html:
分享给大家的自定义播放器 "videos/gone.mp4" id="video" class="screen" poster="img/poster.png">"controls">"btn" id="play"> "fa fa-play fa-2x"> "btn" id="stop"> "fa fa-stop fa-2x"> "range" id="progress" class="progress" min="0" max="100" value="0"> "timestamp" id="timestamp">00:00
html逻辑(注意点):
video里面的src代表点击才会看见的。poster代表一打开页面就能看见的东西.
写一个暂停图标的按钮和播放图标的按钮.
然后是在写一个进度条
然后在写一个span用来表示结束的时间是多少.
 fa-2x变大,fa-play播放按钮,fa图标第一必须加的.
fa-2x变大,fa-play播放按钮,fa图标第一必须加的.
 fa-stop暂停按钮 放大
fa-stop暂停按钮 放大
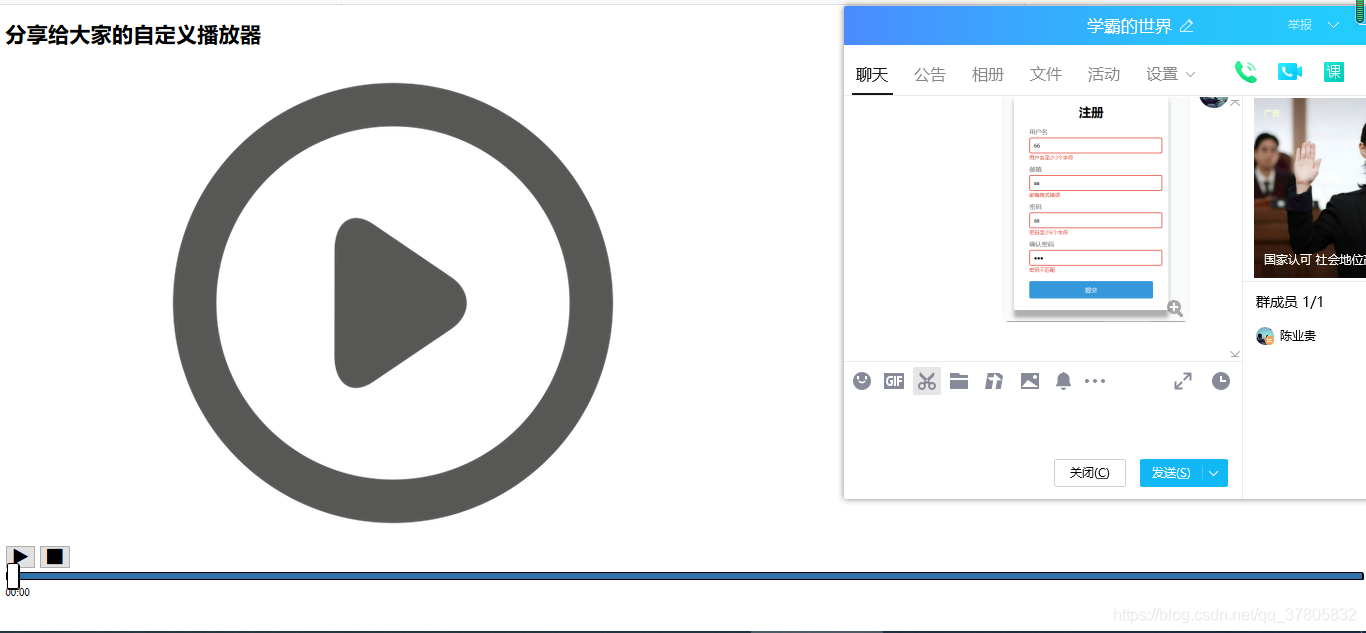
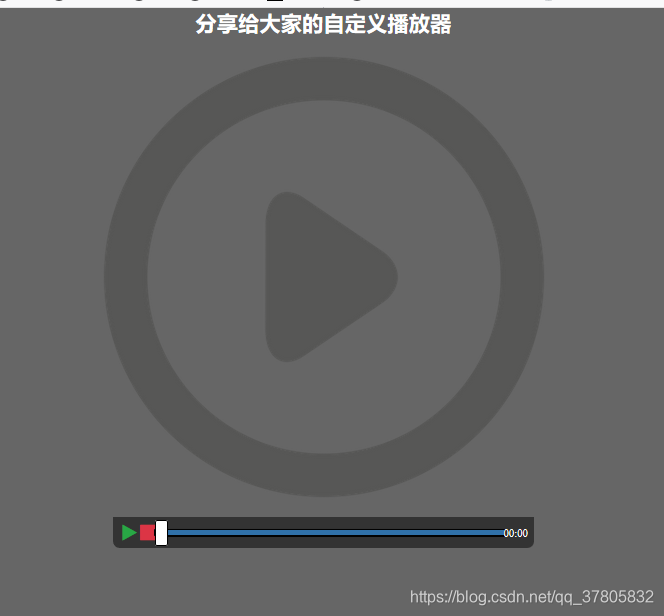
效果图:

css部分:
*{padding: 0px;margin: 0px;} body { background-color: #666; display: flex; flex-direction: column; align-items: center; justify-content: center; max-height: 100vh;/*记住这里是max啊*/ } h1 { color: #fff; } .screen { cursor: pointer; widows: 60%; background: #666; border-top-left-radius: 10px; border-top-right-radius: 10px; } .controls { background-color: #333; color: #fff; width: 60%; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; display: flex; justify-content: center; align-items: center; padding: 10px; } .controls .btn { border: 0; margin-left: 5px; background-color: transparent; cursor: pointer; } .controls .fa-play { color: #28a745; } .controls .fa-stop { color: #dc3545; } .controls .fa-pause { color: #fff; } .btn:focus { outline: 0; } @media (max-width: 800px) { .screen,.controls { width: 90%; } }
css逻辑:
第一步:先清空系统默认的样式.
第二步:在body里面使用flex布局,使用垂直为主轴模式(y),默认主轴是x的哈,主轴与侧轴居中,因为body里面没有高度。所有设高度为100vh;
第三步:把图片设为:hover的时候小手手.高度为整个body的60%,在左上角添加圆角边框。都是10px.
第三步:设置这里的。
 flex布局,主轴x与侧轴y都居中
flex布局,主轴x与侧轴y都居中
.justify-content: center; align-items: center;
第四步:
.controls .btn { border: 0; margin-left: 5px; background-color: transparent; cursor: pointer; }
这样只能看见图标.然后小手手.
//第五步: 图标的颜色.
.controls .fa-play { color: #28a745; } .controls .fa-stop { color: #dc3545; } .controls .fa-pause { color: #fff; }
第六步:第一个是播放的图标,记住哈,fa-play图标是同时具备暂停图标的哈.
第七步:第二个暂停图标,
第八步:第三个是
 最左边的图标.
最左边的图标.
"fa fa-play fa-2x">
同时具备了pause也就是最左边的图标哈.
第九步: .
btn:focus { outline: 0; }
@media (max-width: 800px) { .screen,.controls { width: 90%; } }
媒体查询,当小于800px的时候都是90% 取消button的默认事件
效果图:

js部分:
// 获取节点
const video = document.getElementById("video"); const play = document.getElementById("play"); const stop = document.getElementById("stop"); const progress = document.getElementById("progress"); const timestamp = document.getElementById("timestamp"); video.addEventListener("click",toggleVideoStatus); video.addEventListener("pause", updatePlayIcon); video.addEventListener("play", updatePlayIcon); video.addEventListener("timeupdate", updateProgress); play.addEventListener("click", toggleVideoStatus);//是用来播放的.按按钮也能播放.
stop.addEventListener("click", stopVideo);//这个是初始化为0的,并且停止掉。
progress.addEventListener("change", setVideoProgress);//这个重要是进度条改变的时候的(拖动的时候).
//以下思路:看见了屏幕在暂停,点击了就播放,看见屏幕在播放,点击了就暂停。
function toggleVideoStatus()// 点击播放或者暂停 { if(video.paused)//屏幕 { video.play(); } else//屏幕 { video.pause(); } } function updatePlayIcon()// 点击video图标更新 { if(video.paused) { play.innerHTML=`"fa fa-play fa-2x">`;//图标的变化 } else { play.innerHTML=`"fa fa-pause fa-2x">`;//图标的变化 } } function updateProgress() { progress.value=(video.currentTime/video.duration)*100; /*举个例子把.好吧.假如00:01/00:50=1/50=0.02;0.02*100=2%.假如这个进度条有200px;200*2/100=4px就行了啊.4px就是总时间为50秒的1秒;慢慢来哈,我说的是对的.*/ //获取分钟
let mins=Math.floor(video.currentTime/60);//floor是因为获取的是整数部分.
//注意以下,如果是分钟小于10就往前面加个0;
if(mins<10) { mins="0"+String(mins);//转换为字符串 } // 获取秒数
let secs=Math.floor(video.currentTime%60);//必须是开始的秒钟哈,结束没什么鸟用.
if(secs<10) { secs="0"+String(secs);//转换成字符串来与字符串0拼接. } timestamp.innerHTML=`${mins}:${secs}`; } function stopVideo() { video.currentTime=0; video.pause(); } function setVideoProgress() { video.currentTime=(+progress.value*video.duration)/100;/*+变成是因为变化只能整数啊,字符串不能啊.*/ }/*当前时间是比如50秒,1秒4px把。然后是4*50=200;200/100=2;2代表2%;2%代表走了总长度的2%;代表4px;代表走了一秒了.对的哦慢慢看*/
js逻辑:
第一步:获取到video 播放 暂停并且回归00:00 进度条 timestamp时间走动.
第二步:点击video.addEventListener("click",toggleVideoStatus);
 的时候,这个函数:
的时候,这个函数:
function toggleVideoStatus()//video的播放与暂停。 { if(video.paused) { video.play(); } else { video.pause(); } }
意思是当前暂停点击就播放,当前播放点击就暂停.
第三步:
video.addEventListener("pause", updatePlayIcon); video.addEventListener("play", updatePlayIcon);
这两个事件就代表监听video的,当video暂停和播放的时候,都执行这个函数,代表
function updatePlayIcon()//左下角的右边的切换。 { if(video.paused) { play.innerHTML=``; } else { play.innerHTML=``; } }
当video暂停时,显示播放的按钮(代表请问你要播放按这.),
 当video暂停时,显示暂停按钮,表示请问一下,要暂停按这。
当video暂停时,显示暂停按钮,表示请问一下,要暂停按这。
 第四步:
第四步:
video.addEventListener("timeupdate", updateProgress);
当更新时间时
function updateProgress()//进度条一秒一秒的进度更新,显示的时间也一秒一秒的走。 { progress.value=(video.currentTime/video.duration)*100; let mins=Math.floor(video.currentTime/60); if(mins<10) { mins="0"+String(mins); } let secs=Math.floor(video.currentTime%60); if(secs<10) { secs="0"+String(secs); timestamp.innerHTML=`${mins}:${secs}`; } timestamp.innerHTML=`${mins}:${secs}`; }
progress.value=(video.currentTime/video.duration)*100;:代表:

let mins=Math.floor(video.currentTime/60); if(mins<10) { mins="0"+String(mins); } let secs=Math.floor(video.currentTime%60); if(secs<10) { secs="0"+String(secs); timestamp.innerHTML=`${mins}:${secs}`; } timestamp.innerHTML=`${mins}:${secs}`;
代表 整个函数function updateProgress()代表
整个函数function updateProgress()代表

第五步:
stop.addEventListener("click", stopVideo);

function stopVideo()//点击后为00:00,并且video为上面一点那个图片. { video.currentTime=0; video.pause(); }
代表 红色的部分.
红色的部分.
第六步:
progress.addEventListener("change", setVideoProgress);
function setVideoProgress() { video.currentTime=(+progress.value*video.duration)/100; }
当随意拖动进度条时,对应的 也能充分的对应上.
也能充分的对应上.



