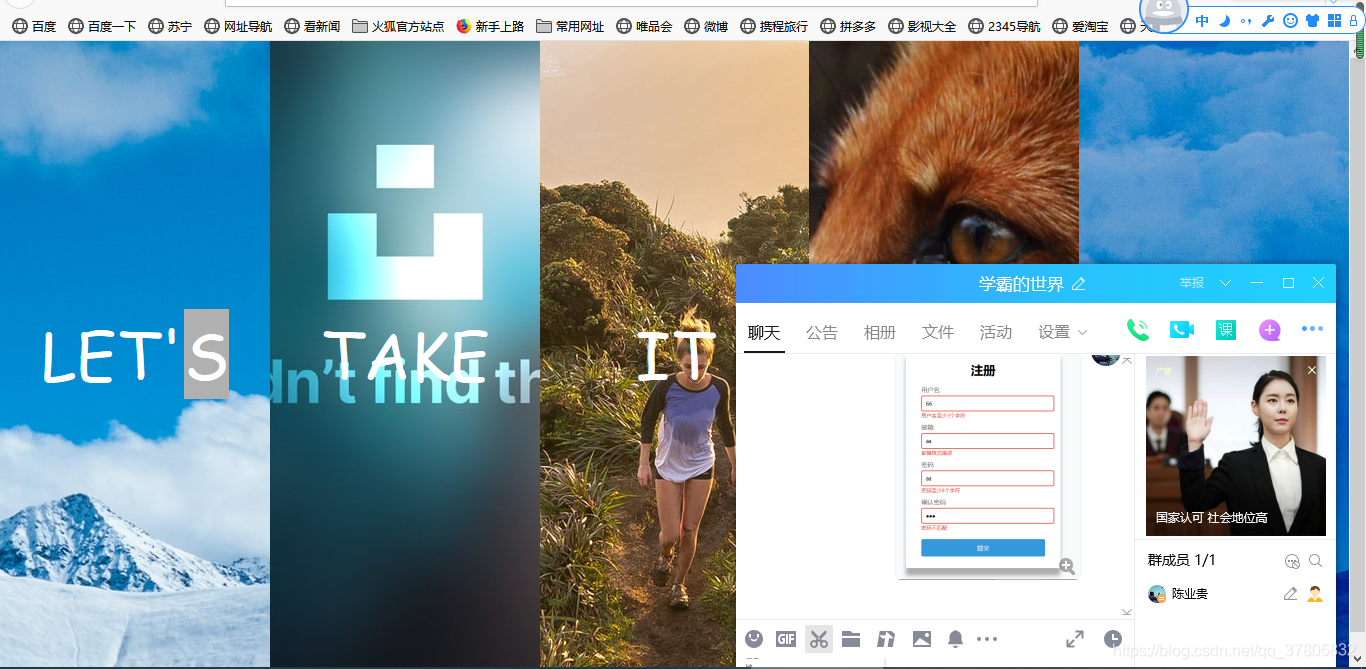
效果:

注意点:panel1~5的意思是五张图片.
css:
*{padding: 0px;margin: 0px;} .panels { display: flex; } .panel { min-height: 100vh; overflow: hidden; color: white; flex: 1; display: flex; flex-direction: column; text-align: center; line-height: 33.3vh; justify-content: center; background-position: center; transition: font-size 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11),
flex 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11),
background 0.2s; } .panel1 { background-image:url(https://source.unsplash.com/gYl-UtwNg_I/1500x1500); } .panel2 { background-image:url(https://source.unsplash.com/1CD3fd8kHnE/1500x1500); } .panel3 { background-image:url(https://images.unsplash.com/photo-1465188162913-8fb5709d6d57?ixlib=rb-0.3.5&q=80&fm=jpg&crop=faces&cs=tinysrgb&w=1500&h=1500&fit=crop&s=967e8a713a4e395260793fc8c802901d); } .panel4 { background-image:url(https://source.unsplash.com/ITjiVXcwVng/1500x1500); } .panel5 { background-image:url(https://source.unsplash.com/3MNzGlQM7qs/1500x1500); } .panel>p { /*border: 2px solid red;*/ flex: 1;/*每一个p占据三分之一的panel的空间.不然的话,你删除flex:1就知道了*/ } .panel>p:first-child { transform: translateY(-100%); } .panel.open-active>p:first-child { transform: translateY(0); } .panel>p:last-child { transform: translateY(100%); } .panel.open-active>p:last-child { transform: translateY(0); } .panel p { text-transform: uppercase; font-size: 2em; } .panel p:nth-child(2) { font-size: 4em; } .panel.open { flex: 5; font-size:40px; }
效果:

css逻辑:
第一:先panels弹性布局,使得panels里面的panel水平排列,panel也flex布局,使得里面的p垂直排列,这里面的flex: 1;代表分别代表所有的panel完美适应body,和所有的p完美适应panel.
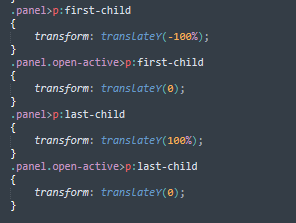
 第二:点击了是panel里面的第一个p与最后一个p回归原位,点击之前是消失的.
第二:点击了是panel里面的第一个p与最后一个p回归原位,点击之前是消失的.
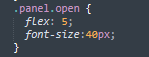
第三:flex:5我的理解是比原来扩大5倍.
js部分:
const panels = document.querySelectorAll('.panel'); function toggleOpen() { this.classList.toggle("open"); } function toggleActive(e) { if(e.propertyName.includes("flex")) { this.classList.toggle("open-active"); } } panels.forEach(panel=>panel.addEventListener('click',toggleOpen)); panels.forEach(panel => panel.addEventListener('transitionend', toggleActive));
js实现逻辑:
第一:先获取所有的panel
第二:当点击某一个panel的时候,就执行

文字(40px)与宽度扩大(5倍).
第三:是当第二步结束之后(动画结束之后),第一个p与最后一个p回来。(注意一下,) 注意一下;toggle是执行完里面的东西之后比如class之后就会回归本来的面貌.



