第一步html:
" class="search-form">"text" class="search" placeholder="诗人名字,关键字">
-
"suggestions">
- 这里面是匹配到的古诗
图片:

html逻辑: 写一个html表单,表单text表达的是匹配的是什么? ul里面是匹配成功出来的诗.
css部分:
*{padding: 0px;margin: 0px;} body { display: flex; justify-content: center; background-color: rgb(145,182,195); } .search-form { display: flex; flex-direction: column; justify-content: center; align-items: center; } input.search { padding: 20px; font-size: 40px; text-align: center; width: 120%; outline: 0; border-radius: 5px; position: relative; top: 10px; left: 10px; } .suggestions { position: relative; top: 7px; width: 100%; } .suggestions li { background: white; list-style: none; padding: 20px; display: flex; flex-direction: column; } span.title { margin-right: 20px; text-align: right; color: yellow; margin-top: 5px; } span.hl { color: green; } /*偶数匹配*/ .suggestions li:nth-child(even) { transform: perspective(100px) rotateX(3deg) translateY(2px) scale(1.001); background: linear-gradient(to bottom, #ffffff 0%, #efefef 100%); } /*奇数匹配*/ .suggestions li:nth-child(odd) { transform: perspective(100px) rotateX(-3deg) translateY(3px); background: linear-gradient(to top, #ffffff 0%, #efefef 100%); }
css逻辑: 第一:先取消掉所有的系统默认的样式. 第二:是先让body里面的表单弹性布局( display: flex;),并让主轴(justify-content)x水平居中.(简单的说就是让表单水平居中.). 第三:是让表单里面的元素flex布局,并让主轴改为y排列模式flex-direction: column;,y居中justify-content: center;,x居中align-items: center;. 第四:是让input:text自身扩大20px,文字40px,text里面的文字水平居中,点击的边框默认行为变没(outline: 0;),top:10是让离上面10px,,left:10离左边10px 注意一下;相对定位是相对于本身的啊。 第五;是ul相对于本身top: 7px; 第六:是让里面的li里面的文字垂直排列.( flex-direction:是默认的方式是水平.) 第七:是
span.title { margin-right: 20px; text-align: right; color: yellow; margin-top: 5px; } span.hl { color: green; }
js使用的.
第八:是
 这里的目的是;让它更立体感一点,
偶数的情况下;距离目标100px,x轴旋转3deg,往y也就是往厚度移动2px,一倍大0.001.
奇数的情况下;渐变是开始的时候是#ffffff 0%,到达top的时候是#efefef 100%,也就是说从下往上把.
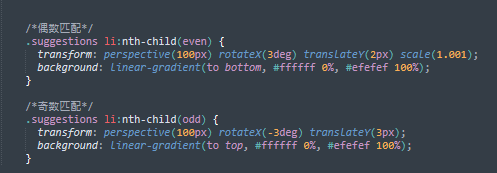
第九;偶数even代表0248,奇数代表13579
这里的目的是;让它更立体感一点,
偶数的情况下;距离目标100px,x轴旋转3deg,往y也就是往厚度移动2px,一倍大0.001.
奇数的情况下;渐变是开始的时候是#ffffff 0%,到达top的时候是#efefef 100%,也就是说从下往上把.
第九;偶数even代表0248,奇数代表13579
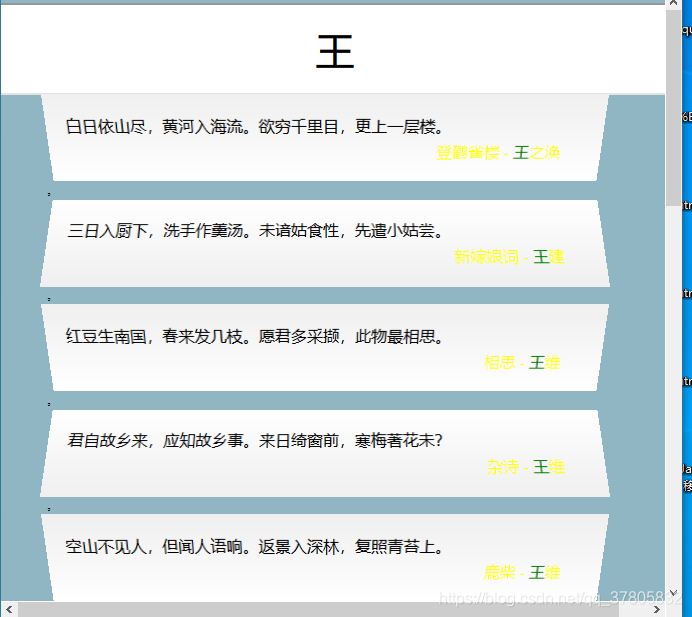
效果图片:

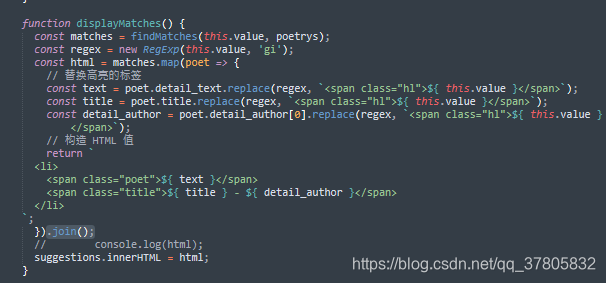
js代码(逻辑在下面):
const endpoint = 'https://gist.githubusercontent.com/liyuechun/f00bb31fb8f46ee0a283a4d182f691b4/raw/3ea4b427917048cdc596b38b67b5ed664605b76d/TangPoetry.json'; const poetrys = []; fetch(endpoint) .then(responseData => { console.log(responseData); return responseData.json(); }) .then(data => { console.log(data); poetrys.push(...data); console.log(poetrys); }); function findMatches(wordToMatch, poetrys) { return poetrys.filter(poet => { // 正则找出匹配的诗句 const regex = new RegExp(wordToMatch, 'gi'); const author = poet.detail_author.join(''); // console.log(author); return poet.detail_text.match(regex) || poet.title.match(regex) || author.match(regex); }); } function displayMatches() { const matches = findMatches(this.value, poetrys); const regex = new RegExp(this.value, 'gi'); const html = matches.map(poet => { // 替换高亮的标签 const text = poet.detail_text.replace(regex, `${ this.value }`); const title = poet.title.replace(regex, `${ this.value }`); const detail_author = poet.detail_author[0].replace(regex, `${ this.value }`); // 构造 HTML 值 return `
js逻辑: 第一步:得到json数据
const endpoint = 'https://gist.githubusercontent.com/liyuechun/f00bb31fb8f46ee0a283a4d182f691b4/raw/3ea4b427917048cdc596b38b67b5ed664605b76d/TangPoetry.json';
第二:创建一个空数组用来装数据的. 第三;先下载fetch(endpoint),下载完毕后,再让里面的一个一个的字符串转换成对象.
then(responseData => { return responseData.json();
,完毕后,然后再让一个一对象装进一个一下标里面(装进数组里面).
.then(data => { console.log(data); poetrys.push(...data);
…是扩展运算符,是。。。代表获取所有的.
第四:获取到要用到的表单与ul。 第五:是当input改变的时候,把
const matches = findMatches(this.value, poetrys);
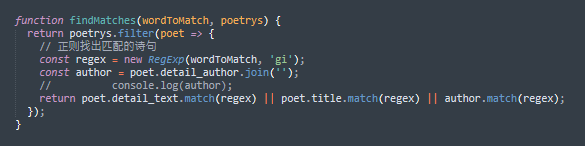
把输入的值与poetrys进行匹配去进行: 第六:

这个函数的 第一步是:用正则(输入的作为匹配的条件(也就是说必须包括它.))。 第二步:是要转换成字符串才能匹配,为什么,因为对象不能匹配(js规定). 第三步·:是要让诗句 或者诗名 或者作者名必须有一个里面包括的值是输入的匹配成功就行了.

功能是;把输入的换成高高亮亮的颜色.在innerHTML到网页上. 注意一下:要正则的话必须先转换成字符串啊.join();
注意一下;text诗句,title是诗名。author是作者名.
最下面是整个项目的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{padding: 0px;margin: 0px;} body { display: flex; justify-content: center; background-color: rgb(145,182,195); } .search-form { display: flex; flex-direction: column; justify-content: center; align-items: center; } input.search { padding: 20px; font-size: 40px; text-align: center; width: 120%; outline: 0; border-radius: 5px; position: relative; top: 10px; left: 10px; } .suggestions { position: relative; top: 7px; width: 100%; } .suggestions li { background: white; list-style: none; padding: 20px; display: flex; flex-direction: column; } span.title { margin-right: 20px; text-align: right; color: yellow; margin-top: 5px; } span.hl { color: green; } /*偶数匹配*/ .suggestions li:nth-child(even) { transform: perspective(100px) rotateX(3deg) translateY(2px) scale(1.001); background: linear-gradient(to bottom, #ffffff 0%, #efefef 100%); } /*奇数匹配*/ .suggestions li:nth-child(odd) { transform: perspective(100px) rotateX(-3deg) translateY(3px); background: linear-gradient(to top, #ffffff 0%, #efefef 100%); } </style> </head> <body> <form class="search-form"> <input type="text" class="search" placeholder="诗人名字,关键字"> <ul class="suggestions"> <li>输入词句,找一首诗</li> <li></li> </ul> </form> <script> const endpoint = 'https://gist.githubusercontent.com/liyuechun/f00bb31fb8f46ee0a283a4d182f691b4/raw/3ea4b427917048cdc596b38b67b5ed664605b76d/TangPoetry.json'; const poetrys = []; fetch(endpoint) .then(responseData => { console.log(responseData); return responseData.json(); }) .then(data => { console.log(data); poetrys.push(...data); console.log(poetrys); }); function findMatches(wordToMatch, poetrys) { return poetrys.filter(poet => { // 正则找出匹配的诗句 const regex = new RegExp(wordToMatch, 'gi'); const author = poet.detail_author.join(''); // console.log(author); return poet.detail_text.match(regex) || poet.title.match(regex) || author.match(regex); }); } function displayMatches() { const matches = findMatches(this.value, poetrys); const regex = new RegExp(this.value, 'gi'); const html = matches.map(poet => { // 替换高亮的标签 const text = poet.detail_text.replace(regex, `${ this.value }`); const title = poet.title.replace(regex, `${ this.value }`); const detail_author = poet.detail_author[0].replace(regex, `${ this.value }`); // 构造 HTML 值 return `



